This article was created in partnership with Moqups. Thank you for supporting the partners who make SitePoint possible.
So, you have a great idea.
You’ve already told your family, friends, and colleagues, and the feedback has been great. Everyone loves the concept, and can see its potential. They think you should just go for it!
But, you know it’s not quite that simple.
Before committing time and money – both yours and other people’s – you need to get real, and work out the details.
As you move your concept from ideation to realization, you’ll need to assemble your team and put together your financing. That means pitching to a wide range of industry professionals: product managers, developers, designers, business analysts, marketers, and investors.
To show them that your vision is both viable and executable, your pitch needs to be abstract enough to capture their imagination, but specific enough to be clear and credible.
You need to build out your concept, assess its technical complexity, and map out its full scale. In other words, you need to get real.
And that’s where Moqups can help.
We designed Moqups as an online, all-in-one creative platform, so that it could take you from your first brainstorming session – capturing and connecting ideas – all the way to fully-realized, interactive, hi-fi prototypes.
Our goal was to create the perfect “low effort – high impact” app.
We think Moqups’ real strength is that it’s UI is both intuitive and easy to master. So, without switching apps, you can produce a wide range of materials that outline the requirements of your project, including workflow diagrams, sitemaps, wireframes, mockups, and interactive prototypes.
Sure, there are a number of more complicated and detailed tools out there for each of these specific artifacts (i.e diagramming apps that just do diagrams, or apps that focus exclusively on wireframing or prototyping).
But when you’re frantically building out your concept, every hour spent struggling with a new and unfamiliar interface is an hour NOT spent on your own product’s future.
So, let’s take a look at three artifacts that you’ll probably want to have as part of your eventual pitch package:
- Wireframes and prototypes
- Flow diagrams
- Sitemaps
Begin Anywhere
During the incubation process, you may be the only one who can make sense of your vision. But even with all that information in your head – or maybe because of it – your ability to explain its intricacies may still be fuzzy, and chaotic.
The best thing you can do is give shape to those scattered ideas by getting them out of your brain and onto the page. That way, you can turn them into something tangible and organized.
But where to begin?
Bruce Mau, in his Incomplete Manifesto for Growth, has a great prompt:
Begin anywhere. John Cage tells us that not knowing where to begin is a common form of paralysis. His advice: begin anywhere.
So don’t worry about prescriptive methodology. Just rely on your intuition. No matter where you start, each artifact will inform the others – and develop in parallel – as your vision comes into focus and becomes more concrete.
A real advantage of an all-in-one tool like Moqups is that it frees you to jump back and forth seamlessly between assets as they develop.
So, let’s get going!
If you want to play along, just head to moqups.com and click on “Try it now for free”.
Wireframes & Prototypes
Software helps users accomplish certain goals by leading them through a series of steps towards those objectives – and your concept is no different. Building a wireframe will help you empathize with your users by putting you in their shoes, and helping you visualize each step they take.
Creating a wireframe is also the most immediate way of getting your vision out of your head, and onto the page, because it lets you experiment with different options and layouts – without worrying about details like colours, fonts, logos, exact sizing, etc.
Chances are, you’ve probably already identified some primary use cases, and imagined the sequence of steps the users should follow. Wireframes give you the chance to figure out what essential elements are required by those screens – content, input fields, buttons, menus – and which ones you may have overlooked.
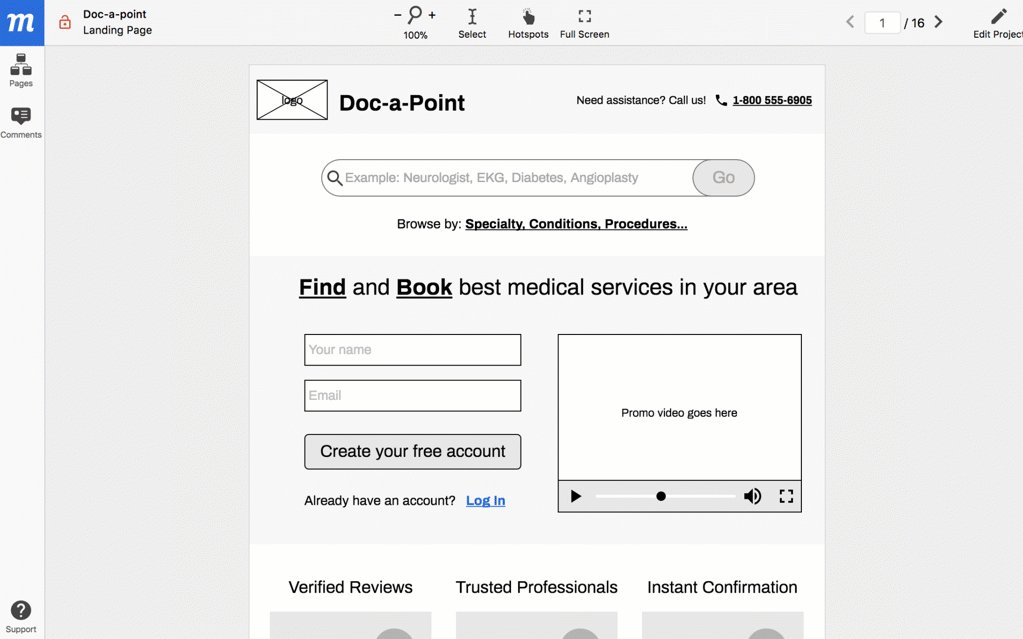
So, choose a single objective. In this case, I’ve chosen ‘Create an Account’ as my objective. I’ve decided to embed the sign-up fields directly into the home page – in the hope of capturing more leads.
Now, identify the steps required to achieve that goal:
- Visit the landing page and enter personal credentials in the sign-up fields
- Get confirmation
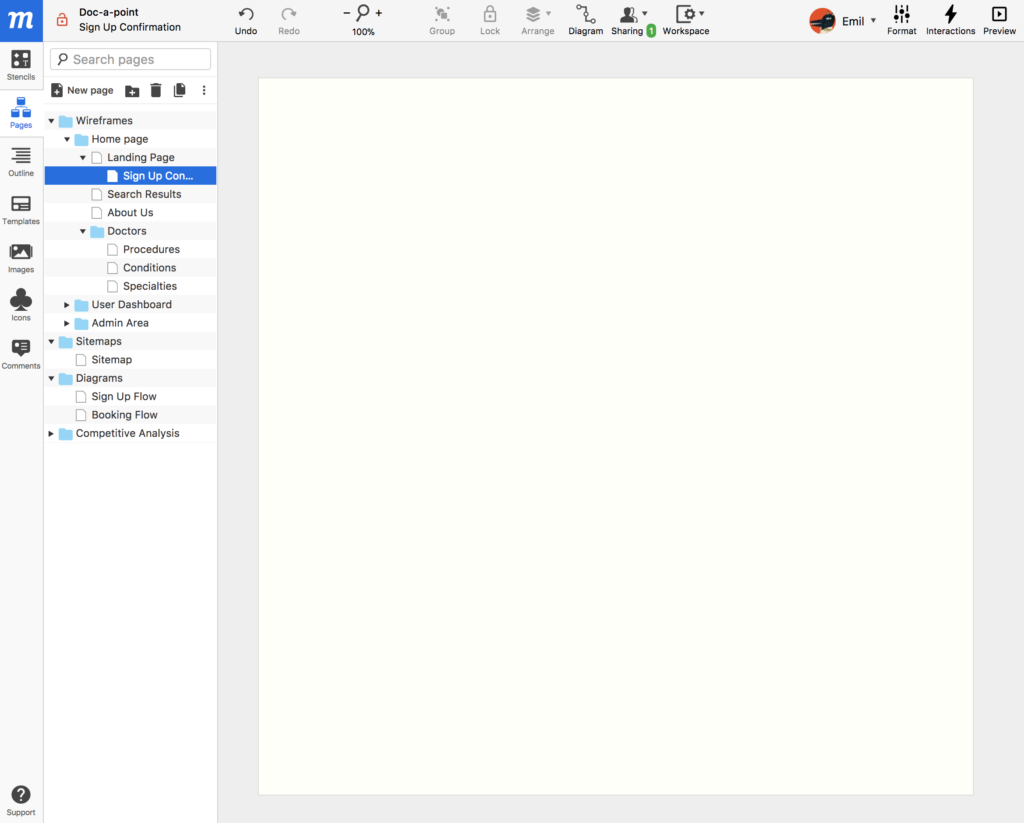
In this Moqups project, I want every objective – in this case, ‘Create an Account’ – to have its own page. Further, that page will contain a series of nested pages that detail the steps/screens required to achieve that objective.
In the Moqups app, your assets (stencils, pages, icons, images, etc.) are accessed from the left sidebar. Formatting and interactivity is controlled via the right sidebar.
From the left sidebar, click on the Pages tab. From the Pages panel you can create, name, and nest both folders and pages.
If you want to change your page dimensions to suit the device you’re designing for, the Workspace dropdown in the top toolbar (the little gear icon) will give you access to page settings, as well as snapping, guides and grids.
(Moqups UI is intuitive, so I won’t go into too much detail here… but if you need more granular instructions, just visit the Help Center which is pretty comprehensive and user-friendly.)

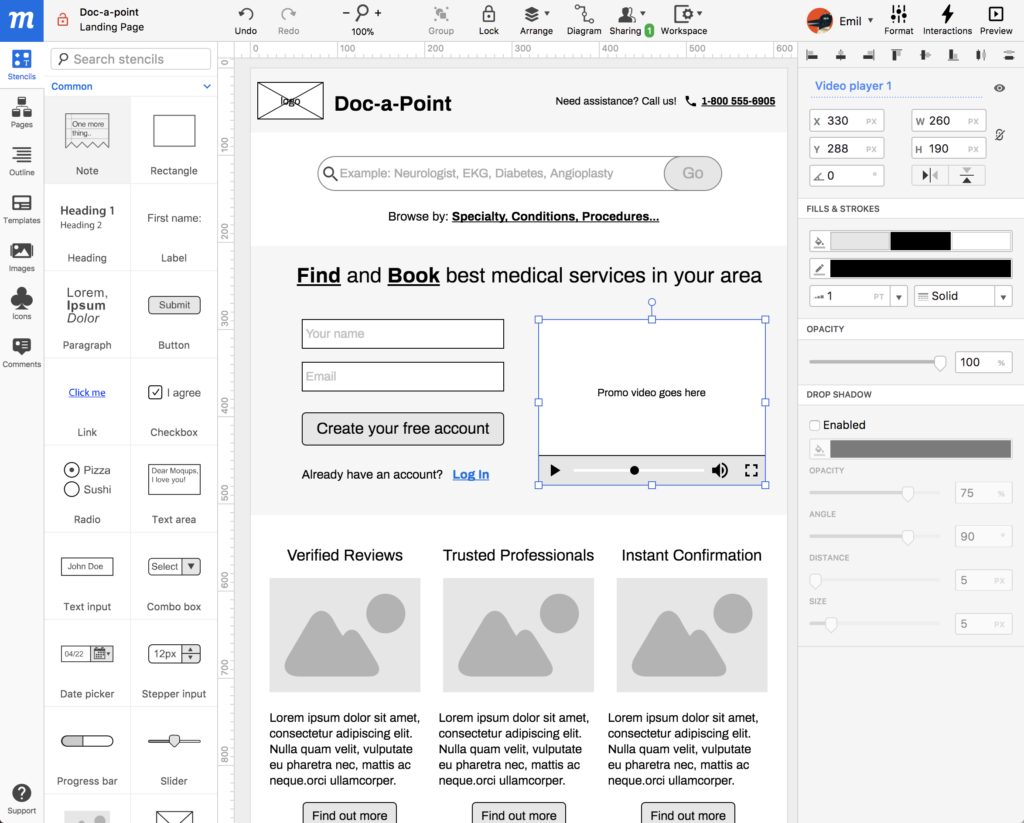
Now, it’s time to start mocking up your screens.
Click on the Stencil tab in the left sidebar. From the open panel, you can search for relevant stencils to add to your screen; for example, an account registration form is composed of text inputs, checkboxes, radios, and buttons.
Simply drag and drop these stencils onto the page. Then move them around, resize them, or style them by using the Format tab in the right sidebar.
Add as many details as you want, but don’t sweat them too much. At this point, aesthetics aren’t really important. You can always come back and polish your work. It’s more important that you discover whatever input is required from your users – and how the basic navigation will work for them.

Watching your amorphous vision take concrete shape can be wonderfully energizing… so you may want to add a bit of color and tweak the fonts, just to get your blood pumping, and to give you an inspiring sense of your future brand. The important thing is to keep moving, building, and making progress. You can always change, edit, and iterate later.
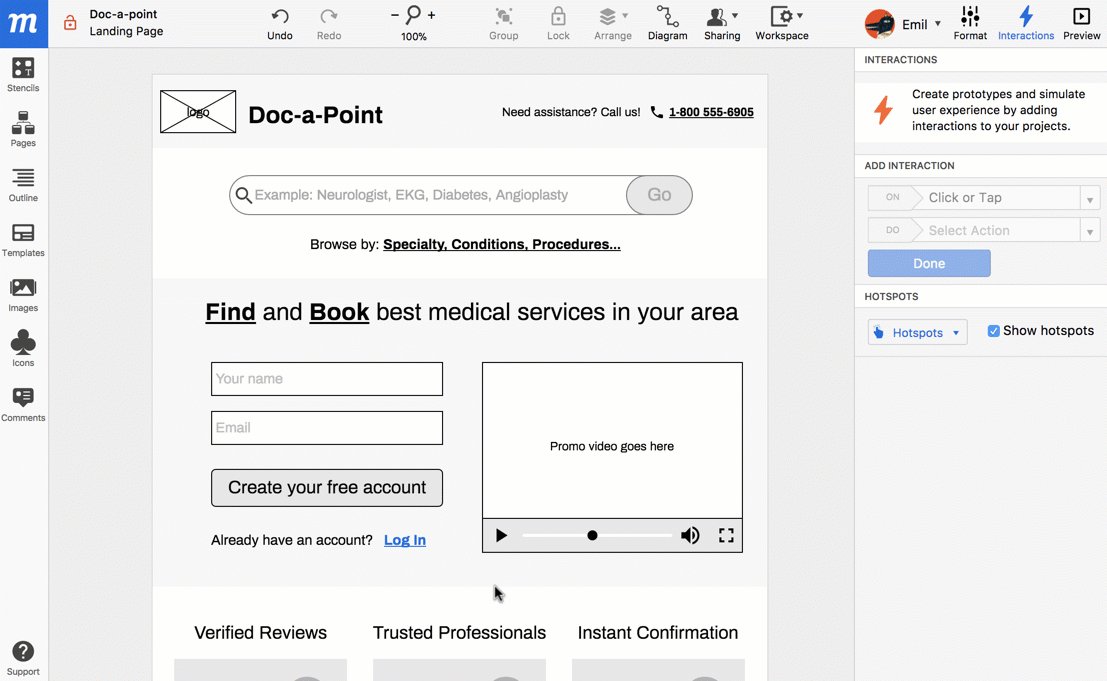
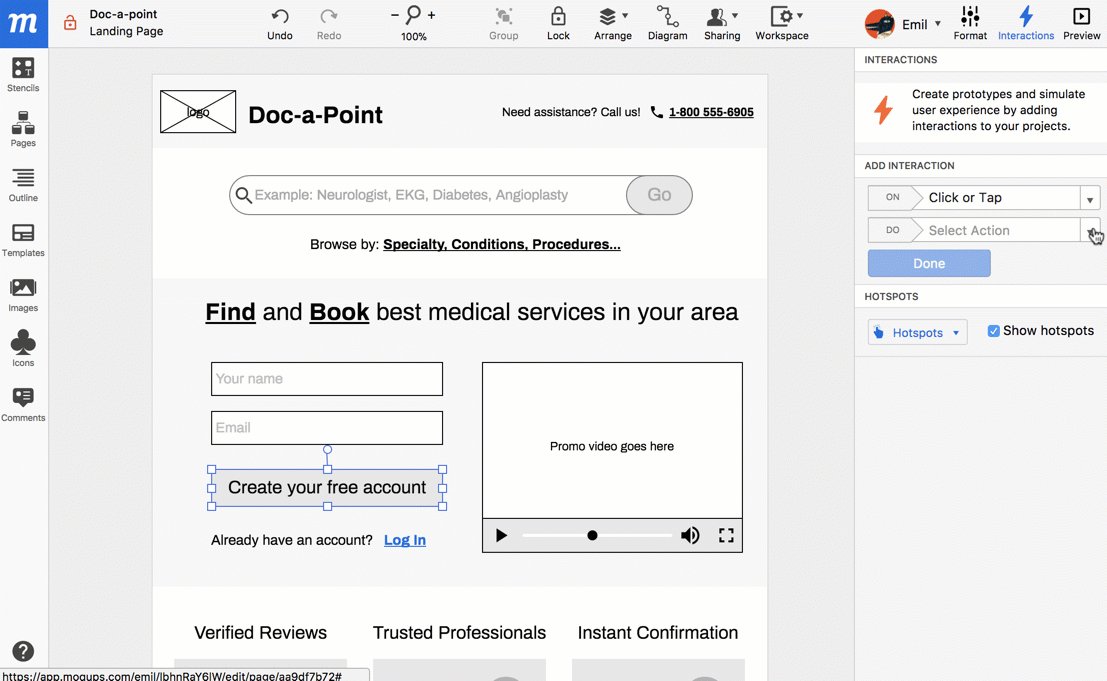
You may want to go even further, turning your wireframe into a preliminary prototype by adding interactivity. This can provide your stakeholders with a visceral sense of the user experience (UX) and navigation.

A well constructed wireframe/prototype not only helps you communicate your vision in a comprehensive and comprehensible way, but it’s also the kind of document that your designers and developers will need in order to get right down to work.
Flow Diagram
Now that you’ve used the wireframe/prototype to explore the user interface, and you’ve got a feeling for the navigation, it’s time to go explore the business aspects of your project by creating a flow diagram.
Flow diagrams visualize the user’s ‘flow’ through your product. They are sometimes called ‘decision trees’ because they map out the sequence of steps – both decisions and actions – that a user can make while fulfilling their objective. In technical terms, a flow diagram represents the sequence by which a user process is executed from start to end.
If you have ever played board games, then you’ll be right at home here. A good flow diagram is like a combination of Snakes and Ladders and Monopoly – except you’re the one designing the board, laying out the rules of the game, and writing the instructions on the cards.
As you plan your project, a flow diagram helps you determine the exact logic behind each user step. It also helps your team uncover complex, overlooked, or hidden states of your UI.
A hidden state might be an error screen, or an extra step that users need to take in response to a certain event. These details can easily be overlooked during the planning phase, but more often than not, they end up being discovered later, during development. That can lead to both project delays and increased costs at the worst possible time.
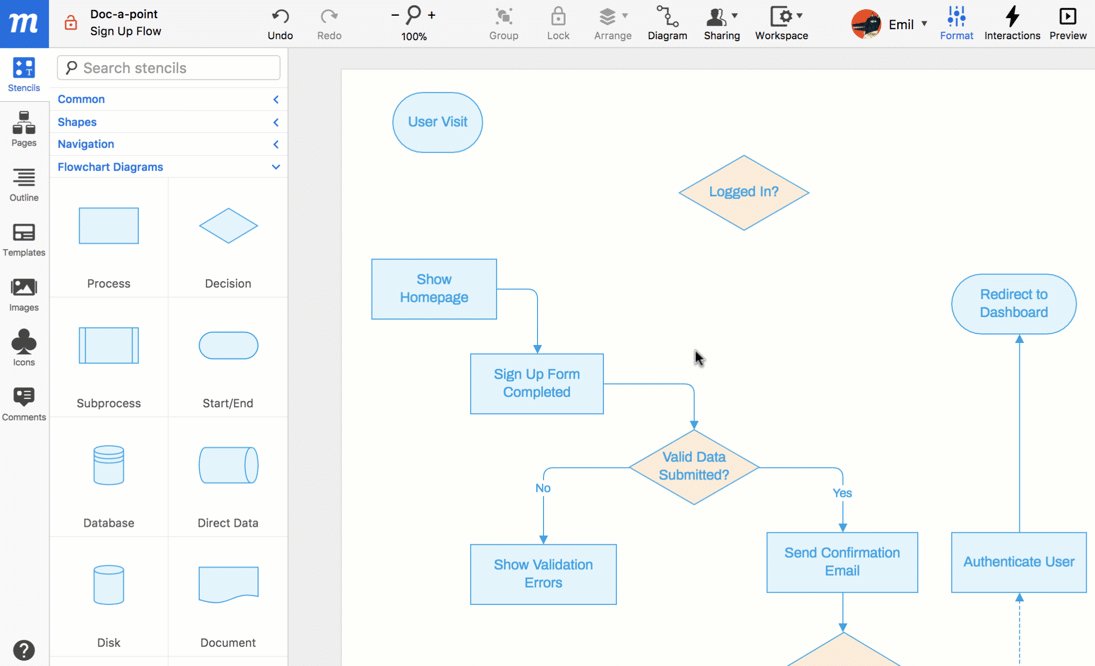
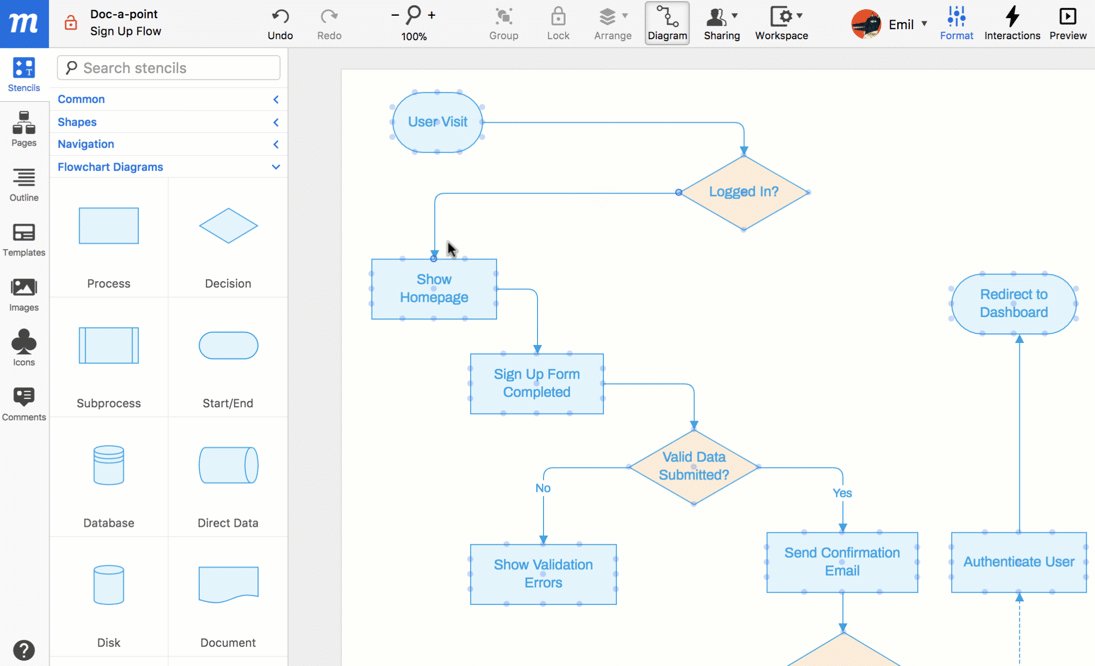
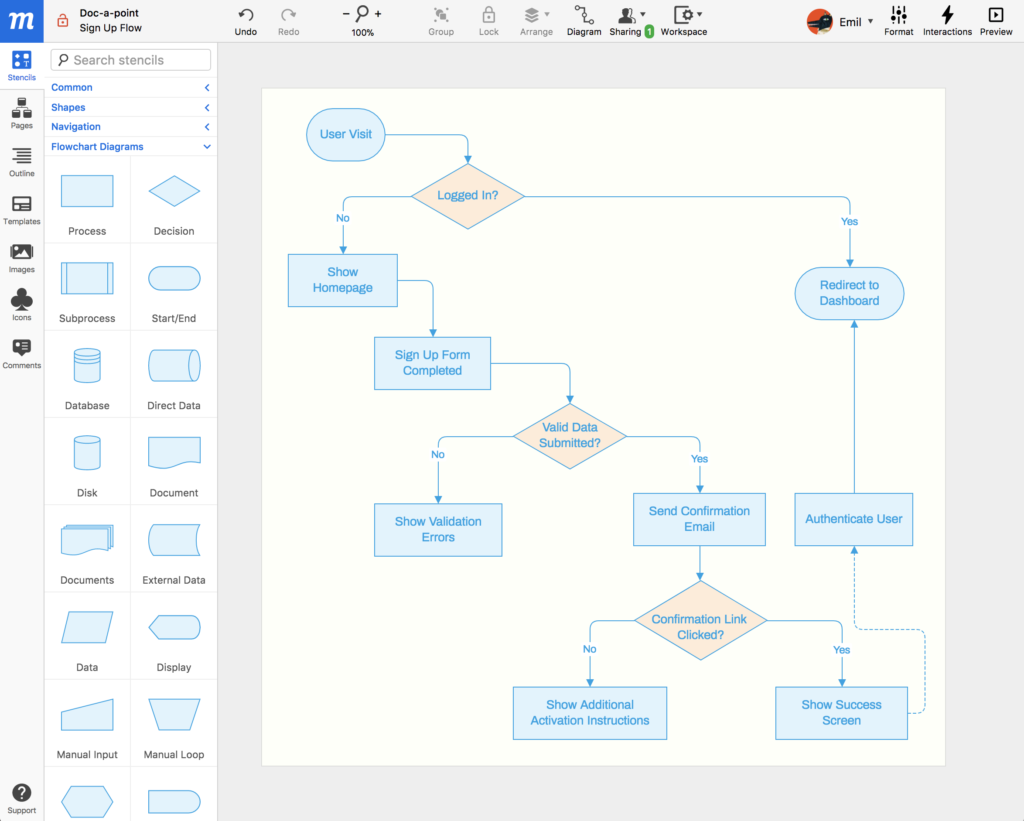
Moqups is great for creating flow diagrams, with a wide selection of dedicated stencils designed exactly for this purpose. You’ll find them by clicking on the Stencil tab and scrolling down to the Flow Diagrams section of the panel. Drag a few of these stencils onto a new page.
Now you can begin to map out the user flow by switching to Diagramming mode. Just click on the Diagram button in the top toolbar. Your cursor will change to a crosshair, and a series of blue dots – called connecting points – will appear around each object.
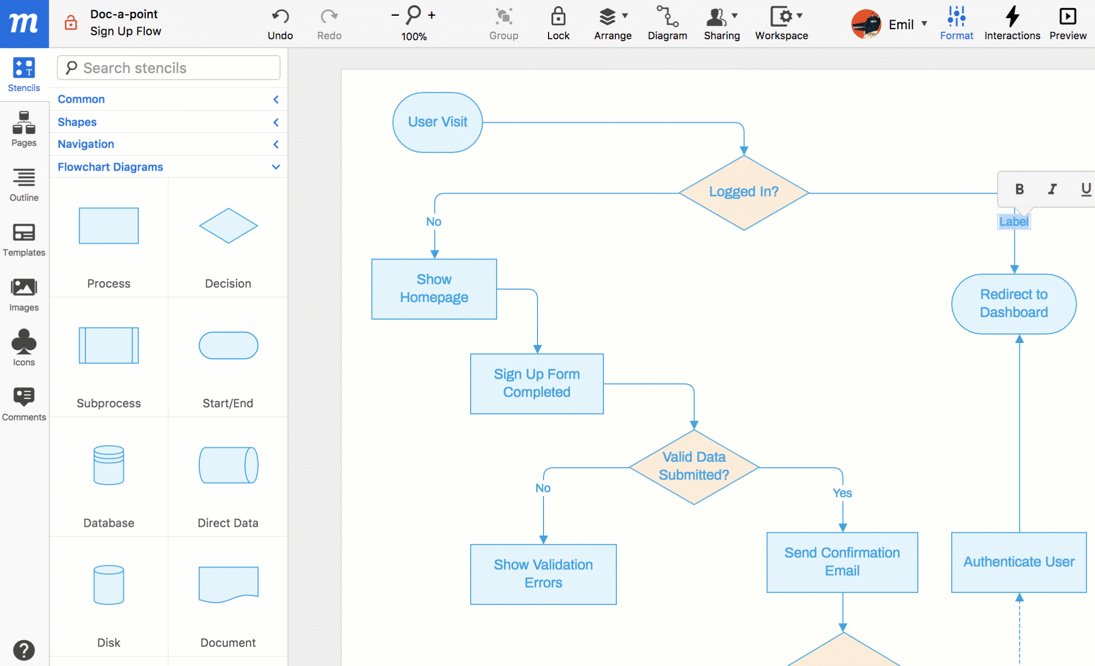
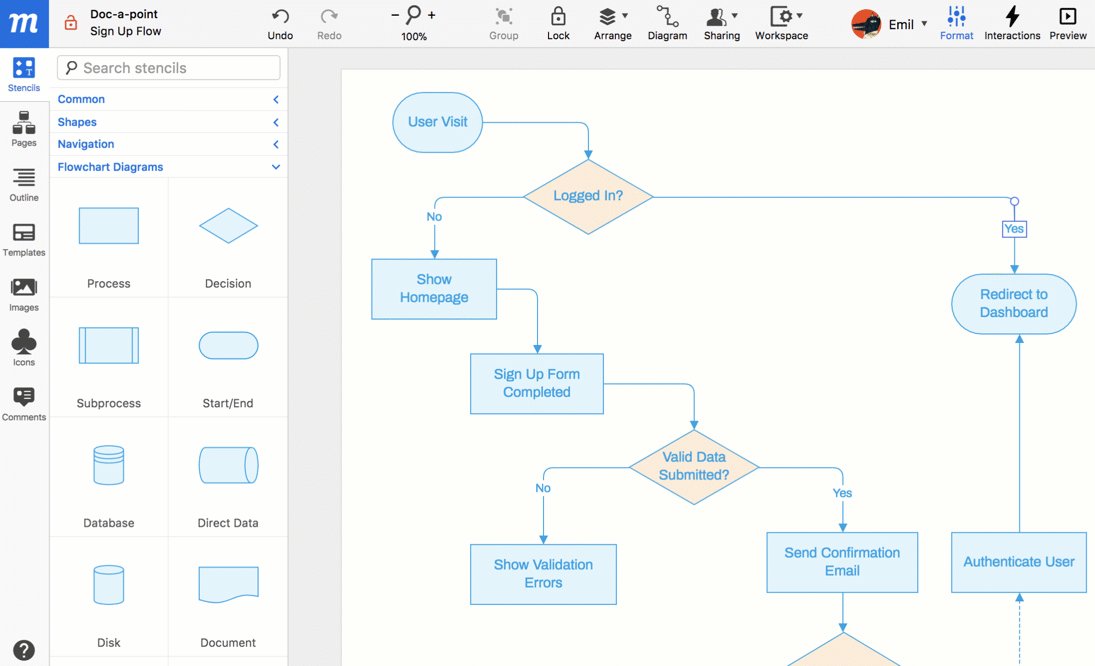
To draw a line between any two objects, click on one of these dots, and drag the cursor towards the second object. Then, click on the connector itself to pick a head, tail, width, and color from the Connector panel – or double-click to add a label.

One of the best things about diagramming with Moqups is that the connectors are ‘smart’, meaning that they’ll stay attached to their objects – even as you resize and rearrange them – and they won’t get tangled up!
As you can see, I’ve mapped out an extended version of the ‘Create an Account’ process that we used when building our wireframe.

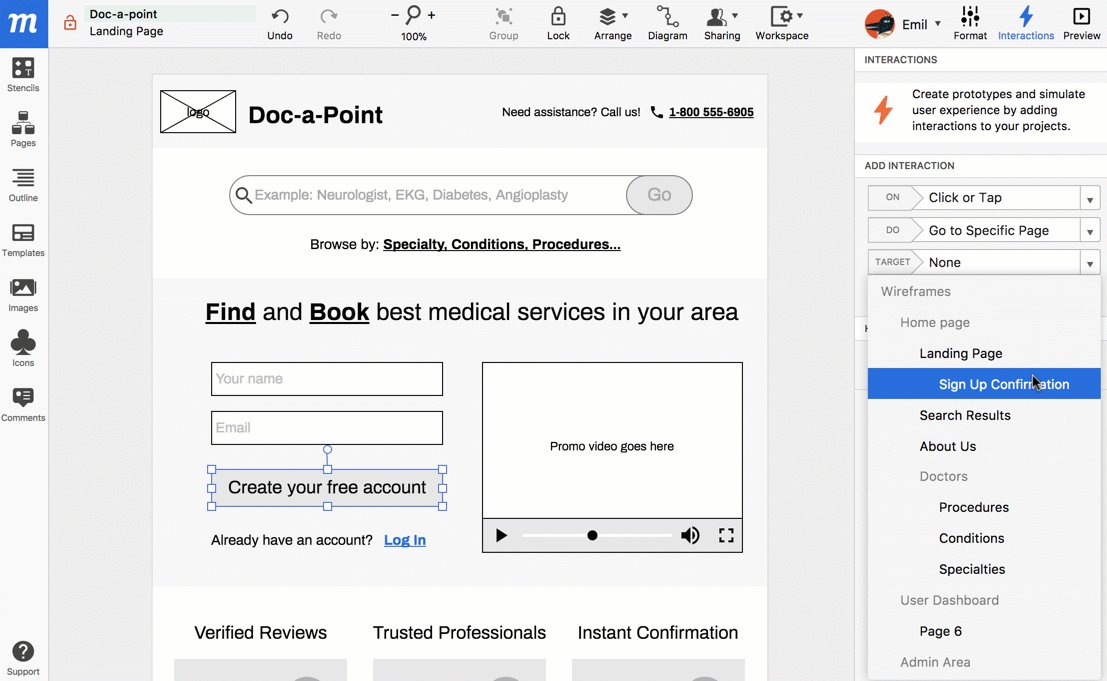
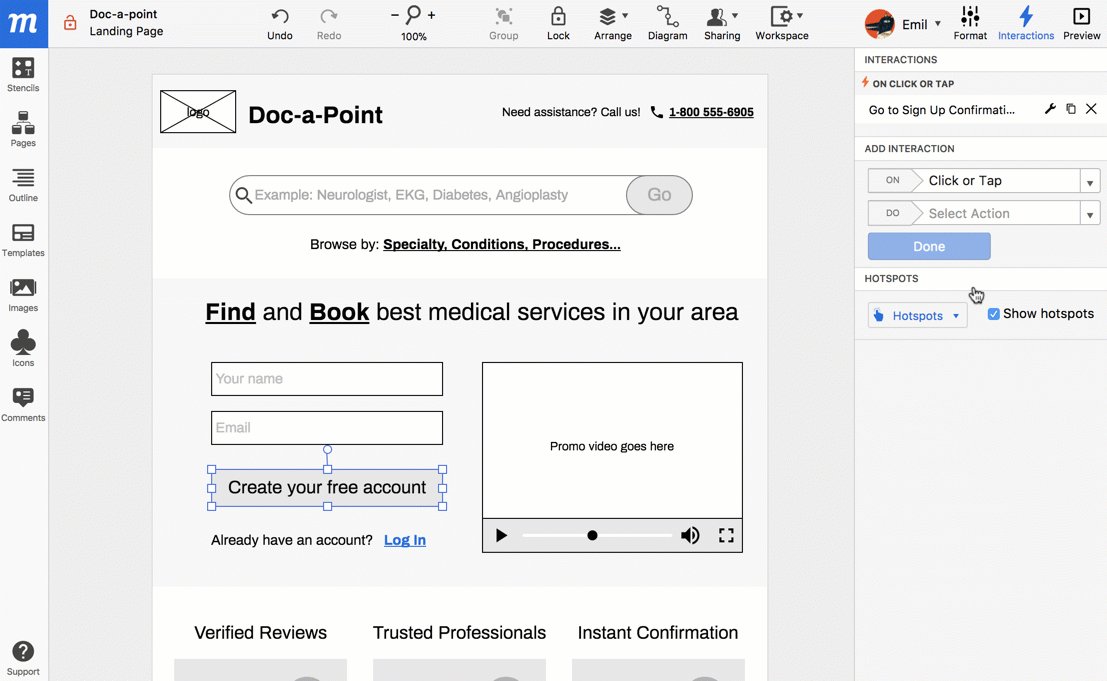
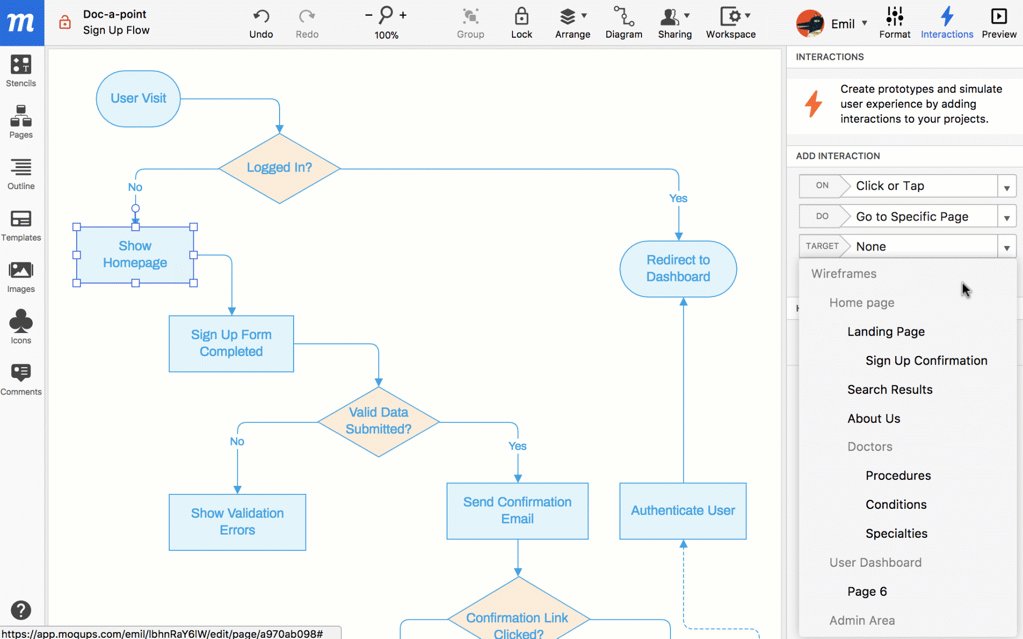
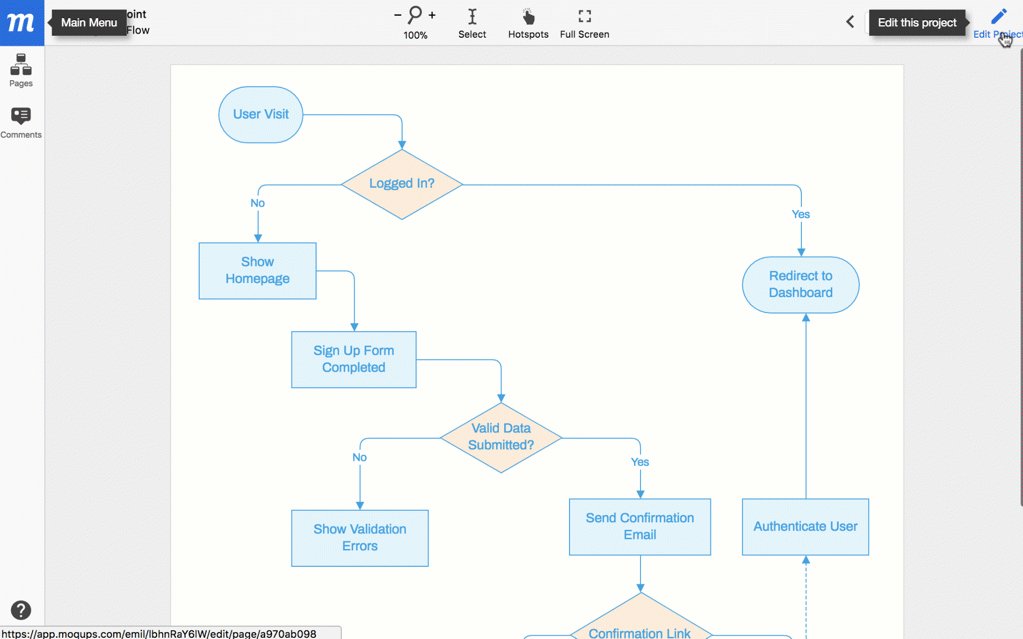
If you want to be even more ambitious, here’s a quick tip that will help your flow diagrams and your wireframes work together. Identify which objects in the diagram represent actual pages in your wireframe. Now, use the Interactions panel (in the right sidebar) to add a Page interaction to that object (and vice versa to the page) so that, with a single click, your team can quickly navigate back and forth between the two – and always know where they are in both the flow, and the UI.

By creating a flow diagram, you and your developers will gain foresight so that you can ask essential questions early in the game – resulting in better estimates, more credibility, and fewer misinterpretations when the time comes to start coding.
Designers also find these artifacts extremely useful as they begin to design the granular details of the UI.
Sitemap
Wireframes and flow diagrams can map out your vision’s content, layout and user flow, but it’s a sitemap that pulls all that information together, to provide a comprehensive, bird’s eye view of all the modules of your project.
The sitemap hierarchy is your taxonomy of content, and will ultimately become the roadmap for your designers and developers, determining the site’s structure and navigation.
The technical term for this process is ‘Information Architecture Design’ (IA Design), but don’t be intimidated! Almost everybody has had to create ‘building block’ diagrams at some point in their career.
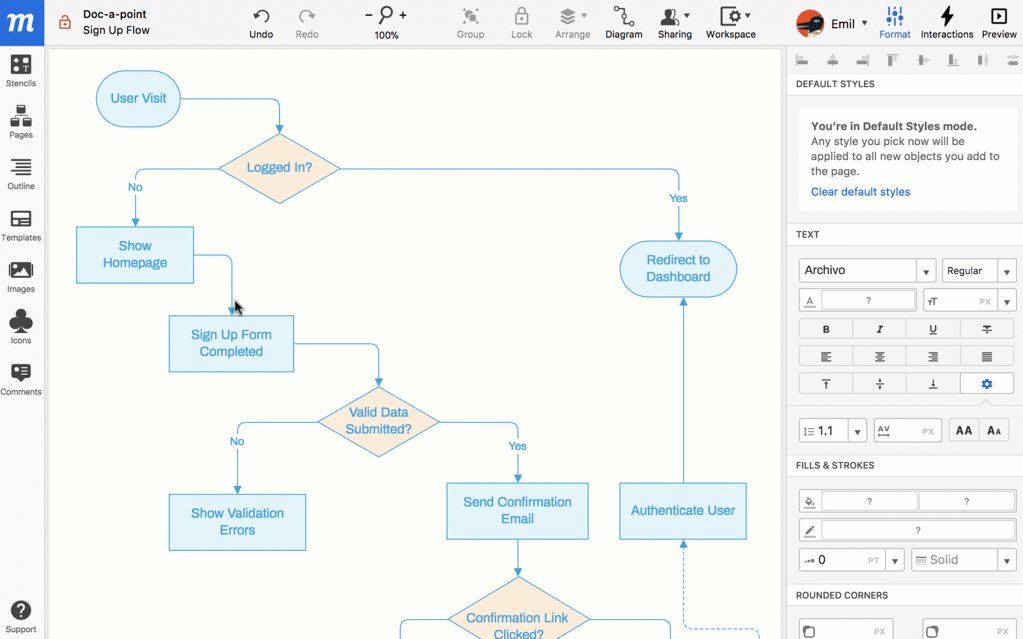
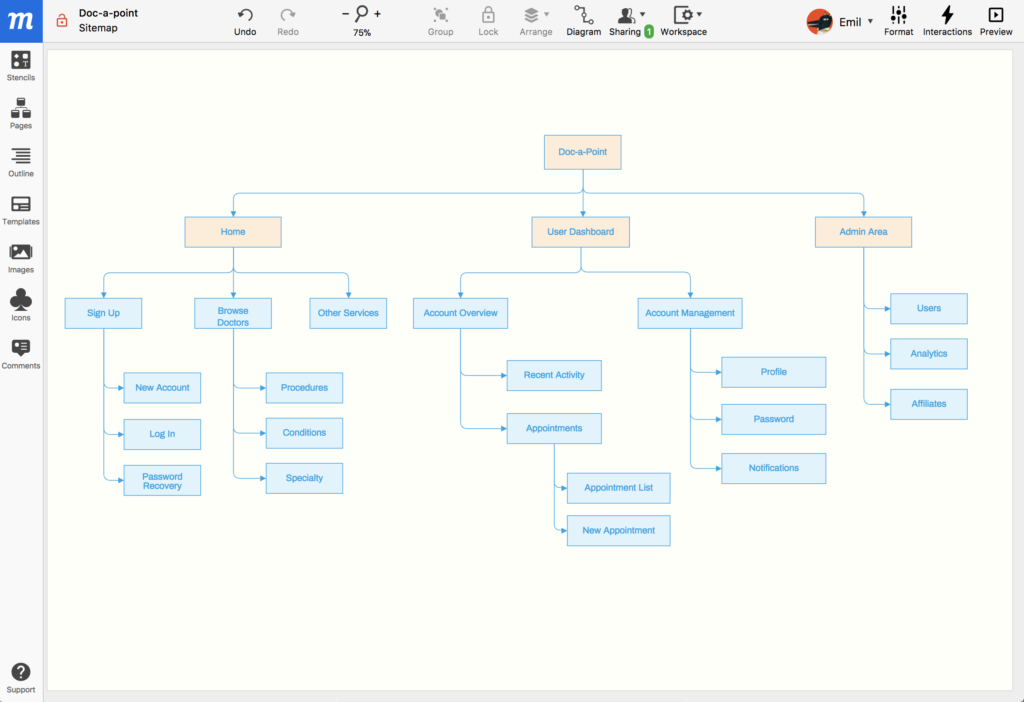
Just as with Flow Diagrams, you’ll build your sitemap using Moqups’ Diagramming mode. Just drag a few text stencils onto the page, and then click on the Diagram button in the top toolbar to begin connecting your objects and building your hierarchy.
You can start by being as abstract or detailed as you like – and then add and revise as you go. In fact, Moqups encourages and facilitates this kind of improvisation and experimentation with its smart connectors. Because these connectors snap to connect, and stay attached as you rearrange elements on the page, you can iterate both quickly and painlessly.
You can customize the fonts, colors, strokes, and rounded corners of your stencils in the Format panel in the right sidebar, and if you click on the connectors, you can style them too.
Take a look at the following example – in this case, a sitemap for ‘Doc-a-Point’, an online service that helps users find and book medical services in their area.

Once again, just as with the Flow Diagram, you can always be ambitious, and use interactions to connect specific building blocks to the screens they represent (in your wireframe), or to any other external content source (like Google Drive).
Conclusion
Once you’ve created your wireframe, flow diagram, and site map, you’ll have a complete, concrete and credible representation of your project. Those three artifacts will make it easier to communicate your vision, convey an accurate sense of its technical complexity, and define both your design and development needs. In turn, that makes it easier to find partners, sell them on your idea, and bring them on board.
And the beauty of Moqups is that it isn’t just a ‘starter’ app. It’s professional and robust enough that, once you’ve hired your team, any of those specialists can take over your Moqups project and continue developing within that same platform – with no additional purchases or loss of continuity.
By creating your own wireframes, flow diagrams and sitemaps, you’ll give your team a huge head start by providing them with a clear idea of what to discuss, what questions to ask – and where to begin their work. That’s really getting real!
Frequently Asked Questions about Moqups
What is Moqups and how does it work?
Moqups is a web-based platform that allows users to create, collaborate on, and share diagrams, wireframes, mockups, and prototypes. It’s a versatile tool that can be used for a variety of purposes, from designing websites and mobile apps to creating user interfaces and flowcharts. The platform is designed to be intuitive and easy to use, with a drag-and-drop interface and a wide range of pre-designed stencils that can be used to create your designs. You can also add notes and comments to your designs, making it easy to collaborate with others and get feedback on your work.
How can I get started with Moqups?
To get started with Moqups, you’ll first need to create an account. Once you’ve done that, you can start a new project by clicking on the “Create New Project” button on the dashboard. From there, you can choose from a variety of templates or start from scratch. You can then start adding stencils to your design, adjusting their size and position as needed. You can also add text, images, and other elements to your design.
Can I collaborate with others on Moqups?
Yes, Moqups allows for real-time collaboration. You can invite others to view and edit your designs, making it a great tool for team projects. You can also add comments to your designs, allowing for easy communication and feedback.
What kind of designs can I create with Moqups?
Moqups is a versatile design tool that can be used to create a wide range of designs. This includes wireframes, mockups, prototypes, diagrams, and flowcharts. It’s particularly useful for designing user interfaces for websites and mobile apps.
Can I use Moqups for free?
Moqups offers a free plan, but it has some limitations. The free plan allows you to create one project with a maximum of 200 objects. If you need more than that, you’ll need to upgrade to a paid plan.
What are the benefits of using Moqups?
Moqups offers a number of benefits for designers. It’s web-based, so you can access your designs from anywhere. It also allows for real-time collaboration, making it a great tool for team projects. The platform is also very easy to use, with a drag-and-drop interface and a wide range of pre-designed stencils.
How can I share my designs with others?
Moqups makes it easy to share your designs with others. You can invite others to view and edit your designs, or you can export your designs as PDFs or PNGs and share them that way.
Can I use Moqups on my mobile device?
Yes, Moqups is a web-based platform, so you can access it from any device with an internet connection. However, the platform is optimized for use on a desktop or laptop computer.
What kind of support does Moqups offer?
Moqups offers a variety of support options. They have a comprehensive help center with articles and tutorials, and they also offer email support.
How secure is my data on Moqups?
Moqups takes data security very seriously. They use SSL encryption to protect your data, and they also have a robust privacy policy in place.
 Emil Tamas
Emil TamasEmil Tamas is the co-founder and CEO of Moqups - friend of clarity, enemy of chaos, lover of ideas.