HTML Table
HTML table is mainly used to display data in tabular format in rows and columns. Each row contains one or more columns to display data. Each row is indicated by <tr/> tag, whereas each column is indicated by <td/> tag. The HTML table is indicated by <table/> tag. The HTML table header is indicated by <thead/> and body is indicated by <tbody/> tag.
In this example I am going to show you how you can change the background color of cells or columns in HTML table based on different cell data. Therefore, based on certain conditions you can change the color of cell dynamically. I am going to use style={{...}} attribute to change the background color of the columns of the HTML table.
Related Post:
Prerequisites
React 18.2.0, Node 16.12.0, Npm 8.1.0
Conditional Cell Color
Your data may come from service (REST, SOAP or any external source) and you want to display data in tabular format in the HTML table. Here I am using some static data in an array to populate HTML table for displaying to the end users.
I have create a JavaScript (js) file Table.js under the src folder. The js source file contains the following code:
import React from 'react';
class Table extends React.Component {
constructor(props) {
super(props);
this.state = {
products : []
};
this.headers = [
{ key: 'id', label: 'Product Id'},
{ key: 'price', label: 'Price' },
{ key: 'sale_price', label: 'Sale Price' },
{ key: 'sales_count', label: 'Sales Count' },
{ key: 'sale_date', label: 'Sale Date' }
];
}
componentDidMount() {
this.setState({
products : [
{ id: 1, price: 30000, sale_price: 35000, sales_count: 55, sale_date: '02-04-2018'},
{ id: 2, price: 30300, sale_price: 37030, sales_count: 43, sale_date: '03-04-2018'},
{ id: 3, price: 39010, sale_price: 48700, sales_count: 145, sale_date: '04-04-2018'},
{ id: 4, price: 15000, sale_price: 17505, sales_count: 251, sale_date: '05-04-2018'},
{ id: 5, price: 18000, sale_price: 22080, sales_count: 178, sale_date: '05-04-2018'},
{ id: 6, price: 30500, sale_price: 34040, sales_count: 58, sale_date: '05-04-2018'},
{ id: 7, price: 2000, sale_price: 2500, sales_count: 68, sale_date: '06-04-2018'},
{ id: 8, price: 45871, sale_price: 55894, sales_count: 165, sale_date: '07-04-2018'}
]
});
}
getColor(value: number): string {
if (value >=0 && value <=15) {
return 'RGBA(255,198,191,0.4)';
} else if (value > 15 && value <=20) {
return 'RGBA(170,214,136,0.4)';
} else if (value > 20 && value <=25) {
return 'RGBA(152,195,119,0.6)';
} else if (value > 25 && value <=30) {
return 'RGBA(139,189,120,0.9)';
} else if (value > 30 && value <=60) {
return 'RGBA(94,167,88,0.9)';
} else if (value > 60 && value <=150) {
return 'RGBA(88,157,65,0.3)';
} else if (value > 150 && value <=10000) {
return 'RGBA(95,160,97,0.6)';
} else if (value > 10000 && value <=20000) {
return 'RGBA(105,170,90,0.7)';
} else if (value > 20000 && value <=30000) {
return 'RGBA(115,164,76,0.6)';
} else if (value > 30000) {
return 'RGBA(98,143,94,0.4)';
} else {
return 'RGBA(70,135,90,0.2)';
}
}
render() {
return (
<div>
<table id="sales-info" border="1" cellPadding="4" cellSpacing="1" style={{margin: 'auto'}}>
<thead>
<tr>
{
this.headers.map(function(h) {
return (
<th key = {h.key}>{h.label}</th>
)
})
}
</tr>
</thead>
<tbody>
{
this.state.products.map(function(product, key) {
return (
<tr key = {key}>
<td style={{backgroundColor: this.getColor(product.id)}}>{product.id}</td>
<td style={{backgroundColor: this.getColor(product.price)}}>{product.price}</td>
<td style={{backgroundColor: this.getColor(product.sale_price)}}>{product.sale_price}</td>
<td style={{backgroundColor: this.getColor(product.sales_count)}}>{product.sales_count}</td>
<td>{product.sale_date}</td>
</tr>
)
}.bind(this))
}
</tbody>
</table>
</div>
)
}
}
export default Table;I have used inline style for the HTML table to put the table in the middle of the page by using the following inline style:
<table ... style={{margin: 'auto'}}>The following getColor() function is used to compute the color based on the column’s value:
getColor(value: number): string {
if (value >=0 && value <=15) {
return 'RGBA(255,198,191,0.4)';
} else if (value > 15 && value <=20) {
return 'RGBA(170,214,136,0.4)';
} else if (value > 20 && value <=25) {
return 'RGBA(152,195,119,0.6)';
} else if (value > 25 && value <=30) {
return 'RGBA(139,189,120,0.9)';
} else if (value > 30 && value <=60) {
return 'RGBA(94,167,88,0.9)';
} else if (value > 60 && value <=150) {
return 'RGBA(88,157,65,0.3)';
} else if (value > 150 && value <=10000) {
return 'RGBA(95,160,97,0.6)';
} else if (value > 10000 && value <=20000) {
return 'RGBA(105,170,90,0.7)';
} else if (value > 20000 && value <=30000) {
return 'RGBA(115,164,76,0.6)';
} else if (value > 30000) {
return 'RGBA(98,143,94,0.4)';
} else {
return 'RGBA(70,135,90,0.2)';
}
}In the above getColor() function you can replace by HEX value or simple color name, such as, ‘green’, ‘brown’, etc. instead of using the function RGBA() to apply the appropriate colors.
For each column or cell the color is applied based on the following style value:
<td style={{backgroundColor: this.getColor(product.id)}}>...</td>So, I have passed each cell’s value to the getColor() function to apply the appropriate color.
Changes in index.js
Make sure you import the Table.js into index.js file:
import Table from './Table';Also you need to change the <App /> to <Table/>:
<React.StrictMode>
<Table />
</React.StrictMode>Testing Conditional Cell Color
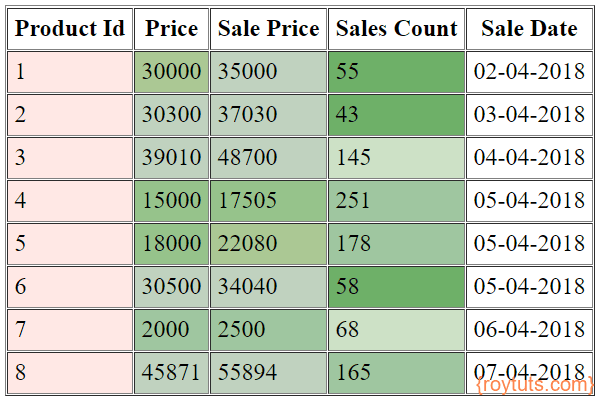
Once you run the React application using the command npm start on project’s root folder and access URL http://localhost:3000 in the browser, you can see the following output in the browser:
Hope you got an idea how to apply styles (css) dynamically in React application.