npm i @angular-slider/ngx-slider
app.module.ts
|
|
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { NgxSliderModule } from '@angular-slider/ngx-slider'; import { AppComponent } from './app.component'; @NgModule({ imports: [BrowserModule, FormsModule, NgxSliderModule], declarations: [AppComponent], bootstrap: [AppComponent], }) export class AppModule {} |
app.component.ts
|
|
import { Component } from '@angular/core'; import { Options } from '@angular-slider/ngx-slider'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'], }) export class AppComponent { value: number = 50; options: Options = { floor: 0, ceil: 100, }; } |
app.component.html
|
|
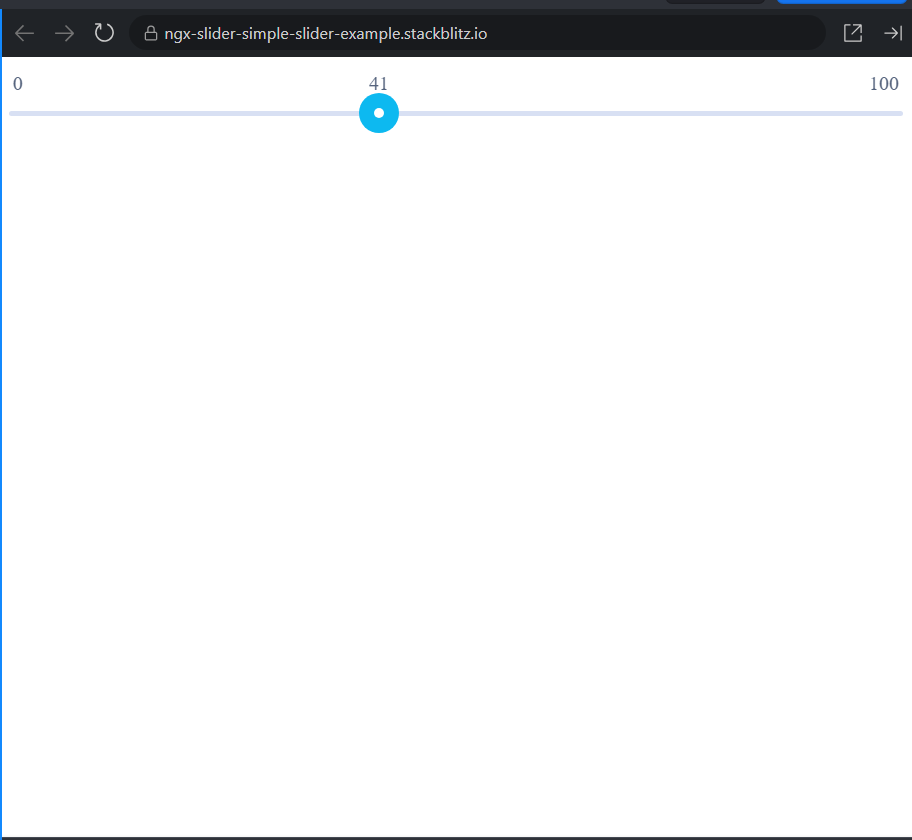
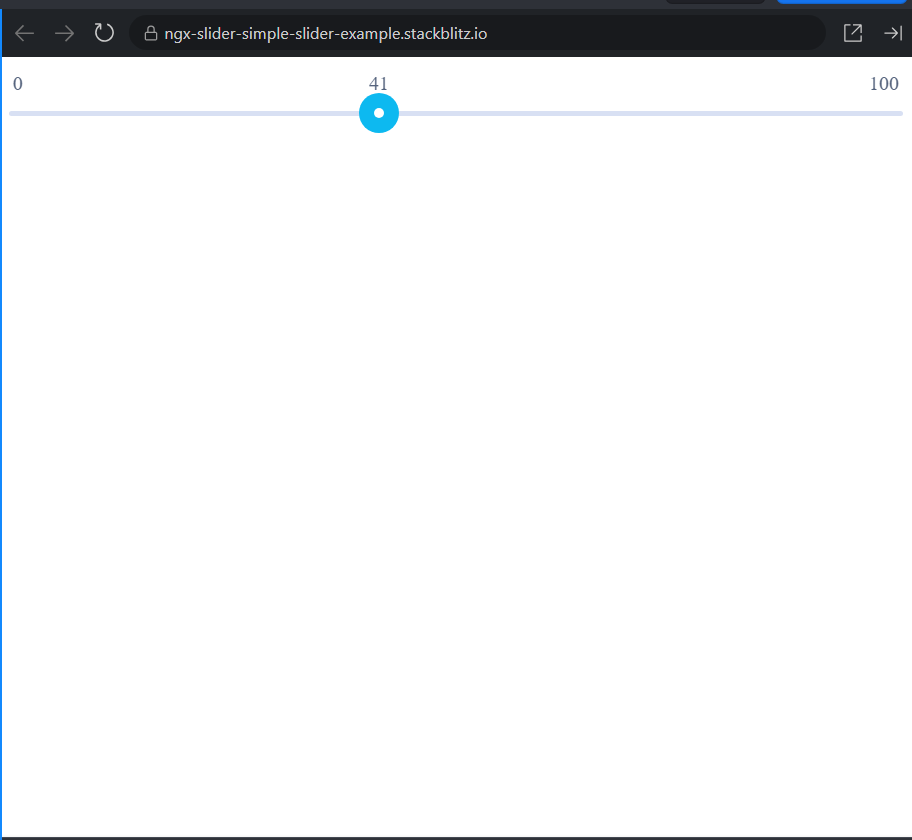
<ngx-slider [(value)]="value" [options]="options"></ngx-slider> |