- 1. Trafft
- 2. Be: the Biggest WordPress and Portfolio WordPress Theme
- 3. Total WordPress Theme
- 4. Slider Revolution
- 5. wpDataTables
- 6. Amelia
- 7. Essential Grid
- 8. LayerSlider
- 9. Uncode: Creative and WooCommerce WordPress Theme
- 10. WhatFontIs
- 11. Get Illustrations Stock Illustrations Bundle
- 12. Litho: a Multipurpose Elementor WordPress Theme
- 13. Mobirise Website Builder Software
- 14. 8Bio: a Link In Bio Tool
- 15. XStore: the Best WordPress WooCommerce Theme for eCommerce
- Wrapping Up
- Frequently Asked Questions (FAQs) about Web Design Tools and Resources
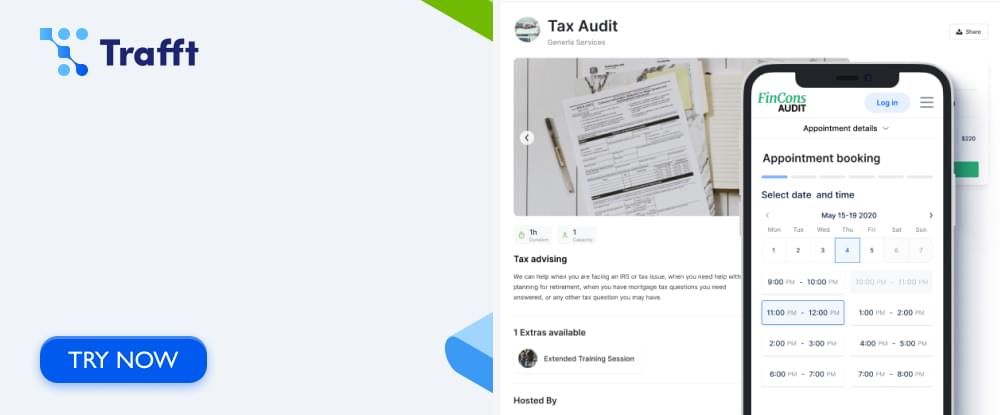
1. Trafft
 Trafft booking solutions are being used worldwide to automate and manage business appointments. The implementation of Trafft is easy and can quickly be put into use and operated without any need for technical support.
Trafft offers a free plan and three paid plans that can be tailored to your business, as you can choose to activate only the features you need and want to use.
Trafft booking solutions are being used worldwide to automate and manage business appointments. The implementation of Trafft is easy and can quickly be put into use and operated without any need for technical support.
Trafft offers a free plan and three paid plans that can be tailored to your business, as you can choose to activate only the features you need and want to use.
- Trafft can manage an unlimited number of appointments.
- Trafft can support appointments at multiple locations.
- Trafft integrates smoothly with Google Calendar, Google Meet, MailChimp, SendFox, Zoom meetings, Zapier, and other services.
- The booking page can be customized according to your business by changing fonts, colors and adding custom code to fit your brand.
- All Trafft plans come with SMS and email notifications, group booking capabilities, employee assignments, scheduling and special days tracking, as well as online payment features including taxes.
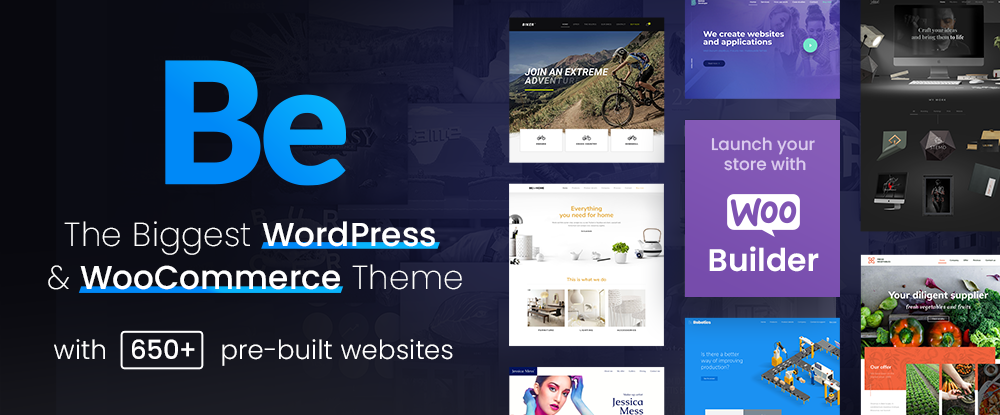
2. Be: the Biggest WordPress and Portfolio WordPress Theme
 Three BeTheme key features — BeBuilder, the Admin Panel, and 650+ customizable Pre-built Websites — together with this theme’s 40+ other core features, give Be’s users unlimited design opportunities.
Three BeTheme key features — BeBuilder, the Admin Panel, and 650+ customizable Pre-built Websites — together with this theme’s 40+ other core features, give Be’s users unlimited design opportunities.
- The 650+ pre-built websites give designers a jump start, and its users can create any layout using sections, wraps, shortcodes, and styling options.
- The Admin Panel eliminates the need for coding.
- The fast and flexible BeBuilder offers a wide range of new page-building features that allow you to create limitless layout possibilities by importing from Be’s pre-built website’s 3000+ pages. You can import, export, save, and retrieve blocks of content and design revisions, and create the page backgrounds you always wanted to.
3. Total WordPress Theme
 Something to look for when choosing a multipurpose theme is the ability to build any page layout you want without being bothered by any restrictions or limitations. The Total WordPress theme allows you to do exactly that.
Total makes web design easy for beginners and advanced designers and developers as well by allowing them to to the following:
Something to look for when choosing a multipurpose theme is the ability to build any page layout you want without being bothered by any restrictions or limitations. The Total WordPress theme allows you to do exactly that.
Total makes web design easy for beginners and advanced designers and developers as well by allowing them to to the following:
- Build websites fast with 90+ section templates, 75+ pre-styled post entry cards, and 45+ quick-import sample demos.
- Create and customize any web design with its drag & drop frontend page builder, 500+ live customizer settings, and built-in font manager.
- Use vanilla JavaScript with built-in hooks and filters, 600+ snippets and custom add-ons for complete control during any development process.
4. Slider Revolution
 Slider Revolution is a versatile WordPress plugin that helps beginner and mid-level designers impress their clients with professional-level website page visuals.
Rather than spending a lot of effort trying to change a boring website into one that, at the very least, borders on awesome, Slider Revolution lets you do so speedily, efficiently, and effectively with features like these:
Slider Revolution is a versatile WordPress plugin that helps beginner and mid-level designers impress their clients with professional-level website page visuals.
Rather than spending a lot of effort trying to change a boring website into one that, at the very least, borders on awesome, Slider Revolution lets you do so speedily, efficiently, and effectively with features like these:
- 200+ impressive website and slider templates and 25+ add-ons.
- Use of dynamic content from social media sites.
- WebGL slide animations.
5. wpDataTables
 The wpDataTables plugin makes creating tables and charts from huge amounts of complex data relatively quick and easy.
The wpDataTables plugin makes creating tables and charts from huge amounts of complex data relatively quick and easy.
- wpDataTables uses four chart-building engines — Google Charts, Highcharts, Chart.js, and Apex Charts — to create responsive, interactive, frontend editable, and easy to maintain charts.
- wpDataTables can work with data from multiple databases and in multiple formats.
- Conditional formatting allows users to highlight or color code key data.
- wpDataTables integrates smoothly with Elementor, Divi, and Avada.
6. Amelia
 Amelia’s easy-to-use plugin automates and manages appointment and event bookings and saves businesses and their clients significant amounts of time by doing so.
Amelia’s easy-to-use plugin automates and manages appointment and event bookings and saves businesses and their clients significant amounts of time by doing so.
- Appointments can be made, changed, or canceled online 24/7.
- Amelia manages single and group appointments, and event bookings at multiple locations.
- Employee assignments and schedules can be tracked and managed.
- Amelia can be integrated with Zoom and Google Meet to conduct consultation or training sessions.
7. Essential Grid
 Essential Grid is a WordPress gallery plugin created by the developers of Slider Revolution. It has a customer base of nine million users, and you can use it to create breathtaking galleries guaranteed to inject new life into your websites.
Essential Grid makes it easy to do the following:
Essential Grid is a WordPress gallery plugin created by the developers of Slider Revolution. It has a customer base of nine million users, and you can use it to create breathtaking galleries guaranteed to inject new life into your websites.
Essential Grid makes it easy to do the following:
- Share your thought-provoking and engaging blogs and your eye-catching portfolio.
- Create appealing displays of your products.
- Share your videos and audio gems.
8. LayerSlider
 LayerSlider is an animation and website-building tool that can make a boring website exciting and engaging by transforming its look and feel with modern graphics, eye-catching animations, and interactive features.
LayerSlider is an animation and website-building tool that can make a boring website exciting and engaging by transforming its look and feel with modern graphics, eye-catching animations, and interactive features.
- LayerSlider has 150+ website, slider, and popup templates, and comes with an easy-to-use and modern editor interface similar to professional desktop applications.
- Anyone can use LayerSlider without prior experience to create image galleries, popups, landing pages, animated page blocks, and even full websites.
9. Uncode: Creative and WooCommerce WordPress Theme
 More than 95,000 sales make Uncode a pixel-perfect, multi-use theme for freelancers, bloggers, businesses, and agencies, and it’s an Envato top seller.
More than 95,000 sales make Uncode a pixel-perfect, multi-use theme for freelancers, bloggers, businesses, and agencies, and it’s an Envato top seller.
- Uncode’s Wireframes plugin’s 550+ section templates enable you to create any layout you can think of.
- The WooCommerce Custom Builder, with its Single Product builder, makes Uncode ideal for eCommerce website building.
- Uncode’s “must-see” showcase of user-created websites emphasizes the site-building opportunities open to you.
10. WhatFontIs
 WhatFontIs is a hidden gem in the world of font identifiers. Their database of 850,000 free and commercial fonts helps designers find the font they need. With a PRO subscription ($39/year) you can get the following:
WhatFontIs is a hidden gem in the world of font identifiers. Their database of 850,000 free and commercial fonts helps designers find the font they need. With a PRO subscription ($39/year) you can get the following:
- Positive identification of fonts with a better than 90% accuracy.
- Premium support for those special cases when the AI algorithms give awkward results.
11. Get Illustrations Stock Illustrations Bundle
 Get Illustrations is a library of premium illustrations that can change your approach to website UI, app, and presentation design.
Get Illustrations is a library of premium illustrations that can change your approach to website UI, app, and presentation design.
- It features 10,000 illustrations and counting and is the world’s largest illustrations bundle of its type.
- Illustrations are available in Vector AI, SVG, PNG, Sketch, Figma, and Adobe XD formats
12. Litho: a Multipurpose Elementor WordPress Theme
 Litho is a modern, multipurpose Elementor WordPress theme that’s ideal for building niche, portfolio, blog, and eCommerce websites.
Litho is a modern, multipurpose Elementor WordPress theme that’s ideal for building niche, portfolio, blog, and eCommerce websites.
- Litho uses the WordPress Customizer and Elementor custom widgets to give its users maximum flexibility.
- Supporting features include 37+ home pages, 300+ design templates, and more than 200 creative elements.
13. Mobirise Website Builder Software
 Mobirise is a free offline website builder that is ideal for creating small- to medium-sized websites. It’s also an excellent choice for non-technical types who typically prefer to work visually.
Mobirise is a free offline website builder that is ideal for creating small- to medium-sized websites. It’s also an excellent choice for non-technical types who typically prefer to work visually.
- You aren’t tied to any platform and can host your site wherever you wish.
- The package includes 4000+ website blocks, 100+ premium HTML themes and 300+ home page templates.
- Other page-building features include sliders, galleries, images, videos, Google maps, icons, and more.
14. 8Bio: a Link In Bio Tool
 Why spend time and money building and maintaining a website when you can use 8Bio to create a link in Instagram and TikTok to promote yourself or your products?
Why spend time and money building and maintaining a website when you can use 8Bio to create a link in Instagram and TikTok to promote yourself or your products?
- Simply enter your social username and an 8Bio link will be created automatically.
- Your link can feature beautiful skins, catchy animated backgrounds, your photo, another image, and a message.
- Use your own domain or link to
*.bio.io.
15. XStore: the Best WordPress WooCommerce Theme for eCommerce
 Name a popular WooCommerce theme that’s available at a bargain price and features 110+ ready to customize shops to get you started. The answer: XStore.
Name a popular WooCommerce theme that’s available at a bargain price and features 110+ ready to customize shops to get you started. The answer: XStore.
- You can get an online shop up and running quickly when you have your content at your fingertips.
- $520 worth of premium plugins make XStore an even greater bargain.
- WPBakery and Elementor are supported, along with trendy collections of carefully selected product design elements and page layout options.
Wrapping Up
You need the right design tools at hand to do your best work. The tools you use play a vital role in your own or your agency’s success. The right design tools help you work efficiently, complete projects on time, and exceed clients’ expectations. Work better, smarter, and faster with these powerful and efficient tools. To save you time, we created this article (a kind of cheat sheet!) with a great selection of tools and resources to help designers in 2022.Frequently Asked Questions (FAQs) about Web Design Tools and Resources
What are some of the best free web design tools available in 2022?
There are numerous free web design tools available in 2022 that can help you create stunning websites. Some of the best ones include Adobe XD for prototyping, Canva for graphic design, Google Fonts for typography, and Bootstrap for responsive design. Additionally, tools like WordPress and Wix offer free versions that are perfect for beginners looking to create their first website.
How can I stay updated with the latest web design trends?
Staying updated with the latest web design trends is crucial for any web designer. You can do this by following popular web design blogs, attending web design conferences, joining web design communities on social media, and subscribing to web design newsletters. Websites like Smashing Magazine, Medium, and Webflow often publish articles about the latest trends in web design.
Are there any resources for learning web design for beginners?
Yes, there are plenty of resources available online for beginners who want to learn web design. Websites like Skillcrush, Codecademy, and Khan Academy offer free courses on web design. Additionally, YouTube has numerous tutorials that can help beginners understand the basics of web design.
What are some of the best resources for finding web design inspiration?
Websites like Behance, Dribbble, and Awwwards are great resources for finding web design inspiration. These websites showcase the work of some of the best web designers in the world, and you can use them to get ideas for your own projects.
How can I improve my web design skills?
Improving your web design skills requires practice and continuous learning. You can do this by taking online courses, reading web design books, and working on real projects. Additionally, getting feedback from other designers can help you identify areas where you need improvement.
What are some of the best tools for prototyping in web design?
Some of the best tools for prototyping in web design include Adobe XD, Sketch, Figma, and InVision. These tools allow you to create interactive prototypes that can help you test your designs before you start coding.
Are there any resources for finding free images for my web design projects?
Yes, there are several websites where you can find free images for your web design projects. Some of the best ones include Unsplash, Pexels, and Pixabay. These websites offer high-quality images that you can use in your designs for free.
What are some of the best tools for responsive web design?
Some of the best tools for responsive web design include Bootstrap, Foundation, and Material-UI. These tools provide pre-designed components that can help you create responsive websites quickly and easily.
How can I find a good web designer for my project?
Websites like Clutch, Upwork, and Freelancer can help you find a good web designer for your project. These websites allow you to view the portfolios of different designers and hire the one that best fits your needs.
What are some of the best tools for testing my web designs?
Tools like BrowserStack, Google Lighthouse, and WebPageTest are great for testing your web designs. These tools can help you identify any issues with your designs and ensure that they work well on different devices and browsers.
 SitePoint Sponsors
SitePoint Sponsors







