Your Telerik UI for ASP.NET Core Monthly Update July 2020

Join us as we recap the new ASP.NET Core components so far in 2020, and preview the new controls that will be released with Telerik UI for ASP.NET Core in R3 2020.
Hey Developer Folks, it’s been a month since our last release in June, and it’s time for the Telerik UI for ASP.NET Core July update. In this blog post we will highlight some important updates from first half of 2020 and give you a sneak preview of the new components and features planned for release in September 2020 and more!
Latest Updates after our May and June 2020 Releases
We shipped several new UI for ASP.NET Core components through Feb-June 2020: TileLayout, Stepper, Wizard, Form, Pager, Textbox and many new features to popular controls such as Grid server grouping with virtualization and Scheduler Search. We additionally delivered floating labels for Input components, modern rendering for Calendar, DatePicker, TimePicker and DateTimePicker components, new Visual Studio Dashboard Project template and improved theming experience in Progress ThemeBuilder.
Compatibility with .NET 5 Preview Versions
The latest Telerik UI for ASP.NET Core release is compatible with .NET 5.0 preview 6 and we aim at staying current with all updates by Microsoft in the preview versions of .NET 5.0 until its official release in November.
Automatic NuGet Feed Setup
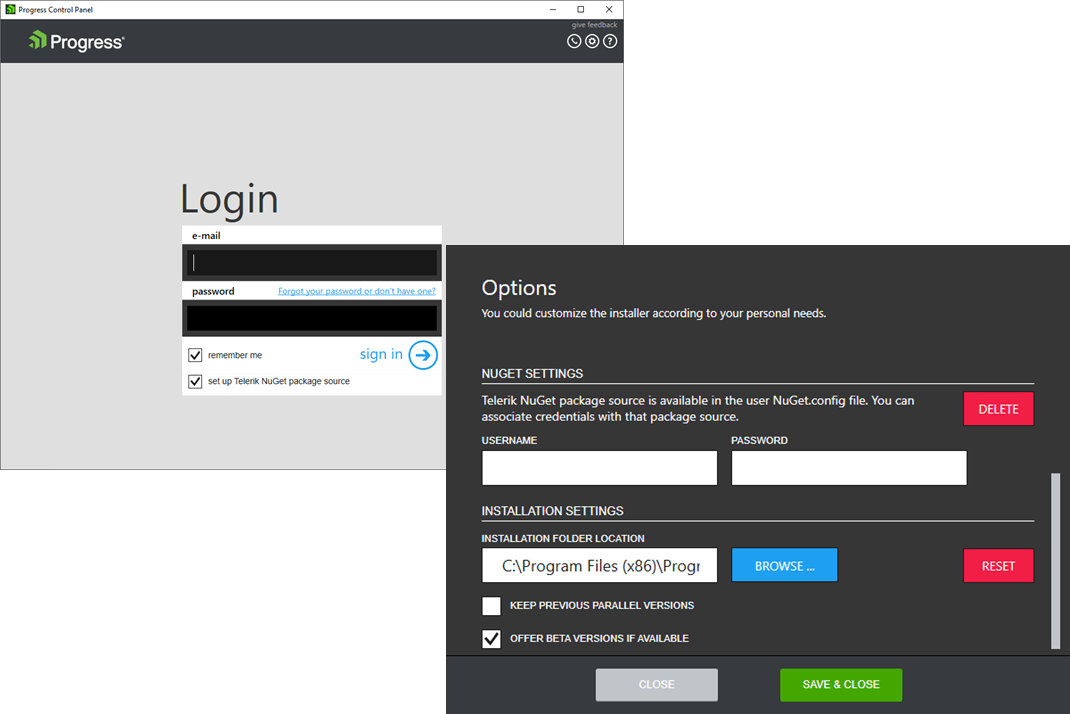
The Progress Control Panel now provides two options to easily set up the Telerik private NuGet feed and get access across Telerik UI components. You can use setup and update the associated credentials from the Control Panel Login and Options screens as shown in the images below.

Telerik Control Panel NuGet Feed Setup
Updated ASP.NET Core Component Demos, Docs and Examples
The Telerik UI for ASP.NET Core Team is continuously working on improving and expanding not only the UI component library, but also its documentation, examples and knowledge base articles.
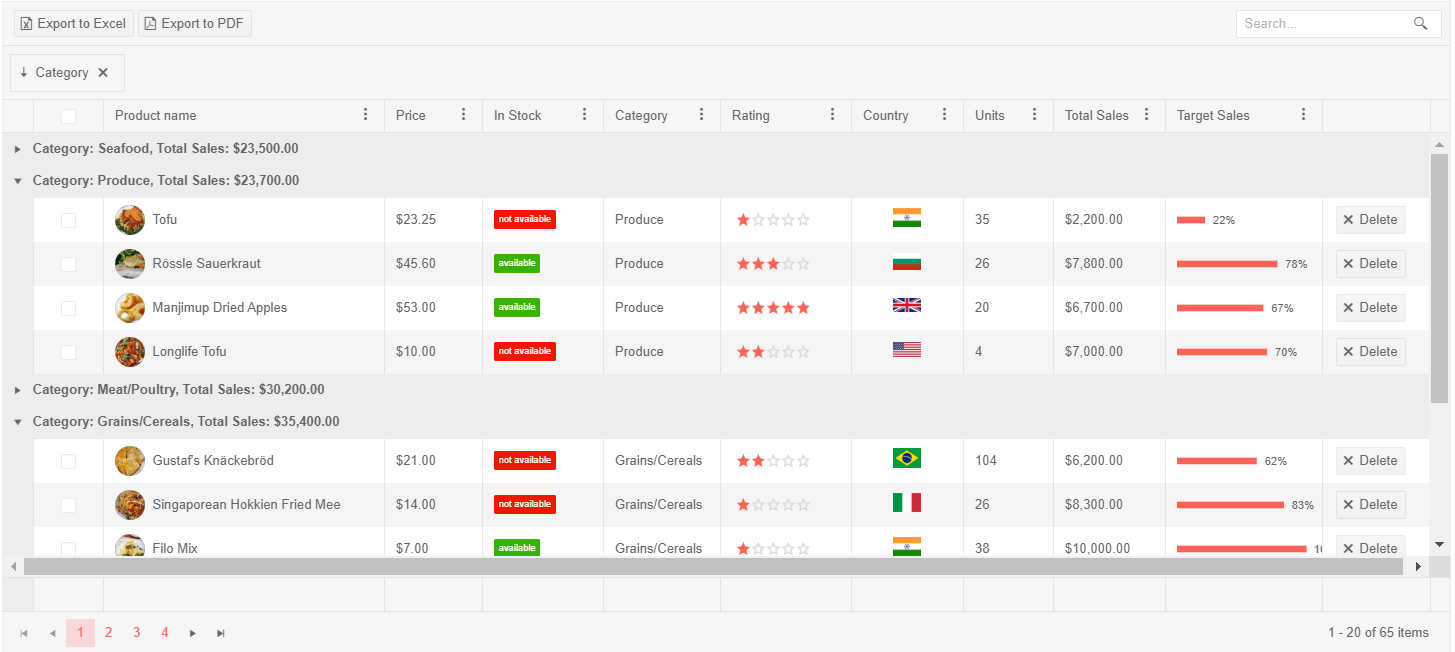
With R2 2020 we updated many of our component demos to give a more complex overview examples of what you can achieve in real world scenarios using UI components such as the Grid, Scheduler, Editor and more.

Telerik UI for ASP.NET Core Grid Overview Demo
We regularly monitor your documentation feedback and try to deliver new articles based on your needs. An example of such is handling datetimeoffset values which appeared to be a topic of high interest, so we created an article and example that illustrate how to manage it in your applications.
Keep voting on our documentation pages and providing your valuable feedback, so that we can continue improving our documentation and examples!
Online Training with Telerik UI for ASP.NET Core Trial/Purchase
For everyone new to Telerik or ASP.NET Core development, we wrapped-up a series of training videos for Telerik UI for ASP.NET Core with hands-on practice examples. This way you can speed up the onboarding process with Telerik UI for ASP.NET Core and make the learning curve shorter and enjoyable.
The online technical training is available as part of the free trial of Telerik UI for ASP.NET Core library to help you quickly evaluate and a build proof of concept of your project requirements (and it stays available throughout the span of your subscription after purchase).
What’s Coming in Telerik UI for ASP.NET Core R3 2020 Release?
The R3 2020 release for Telerik UI for ASP.NET Core is due in September and team is already working hard to deliver several new components and features. Get an insider’s look at the R3 2020 goodies below:
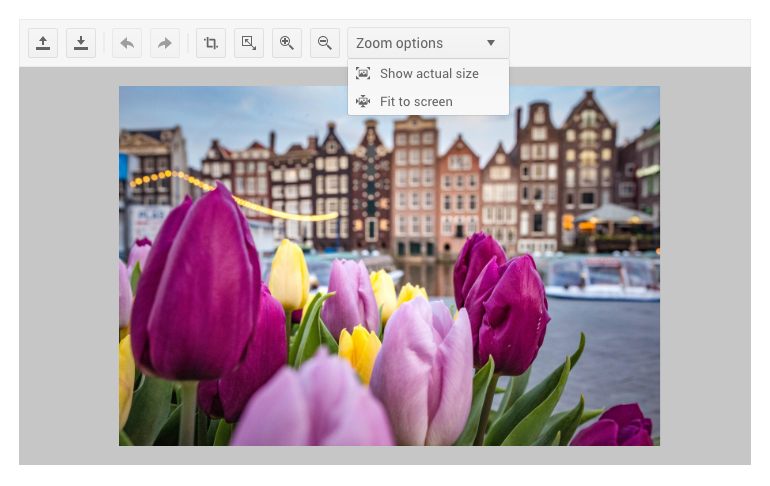
- New UI for ASP.NET Core Image Editor Component that will enable to you quickly crop and resize images
 Sneak Preview of Telerik UI for ASP.NET Core Image Editor
Sneak Preview of Telerik UI for ASP.NET Core Image Editor - New UI for ASP.NET Core Loader Component that will enable you notify to application viewers that a loading operation or a process is in progress
New UI for ASP.NET Core Text Area Component that will allow users to input and edit larger pieces of text, while keeping the same look and feel as other UI input elements in the application

Sneak Preview of Telerik UI for ASP.NET Core Text Area- New UI for ASP.NET Core App Bar Component that will enable you to simplify navigation and context management within your application with easy configuration of title, menu, action items and additional options for your app pages
- New Features in UI for ASP.NET Core Grid
- Grid Foreign key support for remote data source
- Grid Sticky Columns
- New Features in UI for ASP.NET Core Gantt Component
- Gantt column configuration options
- Gantt column templates for custom content
- Planned vs Actual comparison to track task execution and delays
- Import and export of Microsoft Project data file (.mpp file)
- New Features in UI for ASP.NET Core TreeList Component
- Reorder rows using drag and drop
- Checkbox selection for parent/child items and specific rows
- And More!
Keep sharing your thoughts with us on our feedback portal page, so that you have direct impact on the product roadmap and keep helping us shape the future of UI for ASP.NET Core.
Download and Install the Latest Telerik UI for ASP.NET Core
We would like to thank you for your continuous support and encourage you to download a free trial version of Telerik UI for ASP.NET Core, or if you are an active license holder you can just grab the latest and greatest from the Your Account page!
Thank You!
From the whole Telerik UI for ASP.NET Core team, thank you for your continuous support and active involvement in the Telerik UI for ASP.NET Core Community!
Disclaimer: We operate in a dynamic environment, and the R3 2020 items described in the current blog post are subject to change. We may decide to add/edit/remove controls from the product roadmap, depending on multiple factors determining our capability to deliver products meeting our quality standards.

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation. Follow her on Twitter or LinkedIn.
