HTML tables are intended for displaying tabular data on a web page. They’re great for displaying information in an organized way, and can be styled with CSS to match the look and feel of our website. In this tutorial, we’ll cover the basics of creating HTML tables and adding styles to make them responsive and mobile-friendly.
Creating an HTML Table
To create an HTML table, we need to use the <table> tag. Inside the <table> tag, we need to create one or more <tr> tags, which define each row of the table. Inside each <tr> tag, we can create one or more <td> tags, which define the cells of the table. Here’s an example of a basic HTML table:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
This will create a table with two rows and three columns, with each cell displaying its contents.
See the Pen A basic HTML table by SitePoint (@SitePoint) on CodePen.
Adding Rows and Columns
To add new rows to the table, we simply need to create a new <tr> tag. To add new cells to the table, we can create a new <td> tag inside an existing <tr> tag. Here is an example of a table with four rows and three columns:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
<tr>
<td>Cell 7</td>
<td>Cell 8</td>
<td>Cell 9</td>
</tr>
<tr>
<td>Cell 10</td>
<td>Cell 11</td>
<td>Cell 12</td>
</tr>
</table>
This will create a table with four rows and three columns.
Styling HTML Tables
HTML tables can be styled using CSS to change their appearance. Some of the most common CSS properties used to style tables include border, padding, and background-color. Here’s an example of how to style a table with a border and a background color:
table {
border: 1px solid black;
background-color: #f2f2f2;
}
td {
padding: 8px;
}
This will create a table with a black border and a light gray background color, with each cell having a padding of eight pixels.
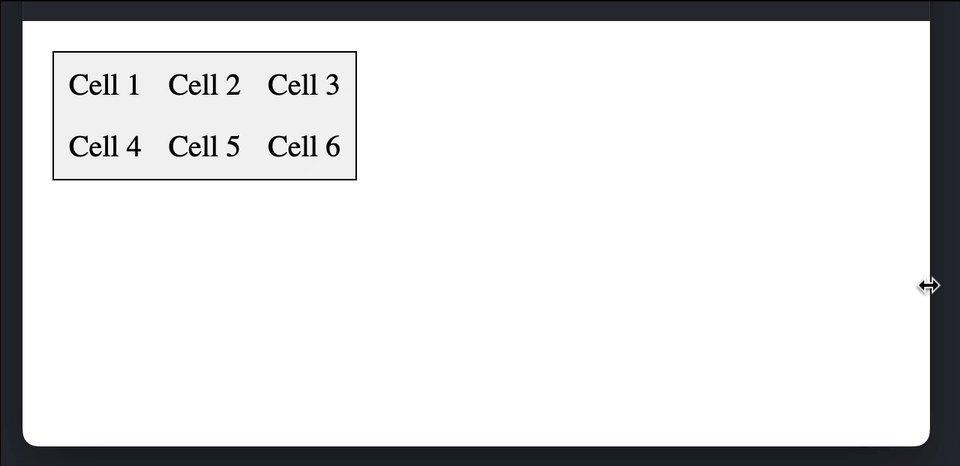
See the Pen A basic HTML table by SitePoint (@SitePoint) on CodePen.
Making Tables Responsive and Mobile-friendly
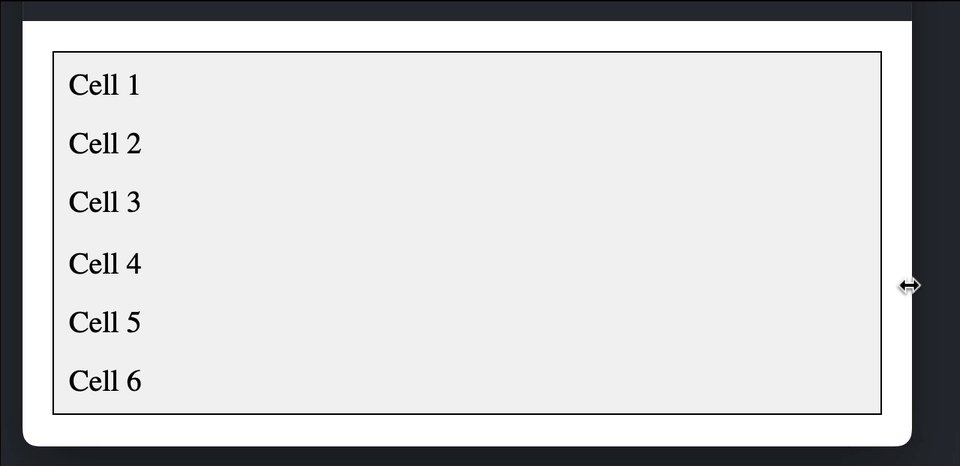
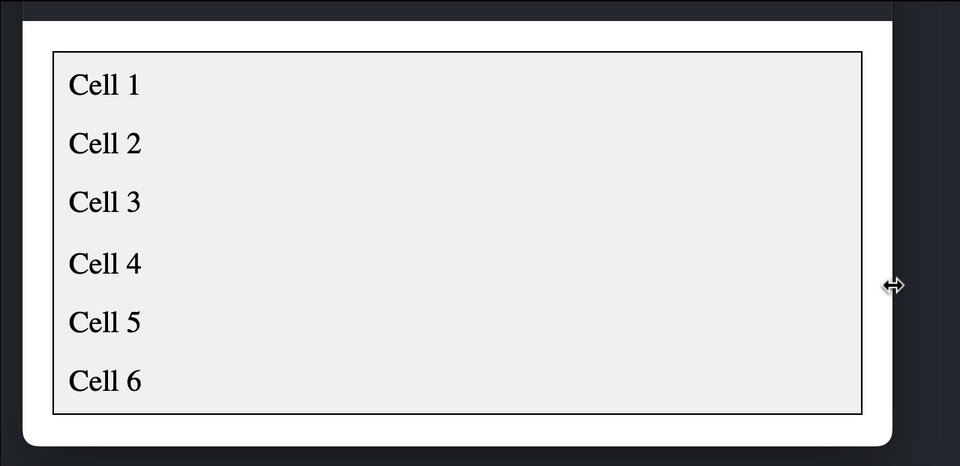
One of the challenges of using HTML tables is making them responsive and mobile-friendly. One way to accomplish this is to use CSS to adjust the layout of the table based on the size of the screen. One approach is to use the display property to change the layout of the table from a fixed layout to a responsive layout. This can be done using media queries to target specific screen sizes. Here’s an example of how to make a table responsive:
table {
border: 1px solid black;
background-color: #f2f2f2;
}
td {
padding: 8px;
}
@media only screen and (max-width: 600px) {
table {
display: block;
}
td {
display: block;
}
}
This will make the table layout change from a fixed layout to a responsive layout when the screen width is less than 600 pixels.

See the Pen A responsive HTML table with basic styling by SitePoint (@SitePoint) on CodePen.
Adding Captions and Summaries
Another important aspect of using HTML tables is making them accessible to non-visual users. One way to do this is to add captions and summaries to the table. The <caption> tag can be used to add a caption to the table, which describes the content of the table. Here’s an example of how to add a caption to a table:
<table>
<caption>Sales by Month</caption>
<tr>
<th>Month</th>
<th>Sales</th>
</tr>
<tr>
<td>January</td>
<td>$1000</td>
</tr>
<tr>
<td>February</td>
<td>$1500</td>
</tr>
</table>
This will add a caption to the table, stating that it displays sales by month. The <summary> tag can be used to provide a summary of the table for screen readers and other assistive technologies. Here’s an example of how to add a summary to a table:
<table summary="Sales by Month">
<tr>
<th>Month</th>
<th>Sales</th>
</tr>
<tr>
<td>January</td>
<td>$1000</td>
</tr>
<tr>
<td>February</td>
<td>$1500</td>
</tr>
</table>
This will provide a summary of the table for screen readers and other assistive technologies, stating that it displays sales by month.
Is Using Tables Bad?
No! Tables are an important part of HTML. They’re are essential for displaying tabular data in a semantic and accessible way. In the early days of the Web, before the advent of CSS, tables offered a means to lay out web page designs, but this wasn’t their intended purose. Thankfully, those days are way behind us (well, mostly, but for some email clients!), and we can now focus on the true — and extremely important — role of HTML tables for displaying data.
Conclusion
HTML tables are a powerful tool for displaying tabular data on a web page. With CSS, tables can be styled to match the look and feel of our website, and made responsive and mobile-friendly for users on different devices. Adding captions and summaries to tables can help improve accessibility for users with disabilities. With these techniques, we can create effective tables that are both visually appealing and functional.
Frequently Asked Questions (FAQs) about HTML Tables
How can I merge cells in an HTML table?
Merging cells in an HTML table can be achieved using the ‘colspan’ and ‘rowspan’ attributes. The ‘colspan’ attribute allows a cell to span across multiple columns, while the ‘rowspan’ attribute allows a cell to span across multiple rows. For example, if you want a cell to span across two columns, you would use the following code: <td colspan="2">Content</td>. Similarly, if you want a cell to span across two rows, you would use the following code: <td rowspan="2">Content</td>.
How can I add a border to an HTML table?
Adding a border to an HTML table can be done using the ‘border’ attribute in the ‘table’ tag. For example, <table border="1"> will create a table with a border. However, this attribute is not supported in HTML5. Instead, you can use CSS to add a border. For example, you can use the following code to add a border: <style> table, th, td {border: 1px solid black;} </style>.
How can I style an HTML table using CSS?
Styling an HTML table using CSS can be done by targeting the ‘table’, ‘th’, and ‘td’ elements. For example, you can change the background color of the table headers (th) and table data (td) using the following code: <style> th {background-color: #f2f2f2;} td {background-color: #ffffff;} </style>. You can also add padding, change the text color, and more.
How can I make an HTML table responsive?
Making an HTML table responsive can be achieved using CSS. You can use the ‘overflow’ property to add a scrollbar to the table when the screen size is smaller than the width of the table. For example, you can use the following code to make a table responsive: <style> table {width: 100%; overflow: auto;} </style>.
How can I add a caption to an HTML table?
Adding a caption to an HTML table can be done using the ‘caption’ tag. The ‘caption’ tag must be inserted immediately after the ‘table’ tag. For example, <table> <caption>Table Title</caption> </table>.
How can I align text in an HTML table?
Aligning text in an HTML table can be done using the ‘text-align’ property in CSS. For example, you can align the text to the center using the following code: <style> th, td {text-align: center;} </style>.
How can I add a background color to an HTML table?
Adding a background color to an HTML table can be done using the ‘background-color’ property in CSS. For example, you can add a background color to the table using the following code: <style> table {background-color: #f2f2f2;} </style>.
How can I add a hover effect to an HTML table?
Adding a hover effect to an HTML table can be done using the ‘:hover’ pseudo-class in CSS. For example, you can change the background color of a table row when the mouse pointer is over it using the following code: <style> tr:hover {background-color: #f5f5f5;} </style>.
How can I add a scrollbar to an HTML table?
Adding a scrollbar to an HTML table can be done using the ‘overflow’ property in CSS. For example, you can add a scrollbar to the table using the following code: <style> table {overflow: auto;} </style>.
How can I add alternate row colors to an HTML table?
Adding alternate row colors to an HTML table can be done using the ‘:nth-child’ pseudo-class in CSS. For example, you can add alternate row colors using the following code: <style> tr:nth-child(even) {background-color: #f2f2f2;} </style>.
 Mark Harbottle
Mark HarbottleMark Harbottle is the co-founder of SitePoint, 99designs, and Flippa.