Kendo UI R1 2019 Release Webinar Recap

The R1 2019 release webinar for Kendo UI highlighted many of the latest features that we recently added. Catch up with a summary of the webinar and its recording.
Recently, we shipped the R1 2019 release of Kendo UI. To help developers understand the impact of this release, we hosted a release webinar that walked through the latest features. This blog post is a summary of the webinar as well as answers to questions asked by attendees.
The latest release of Kendo UI is packed with features. We’ve added a slew of new controls, numerous grid improvements, and native support for Vue, rounding out Kendo UI’s native support for three of the most popular JavaScript frameworks (Angular, React, and Vue). Carl Bergenhem (PM for Kendo UI) provided an overview of the latest release in a series of blog posts:
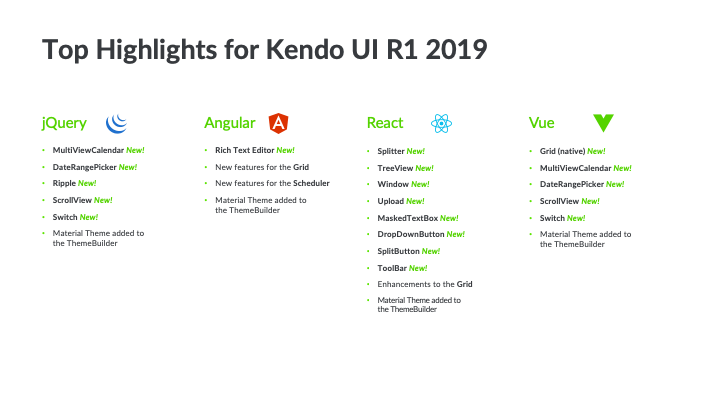
- What’s New in R1 2019 for jQuery in Kendo UI
- What’s New in the Kendo UI Angular Components in R1 2019
- What’s New in KendoReact with R1 2019
- Introducing the New Native Kendo UI Vue.js Grid!
Kendo UI R1 2019 Release Webinar
Our webinar highlighted many of the great features we’ve added to the R1 2019 release of Kendo UI:

The webinar was hosted by Eric Bishard, Carl Bergenhem, Alyssa Nicoll, and myself (John Bristowe). Don’t worry if you didn’t get a chance to watch it live. We’ve posted it to our YouTube channel. In fact, you can watch it now!
Webinar Questions and Answers
During the webinar, we asked attendees to ask questions and offered the very cool drone as a prize for the best one. The winner is Bill Schubarg. Congratulations and thanks for your great question!
We answered a number of questions during the webinar as well as on Twitter through the hashtag, #HeyKendoUI. Here’s a sampling of the questions we received along with their answers:
What are the jQuery requirements for the latest version of Kendo UI and/or its upgrade path?
A list of prerequisites is available on our website. The current official version of Kendo UI requires jQuery 1.12.4. Usually, each newly released jQuery version introduces breaking changes and is not compatible with the existing Kendo UI versions. In such cases, use the previous jQuery version until the next official Kendo UI version that resolves the issue is released. Normally, the jQuery version that is shipped with the Kendo UI service packs is not changed but is updated in major releases.
Does the new DateRangePicker widget support different cultures?
Yes, we do offer localization/globalization throughout all of our widgets, including the DateRangePicker! You can read more about this support on our website: Localization Overview.
Does Kendo UI for Vue support mobile development?
Yes, you can use Kendo UI for Vue to build responsive web applications that work well in mobile browsers. You can also use Kendo UI for Vue to build a PWA. I’d also recommend NativeScript if you’re looking to build a native mobile application with JavaScript and Vue.
Does the Grid component in Kendo UI for Vue have a pop-up editor?
The Grid component wrapper supports editing with a pop-up editor. At the same of this writing for the R1 2019 release, the native Grid component does not support editing through a pop-up editor.
Thank You
Thanks to everyone who joined us for the webinar, we received a lot of great feedback. We hope you love the new features and improvements we've made to Kendo UI in the R1 2019 release. Please feel free to leave your thoughts in our Feedback Portal or in the comments below.

John Bristowe
John Bristowe is a member of the Developer Relations team at Progress. He specialises in web and mobile app development.
