Is this a bug, or a feature? I want all elements in a div to be reset with the all property, but I'm getting different results in Chrome and Firefox. Chrome seems to think that the cx, cy, d, r, stroke, and fill (and probably other properties) are CSS-controllable. Firefox seems to apply the fill properly, and doesn't touch the other attributes.
Firefox gives me what I'd more or less expect. It's not perfect, but I'm not really sure what to expect:

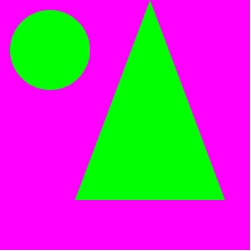
Safari only shows the triangle:

Chrome takes all very, very seriously:

wat do? 🤷🏻♂️
Update
I checked out the W3C spec and found this section. I think it pertains to this issue but I really have no idea how to decipher it.






Top comments (0)