What I built
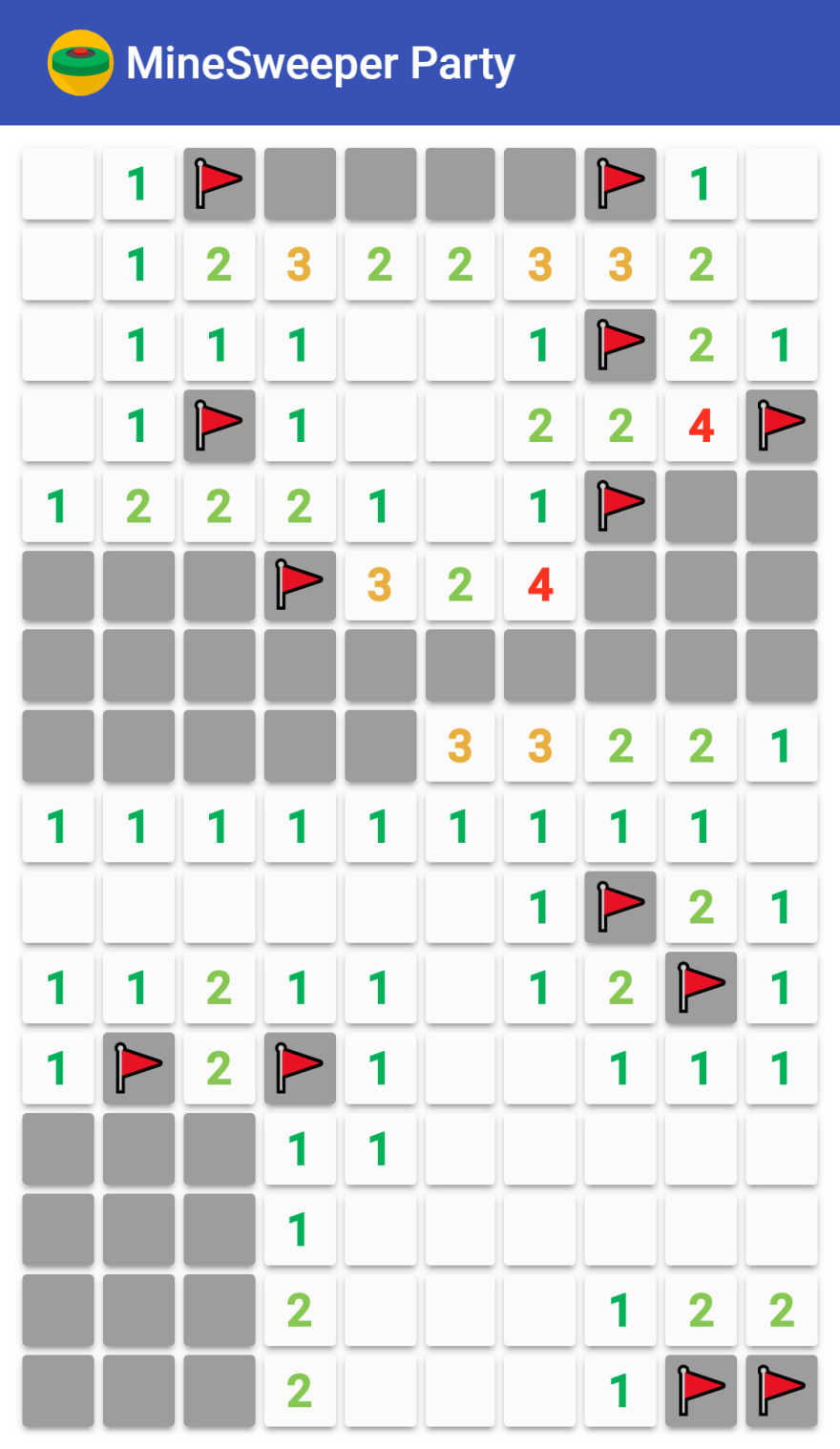
Well, I built a MineSweeper game that allows multiple players to play the same game at the same time. No turns, no waiting. Just tap tap boom! 💥
Like the classic versions, the instructions are very simple:
- Tap/Click on a tile to reveal it;
- Tap/Click and Hold on a tile to lock it with a flag 🚩;
- Reveal all the safe tiles to win.
How it works
The games are played on a channel, which is identified by a URL. Each channel allow infinite number of random games but only one at a time.
There are 4 pre-defined channels with increasing level of difficulty: easy/medium/hard/extreme.
Other channels can be created with a random id, much like YouTube does: https://minesweeper-party.herokuapp.com/dQw4w9WgXcQ
All these channels can be shared with other users. So let the games begin.
How Pusher is used
When the user joins a game, the application subscribes to a Pusher channel to receive notifications of changes (reveal/flag) from other users playing the same game.
When the users reveals or flags a tile, a request is made to the server and a notification is sent to all the subscribers of the same game/channel. Since the client also have the game engine, the local state is updated optimistically before the responses from the server.
Demo Link
https://minesweeper-party.herokuapp.com/
I'm using a free Heroku Dyno that goes to sleep after not being used for a while. It might take a few seconds to wake it up the first time.
Link to Code
https://github.com/titonobre/minesweeper-party
How I built it
This project was implemented in TypeScript, using Angular as the frontend framework and Express for the server. The frontend application is a PWA and uses a ServiceWorker to cache assets on the client device.
The share button is using the Web Share API, only supported in recent versions of Google Chrome for Android.
The Stack
Application
Server
Other Noteworthy Tools
Issues
The name of the project
There are only two hard things in Computer Science: cache invalidation and naming things.
-- Phil Karlton
No comments here! 🙄
Additional Resources/Info
It is worth to mention that the initial inspiration for the game engine was based on the work done by Jurgen Van de Moere and Christian Johansen.
Future Work
Expandable Mine Field - The Game engine supports configurable grid sizes but I think it would be a great challenge to support a kind of expandable grid (maybe "infinite").
Have Data Persistence - Currently the games are not persisted and are lost if the server restarts or goes to sleep. Some kind of storage would be nice.
Allow Custom Difficulty - Configurable grid sizes and number of mines could be a nice addition.
Add some kind of ranking - It's not easy to finish a game with others playing the same game. Give points to the best players on a channel would make things more interesting.
P2P - Pusher allows clients to send messages through the websocket to other clients. This could be nice to avoid the communication with the game server.
Share on all devices - Although the Web Share API is awesome and very simple to use. It would be nice to use an alternative while other browsers don't support it.
Offline Mode - Since the purpose of the contest was to use Pusher I removed the offline mode but it is very simple to add back.
Beware and don't step on a mine...









Top comments (4)
Good job! So fun with friends!
Thank you.
Wow, this is amazing!
Thank you!