Ton Shop
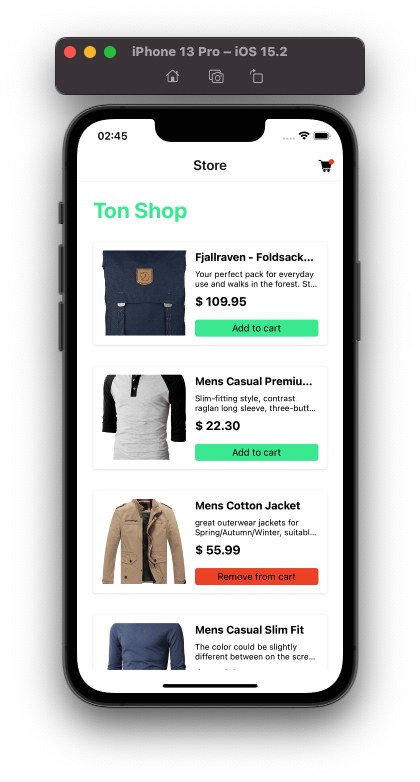
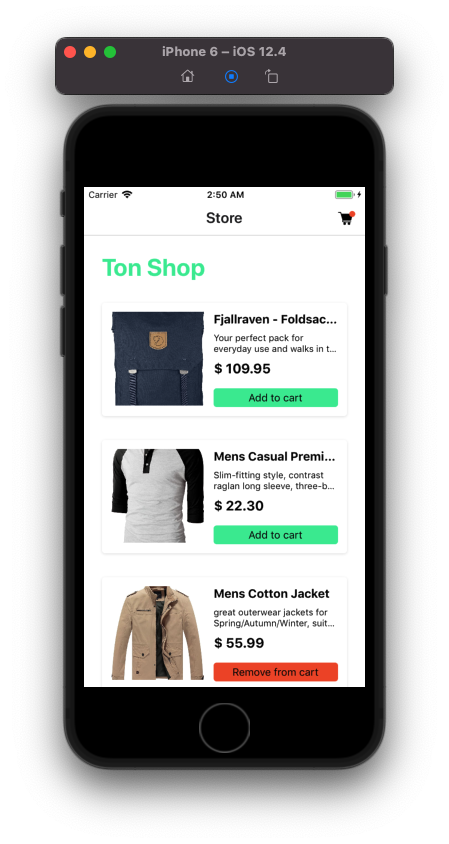
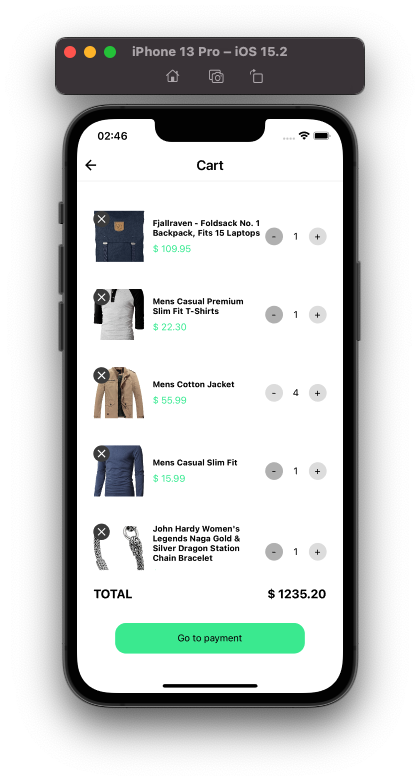
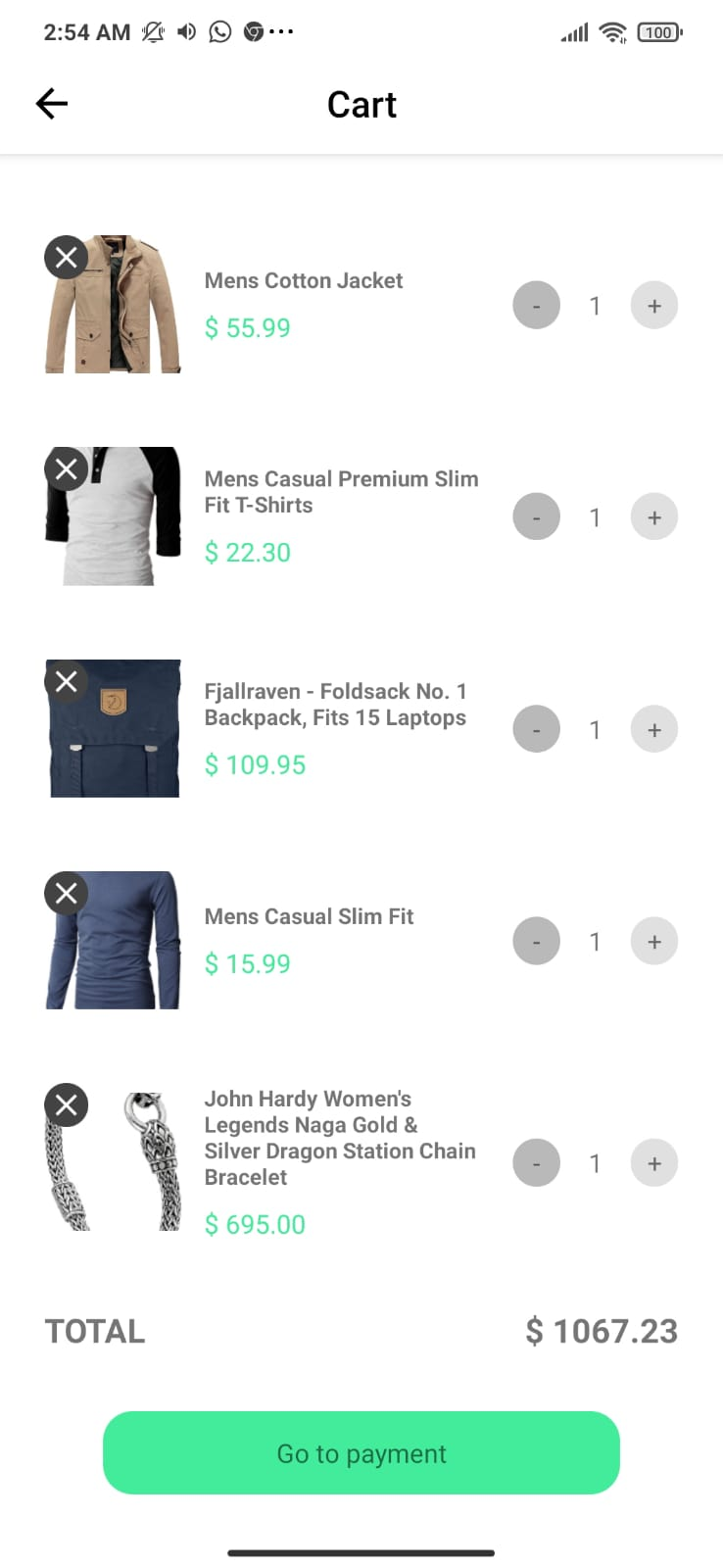
This app is intended to simulate a shopping store, it consists of two screens, one with the list of products and the other with the shopping cart, for simulation purposes the API Fake Store was used.
Screenshots
| iPhone 13 Pro – iOS 15.2 | iPhone 6 – iOS 12.4 | Redmi Note 8 Pro – Android 10 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Requirements
- Node v16 installed
- Yarn Package Manager
- Simulator or AVD Manager
Dependencies
- axios 0.27.2
- react 17.0.2
- react-native 0.68.2
- react-navigation 6
- redux
- redux-persist
- react-redux
- redux-persist
- redux-thunk
Running
First of all, you need to clone this repository. Then inside your app’s project on a terminal run the command yarn, if you are using an iOS simulator, you should enter the iOS folder and run the command pod install
After that there are two main ways of running your application, the first and most common is running it through the terminal as following:
- Run
yarn iosoryarn androiddepending on the desired platform
But you can also run the your projects directly on Xcode or Android Studio
-
On
Xcodeopen theiosfolder and select theyour-project-name.xcworkspacefile -
On
Android Studioopen theandroidfolder





