This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
You either hate pop-ups, or you love them. And if you say you love them, you’re probably lying.
It isn’t so much the popups themselves that irritate people. It’s the designs and the way in which they’re presented.
So, you’ve been waiting for the popup revolution to arrive, but it never has – until now. Your visitors never again have to feel visually assaulted every time one lands on a page.
Elementor has just launched their new WordPress pop-up plugin – aptly named the Popup Builder. Now you can say goodbye forever to popups that chase visitors from your web pages, by designing beautiful popups that don’t look like popups at all.
Just how will you be able to accomplish that?
Read on.
Introducing the Popup Builder
With this WordPress plugin you can create a popup that won’t tempt a visitor to go elsewhere. With the Popup Builder you can build one that aligns perfectly with the look and feel of your site. Or, you can stretch the envelope, or even break away from it, and design something totally new and different.
Your choice.
The best part about this pop-up plugin for WordPress is that it lets you create a pop-up inside Elementor just as you would create a website page. Elementor’s design, styling, layout, and advanced customization options are already in place, along with widgets and mobile editing tools that allow you to fine-tune your popup design down to the tiniest detail.
Even if you let your imagination run wild, with proper attention to detail your pop-up design can give the appearance of being an integral part of your website, instead of being a less-than-welcome intruder.
And you can do it without writing a line of code!
Elementor

A few words about Elementor are in order, or at least a recap if you’ve already heard about or used this #1-rated WordPress website builder.
Elementor is the first completely free, open-source front-end page builder that makes it possible to visually and dynamically design every aspect of a website without requiring any coding whatsoever.
The fact that more than 1,000,000 users have come on board since Elementor was launched less than 2 years ago attests to its popularity and #1 ranking. As an encore, the same team that created this remarkable page builder decided to end ugly popups forever by creating the best popup plugin for WordPress you’ll find anywhere.
More Elementor encores are certain to come.
What Makes Elementor’s Popup Builder Different?
There are 5 major pop-up building capabilities that make this product different from anything else we’ve seen on the market.
1. Popups are created as an integral part of the website-building process — not as something separate.

You can create your pop-up right inside the editor rather than have to rely on a different design interface.
This promotes consistency in your design, while at the same time allowing your creativity to rise to the surface. An example of this would be to select a transparent background for a popup that shows off your creative genius while delivering your message in a manner that grabs attention and engages your visitors.
What this builder allows you to do is to replace an irritating, unwelcome interruption with an appealing, high-converting marketing funnel. It also eliminates the knee-jerk reaction that compels visitors to click on X and go somewhere else.
2. It takes but four simple steps to create your popup, and no coding is involved in any of them.

- Elementor’s WordPress pop-up plugin makes it as simple as can be
- Customize the pop-up window
- Build inside the window
- Put in place your targeting rules and conditions
- Connect the popup to site links and popup forms
- and that’s it!
3. You have full control over the pop-up’s design AND its content as well.
You have the same degree of control over your pop-up as you have when you’re creating a web page using the editor. You’re using the same assets to build the pop-up, and at the same time you can copy-paste the type of content you want it to contain.
If you choose, you can add WooCommerce products, incorporate dynamic content and request parameters, Elementor forms, ACF custom fields, related posts lists, and more.
As a bonus, your pop-up design options are not limited to the pop-ups themselves, but to their surrounding website designs. How’s that for seamless integration?
4. Work from a template or build your pop-up from scratch.

More than 100 professionally-crafted pop-up design templates come with the plugin.
Their styles include:
- Bottom Bar
- Hello Bar
- Fly In
- Classic
- Full Screen, and
- Slide In
You can in fact use any Elementor template or content block inside your popup whether you choose a ready-made one or one you’ve customized to suit your tastes and needs.
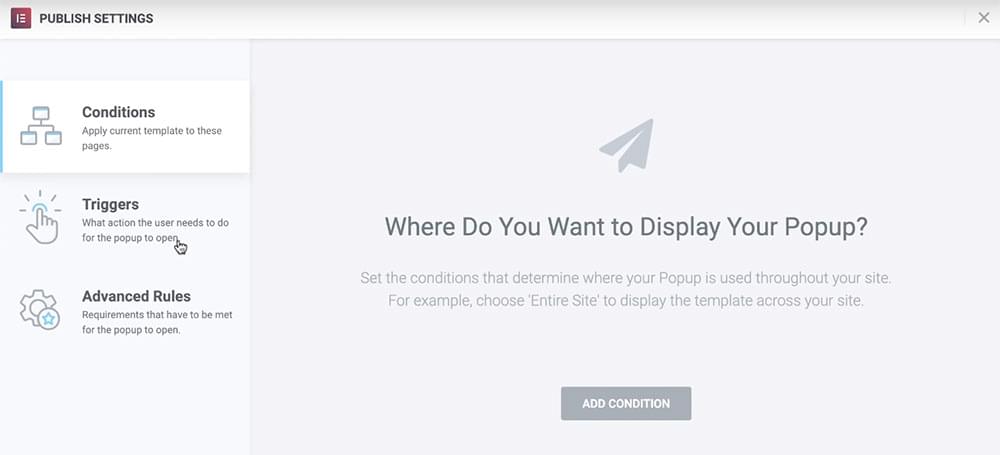
5. You can establish advanced targeting rules, conditions, and triggers.

By applying these targeting settings, you can determine when and the manner in which a popup will appear.
Conditions address the pages, posts, or areas where you want popups to be displayed.
Triggers determine when popups will activate based on user actions such as scrolling, scrolling to an element, clicking, and page load or page exit intent.
Advanced Rules specify the requirements that must be met to allow a popup to appear, Popups that appear at random can be extremely irritating, no matter how carefully they are designed.
What can you build with Elementor’s Popup Builder?
The answer is more than you might think. It includes:
- Email Subscriptions
- Login Forms
- Promotion & Sale Banners
- Lead Capture
- Content Lock & Upgrades
- Announcements
- Exit Intent
- Welcome Mat
- Related Products & Upsells
Why You Should Try Elementor’s Popup Builder**
The Popup Builder is far and away the best WordPress popup pluginon the market. It differs from any of its competitors in 5 major pop-up building approaches:
- Pop-up building is part of the website-building process and not a stand-alone function requiring a different design interface with its unique set of tools.
- Build an attractive, design-oriented popup in 4 simple steps and you’re done — without having to write a single line of code.
- Your ability to control your pop-up’s design AND content enables you to maintain design consistency throughout your website.
- You can choose among 100+ carefully crafted templates, use one you’ve customized, or build your popup from scratch.
- It’s easy to set the advanced targeting rules, conditions, and triggers you need to ensure your popups will serve as high-converting funnels.
Check into additional details about Elementor’s Popup Plugin for WordPress here.
Frequently Asked Questions about Building Design-Oriented Pop-ups with Elementor
How can I create a design-oriented pop-up using Elementor?
Creating a design-oriented pop-up using Elementor is a straightforward process. First, you need to install and activate the Elementor plugin on your WordPress site. Once activated, navigate to the Elementor dashboard and select ‘Templates’ then ‘Popups’. Click on ‘Add New Popup’ and choose a template that suits your design needs. You can customize the template using the Elementor editor. Once you’re satisfied with the design, click ‘Publish’ and set the conditions, triggers, and advanced rules for your pop-up.
Can I customize the design of my pop-up in Elementor?
Yes, Elementor offers a wide range of customization options for your pop-ups. You can change the layout, color scheme, typography, and more. You can also add elements like images, buttons, and forms to your pop-up. The Elementor editor allows you to see your changes in real-time, making the design process easy and intuitive.
How can I set the conditions for my pop-up in Elementor?
Setting conditions for your pop-up in Elementor is done in the ‘Publish’ settings. Here, you can specify where and when your pop-up should appear. For example, you can set your pop-up to appear on specific pages, for specific users, or at specific times. You can also set triggers, such as when a user clicks on a certain element or when they’ve been on your site for a certain amount of time.
Can I add a form to my pop-up in Elementor?
Yes, Elementor allows you to add forms to your pop-ups. This can be done using the ‘Form’ widget in the Elementor editor. You can customize the form fields, design, and submission actions. This makes it easy to collect information from your visitors, such as their email addresses for a newsletter sign-up.
How can I preview my pop-up in Elementor?
You can preview your pop-up in Elementor by clicking on the ‘Preview’ button in the bottom left corner of the editor. This will open a new tab where you can see how your pop-up will look on your site. You can also test the triggers and conditions for your pop-up in this preview mode.
Can I use Elementor to create mobile-responsive pop-ups?
Yes, Elementor allows you to create mobile-responsive pop-ups. In the editor, you can switch between desktop, tablet, and mobile views to see how your pop-up will look on different devices. You can also adjust the design and layout for each device type.
How can I track the performance of my pop-up in Elementor?
Elementor provides built-in analytics for your pop-ups. You can see how many times your pop-up has been viewed and how many times it has been closed. This can help you understand how effective your pop-up is and make any necessary adjustments.
Can I schedule my pop-up in Elementor?
Yes, Elementor allows you to schedule your pop-ups. In the ‘Publish’ settings, you can set a start and end date for your pop-up. This is useful for time-sensitive promotions or announcements.
Can I use Elementor to create pop-ups for my e-commerce site?
Yes, Elementor is a great tool for creating pop-ups for e-commerce sites. You can create pop-ups for special promotions, newsletter sign-ups, or to highlight specific products. You can also integrate your pop-ups with your e-commerce platform to track conversions and sales.
Do I need any coding knowledge to create pop-ups with Elementor?
No, you do not need any coding knowledge to create pop-ups with Elementor. The Elementor editor is a drag-and-drop tool, making it easy for anyone to create and customize pop-ups. However, if you do have coding knowledge, you can use custom CSS to further customize your pop-ups.
 SitePoint Sponsors
SitePoint Sponsors