This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
The truth is that the WordPress classic editor had its shortcomings as far as providing solutions to building attractive, high-quality websites. Gutenberg has helped some, but it’s page builder plugins like Elementor that have paved the way for making it significantly easier for any WordPress user to build websites worth bragging about.
Naturally, those same users will want to know whether a theme they would prefer to use will be compatible with one or more of the leading page-building solutions.
That’s why we take great pleasure in being able to announce that BeTheme allows users to work with the following three leading page builder plugins:
Because of this, virtually anyone should be able to use BeTheme to design and build a website.
And it gets better.
Users will be happy to hear that since BeTheme has created an assortment of Elementor-compatible pre-built websites, it will require even less work for them to build a website.
8 Pre-built BeTheme Websites You Can Edit with Elementor
So, what’s in it for me? You ask.
For one thing, it significantly flattens out Be’s learning curve, not that it was all that steep to begin with. When you’re learning how to use a tool to build a website, especially for the first time, it can really slow you down.
That’s one reason why you might be interested in being able to edit using Elementor, and if you think that makes sense, you’re invited to read on and take a look at what you can do with 8 Elementor-friendly pre-built websites.
1. BeAI makes a complex subject easily relatable
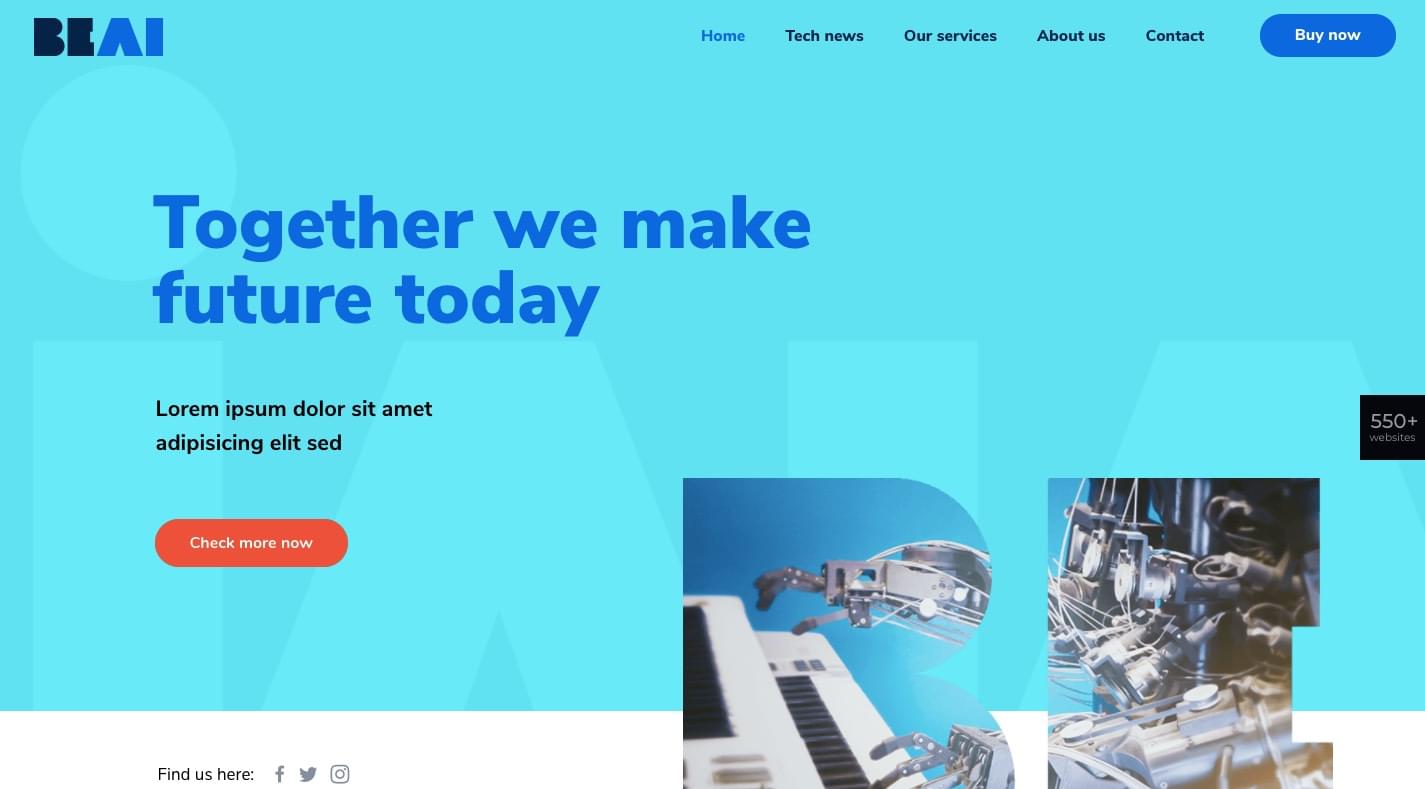
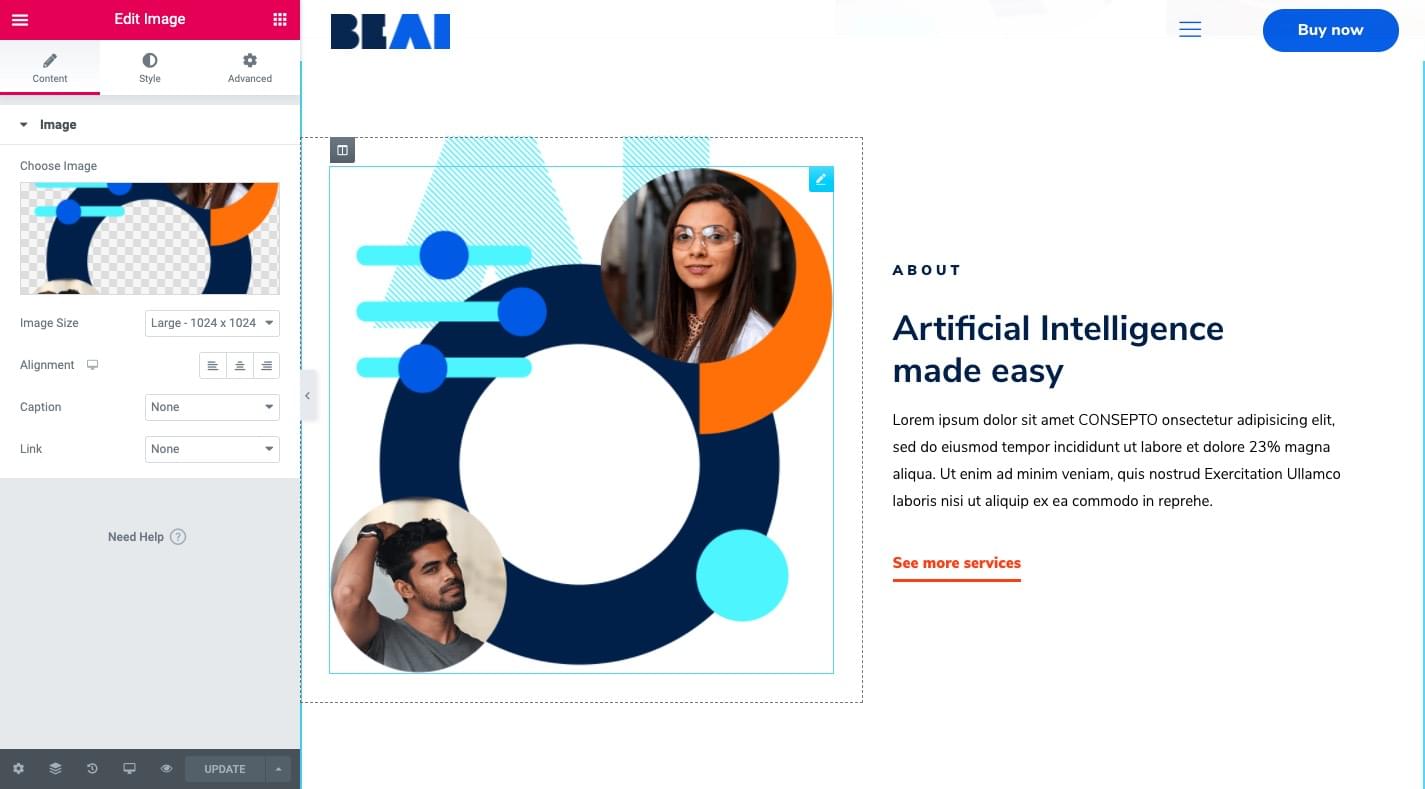
The BeAI pre-built website:
A typical consumer may not find it easy to grasp the complexities of artificial intelligence, how it works, what it can do, and what it can’t. Designing your website to look sharp while still grounded in reality can make it appear more inviting.
With a little editing help from Elementor, it can be remarkably easy to create a sophisticated yet relatable design from this pre-built website – one that allows a user to more easily focus on the content.
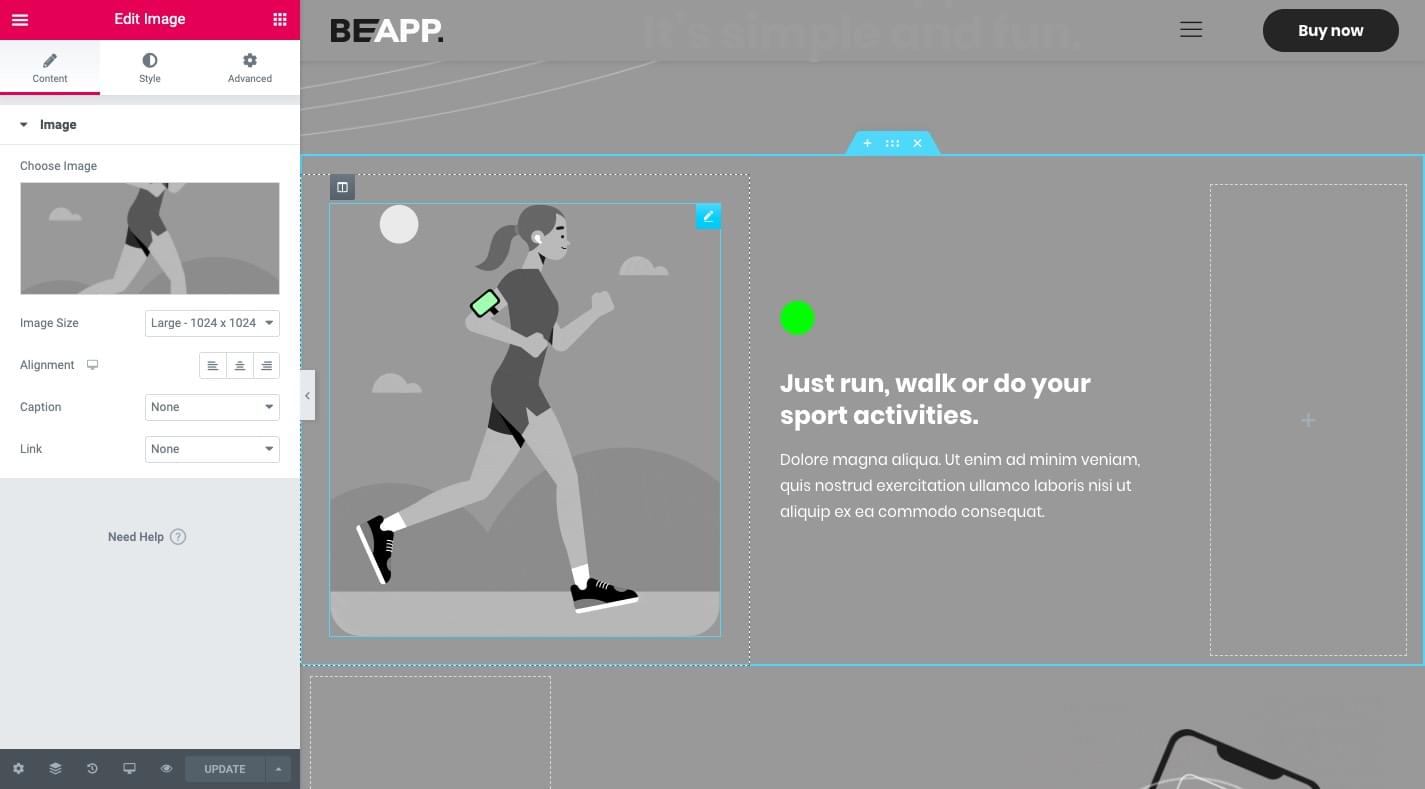
2. BeApp brings technology to life
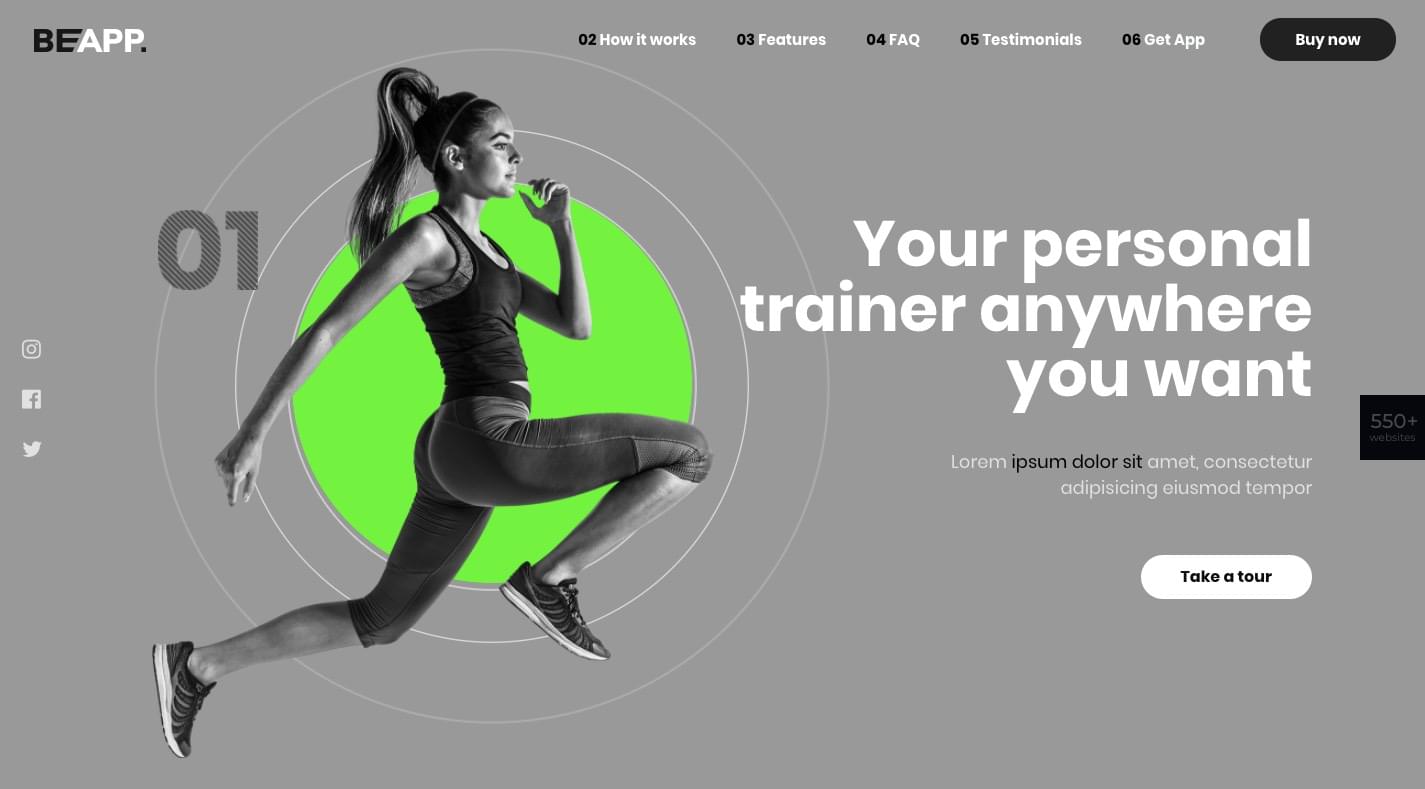
The BeApp pre-built website:
Just as was the case with BeAI, this design moves the focus away from the technology, and directs it to the benefits the user can expect by using the app.
There are animated elements in both of these screenshots. You’ll see concentric circles radiating outward from the runner’s body in the first, and the glowing device in the second; a combination that makes the act of running with an app realistic.
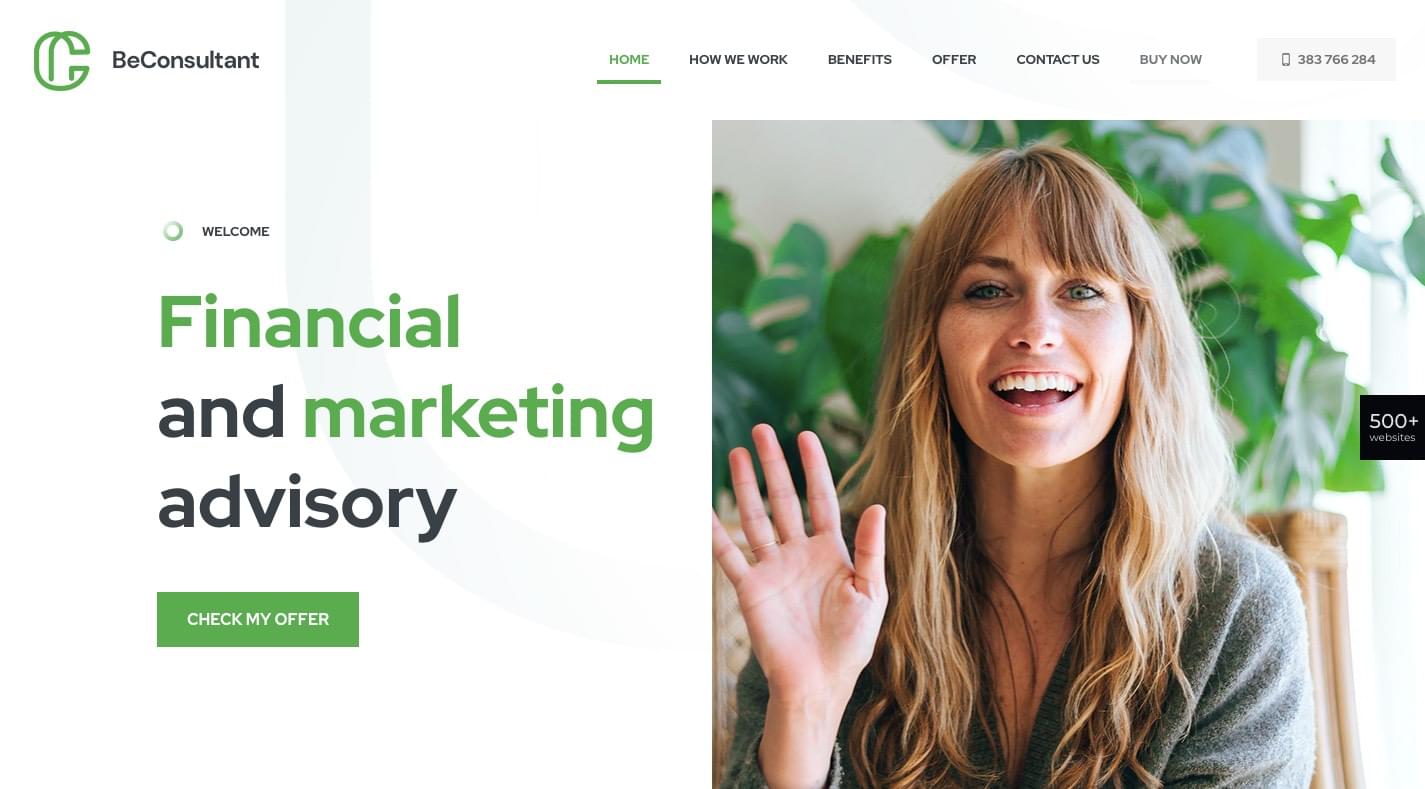
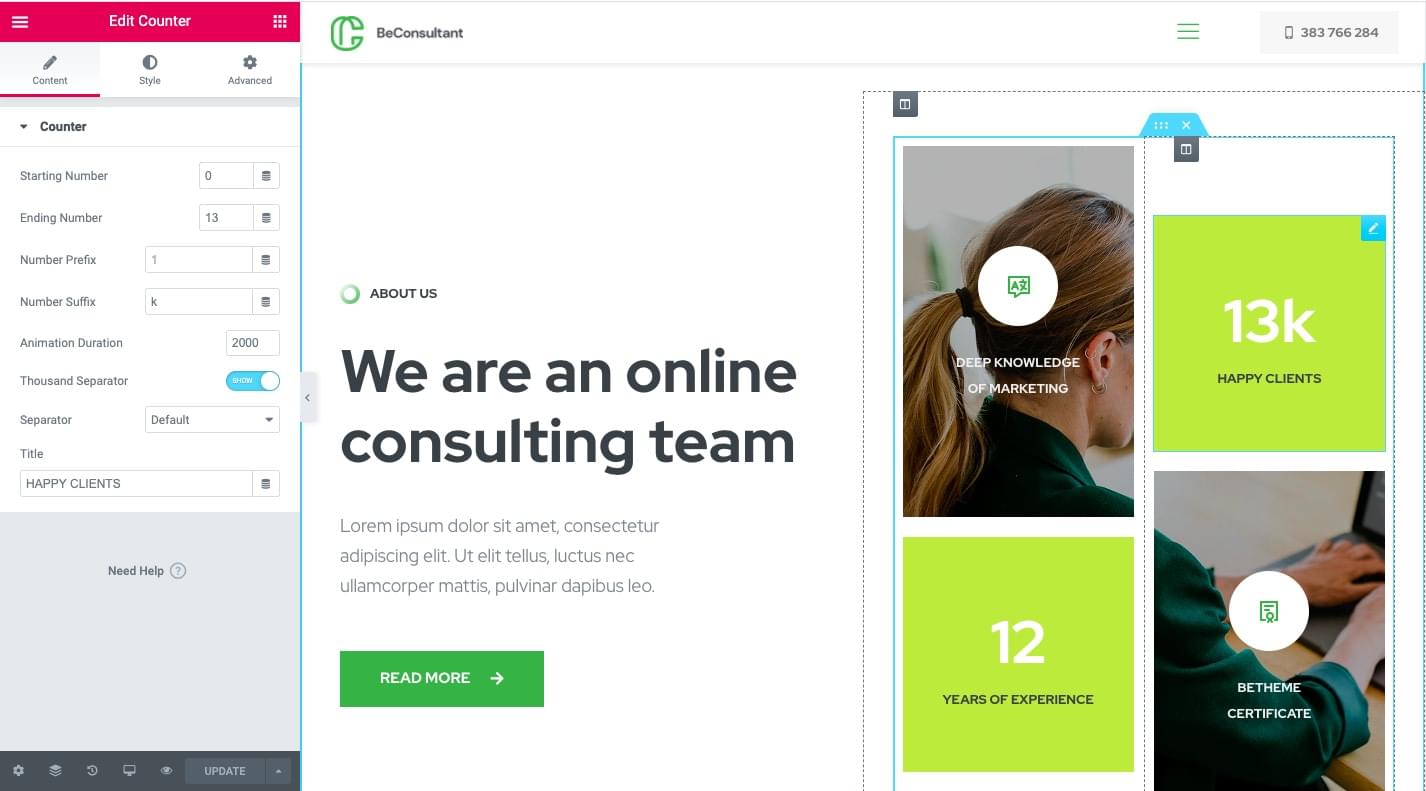
3. BeConsultant adds subtle surprises to what might be an otherwise uneventful website visit
The BeConsultant pre-built website:
There’s nothing wrong with using minimal design techniques when creating a website since these techniques tend to increase readership and subsequent response. Edits that can provide a tiny kick to arouse visitor interest are never a bad idea however.
As an example, using an Elementor animated block, like the Counter, adds movement and creates user interest in an otherwise static website.
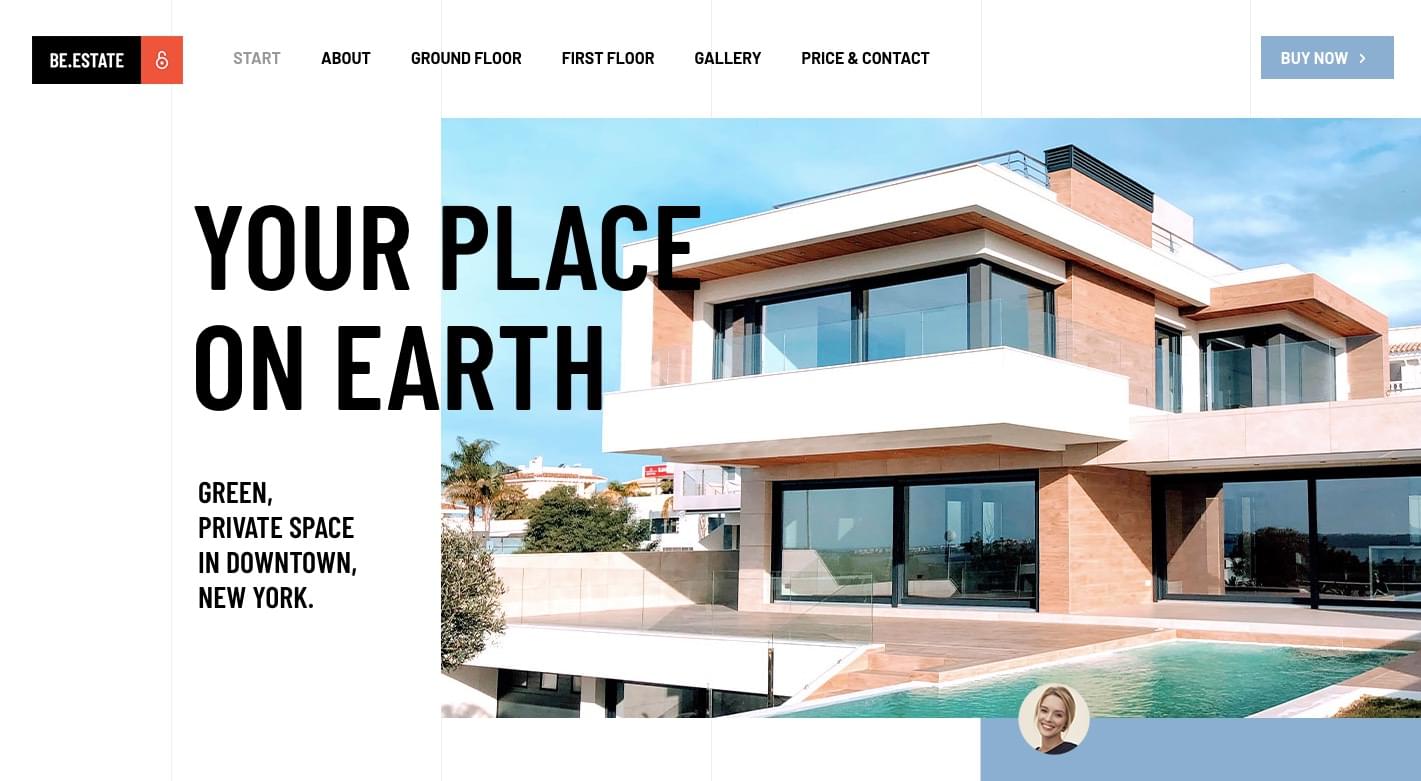
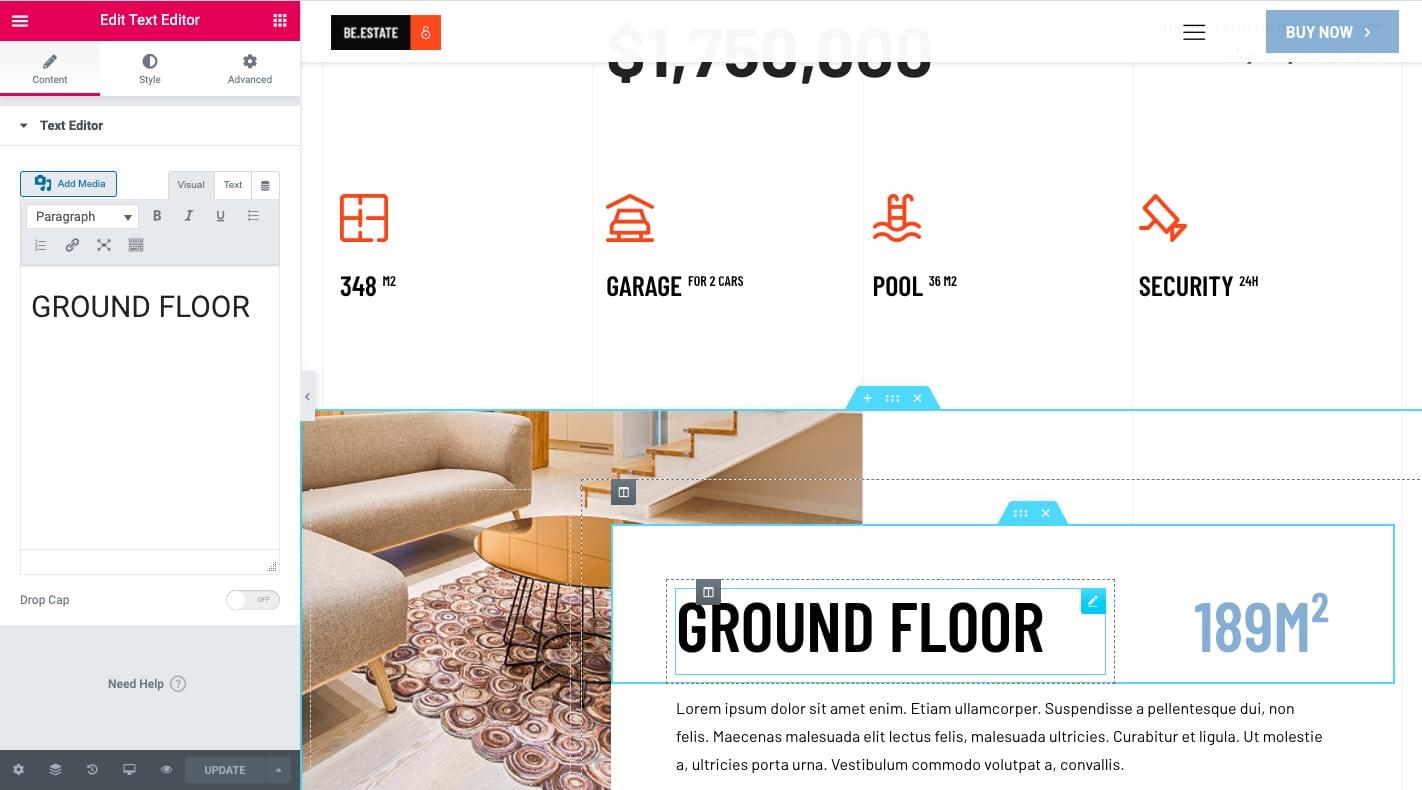
4. BeEstate takes visitors on a virtual tour
The BeEstate pre-built website:
When you’re marketing a luxury item, like this home, you want to make sure people will get the best possible look at it. You can accomplish this by giving your website visitors a virtual in-person tour.
A layered parallax scroll effect like this isn’t necessarily easy to create on your own. This pre-built site as done the heavy lifting for you. All that’s needed on your part is to edit the background with Elementor and insert the image you want visitors to see as they scroll.
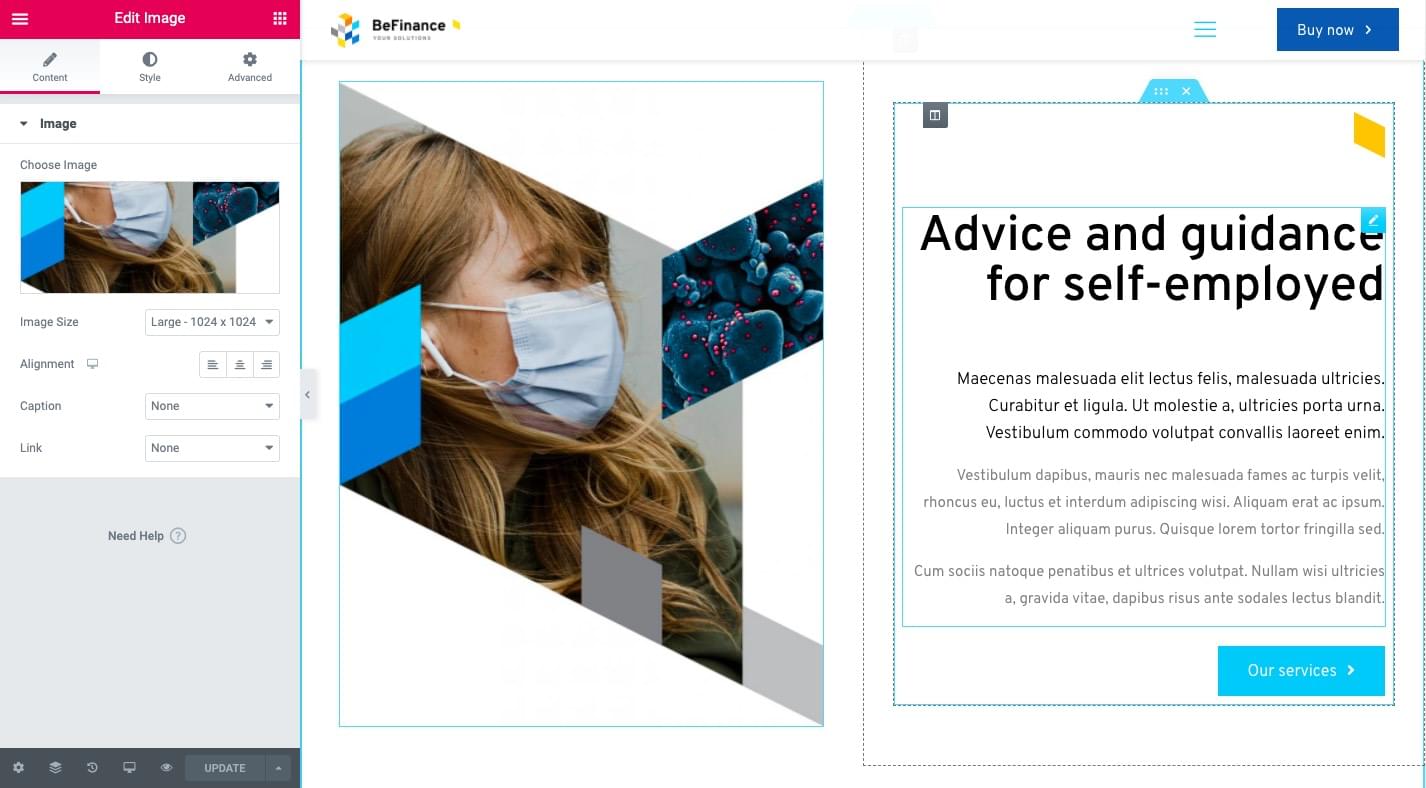
5. BeFinance creates a sense of stability through the use of geometry
The BeFinance pre-built website:
When building a website for an industry there’s sometimes an element of risk to be addressed (take finance for example). Consequently, you want the design of your website to make visitors feel at ease.
While providing a safe, secure experience is ultimately your client’s responsibility, there are design elements and techniques you can use to help move a visitor’s experience in the right direction.
In the case of BeFinance, a series of geometric shapes are put into play. Using geometric shapes can convey feelings of stability that make visitors more apt to respond favorably to call to action buttons.
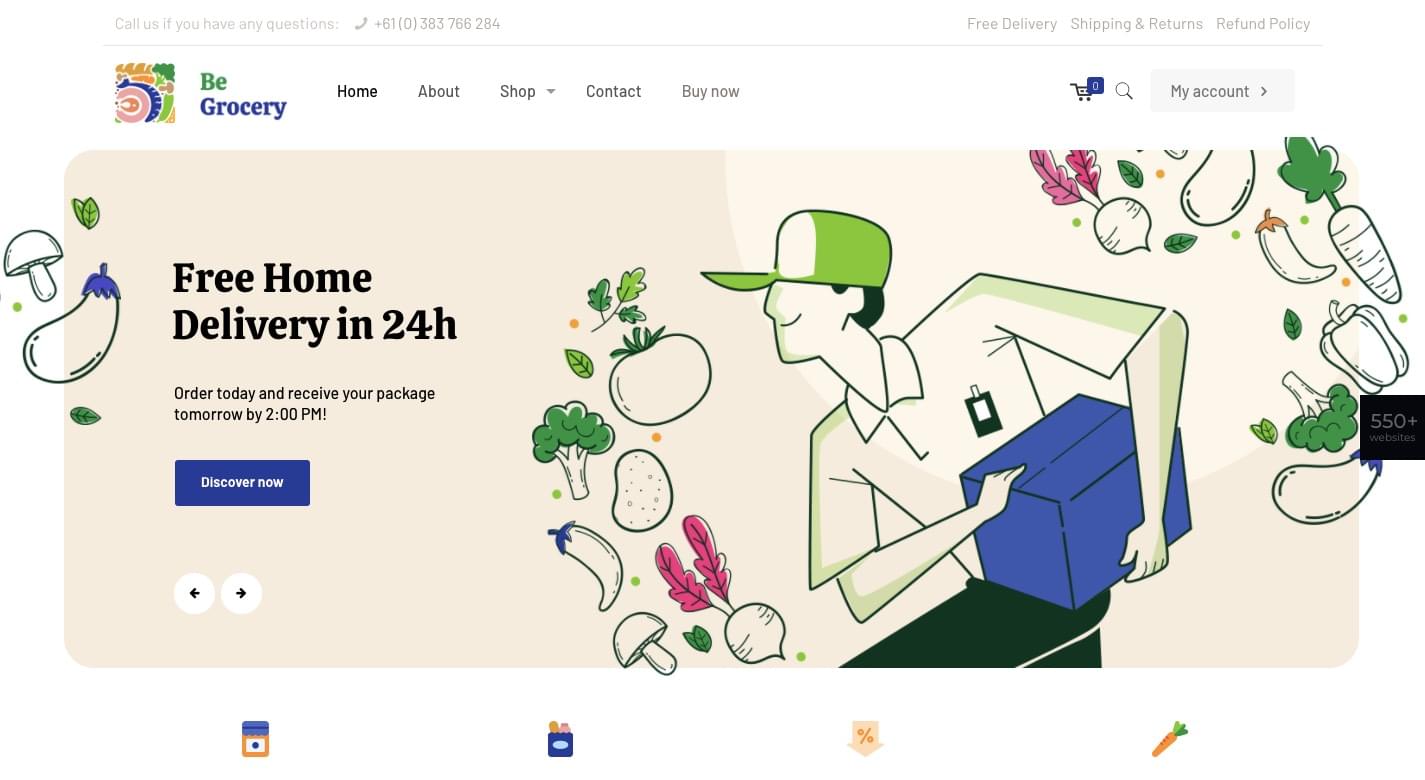
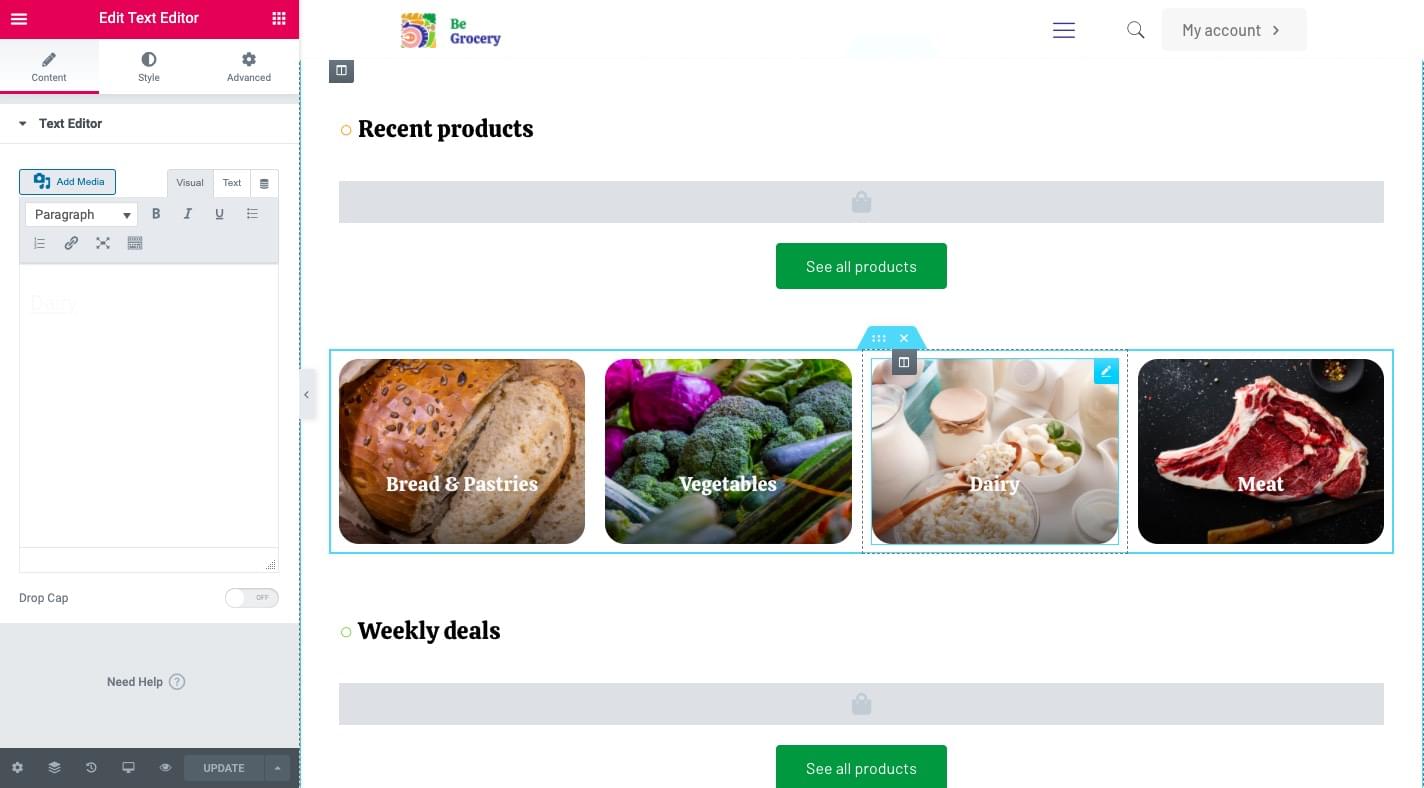
6. BeGrocery is an example of a site that gives its products plenty of room to shine
The BeGrocery pre-built website:
While this site specifically addresses the grocery business, the concept and pre-built website behind it could easily be applied to any eCommerce or online ordering website.
It’s the clarity and cleanness of the interface that allows the products to take center state. BeGrocery manages the laying out of products and product categories. With Elementor, it’s easy to edit the way in which your inventory will be displayed.
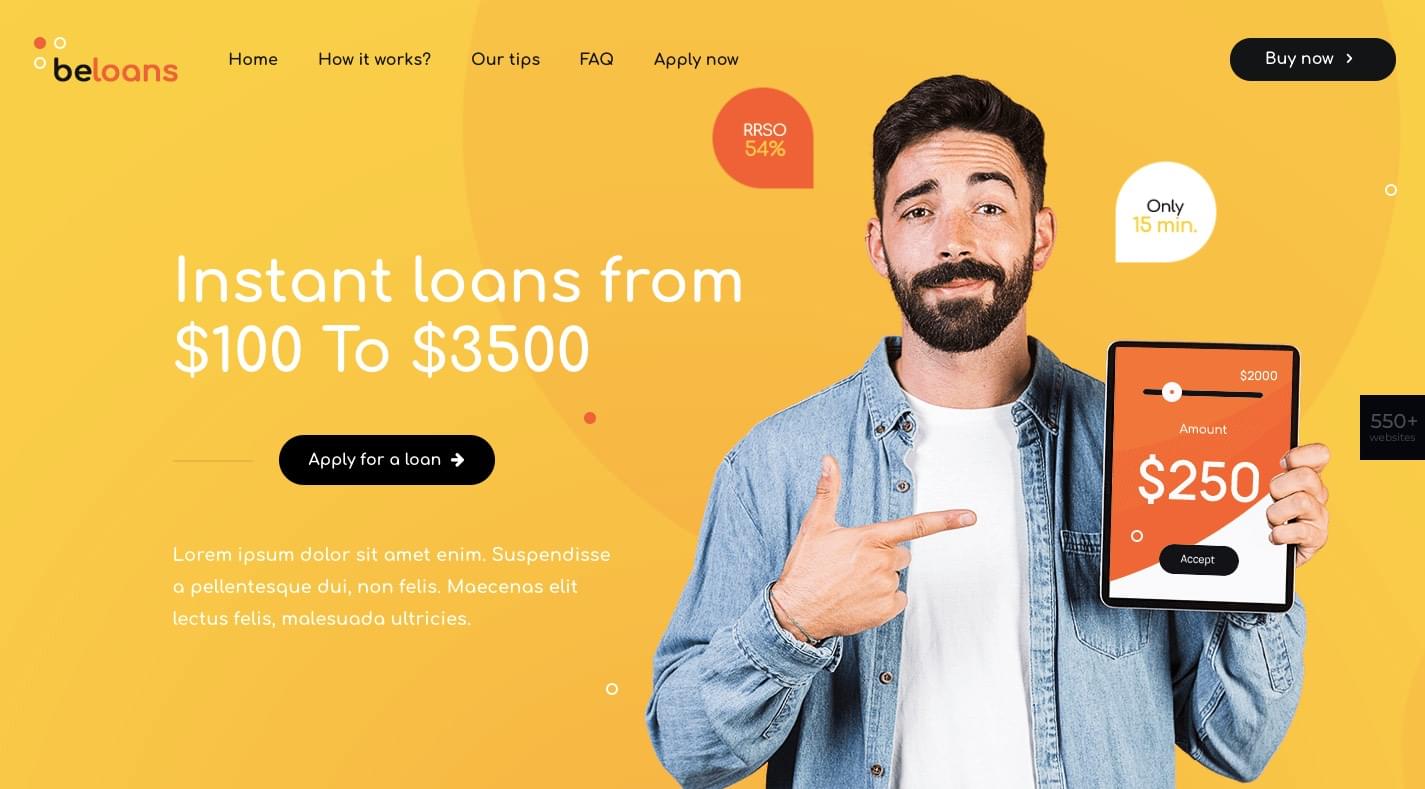
7. BeLoans directs visitor attention to its eye-catching elements
The BeLoans pre-built website:
When a business is built around a potentially stressful or sensitive service, such as obtaining a loan, a certain amount of care and caution is called for when creating that business’s website. In the case of BeLoans, a friendly color palette is most helpful.
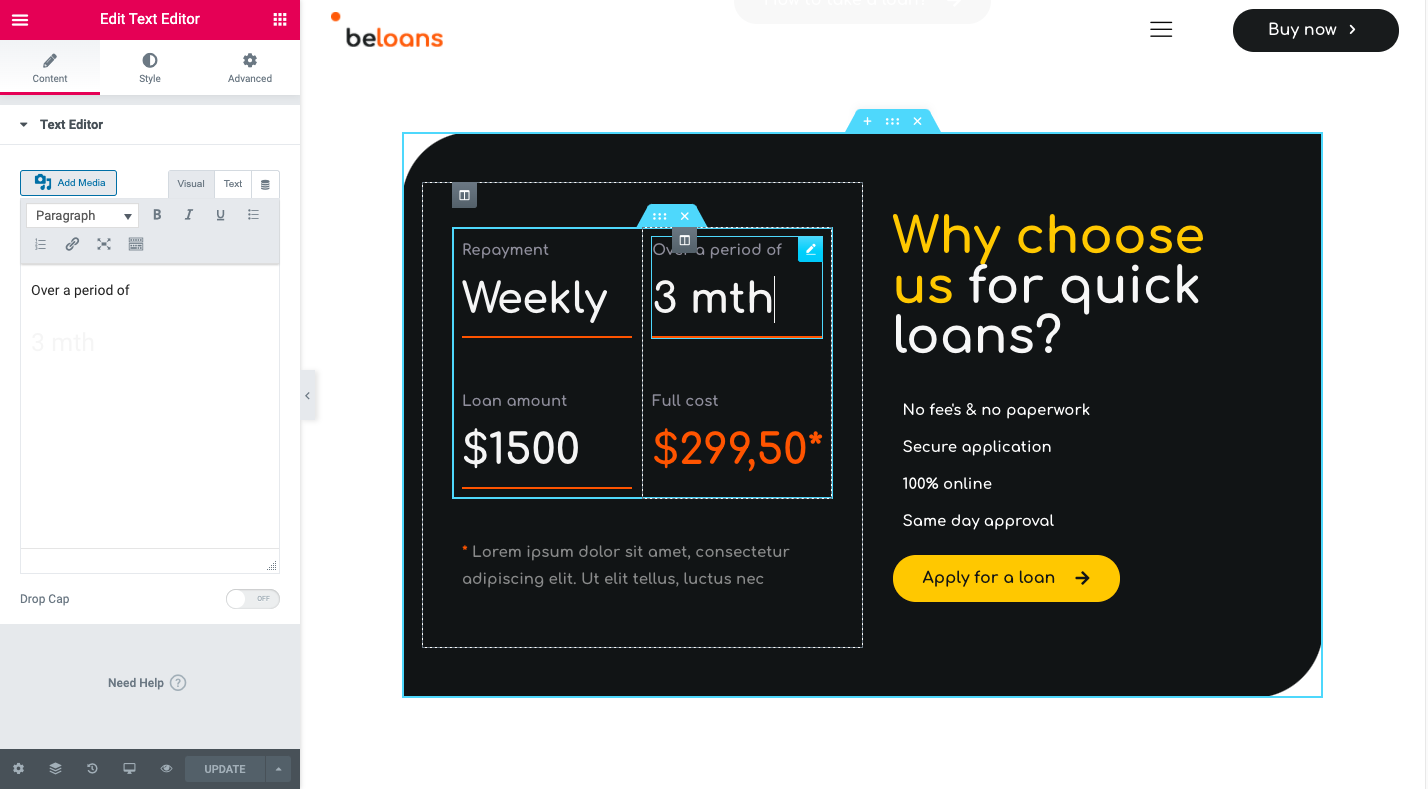
An approach that suggests how simple acquiring a loan could be can also be helpful. Elementor comes into play should you decide to change terms of the loan and want the editing process to be as easy as possible.
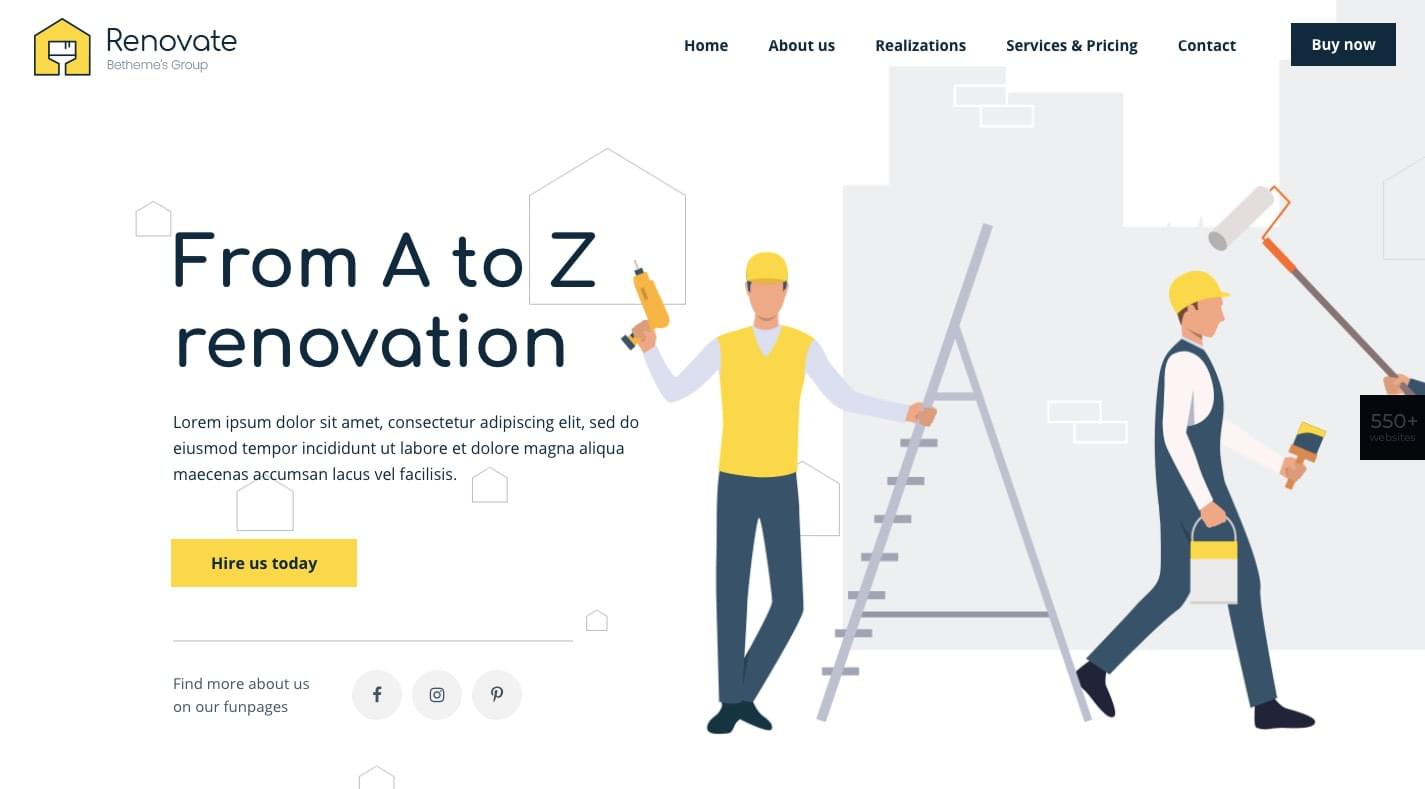
8. BeRenovate gives visitors a peek at what lies ahead
The BeRenovate pre-built website:
What’s particularly notable about this website is the fusion between illustrations and photos. Before proceeding further, take note of the house shapes floating around “From A to Z renovation”.
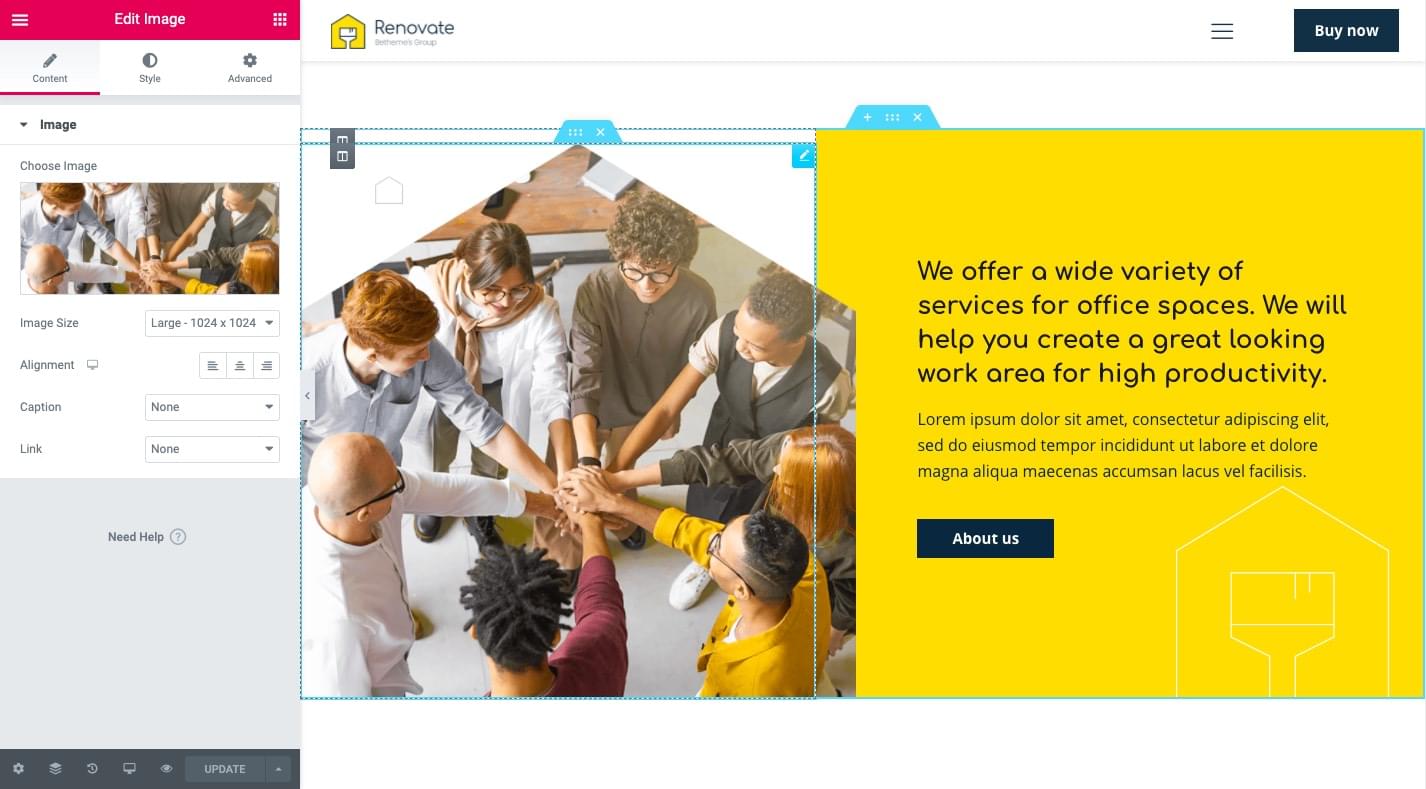
Now, look at this:
Whenever a photo is introduced on a page, it is carefully tucked inside one of those house shape outlines. Visitors can easily relate to this merging of unique illustrations with real-world photography.
Get Your Elementor-compatible BeTheme Website Today
Millions of WordPress users have come to rely of Elementor – for a reason.
Elementor can make it ridiculously easy to build a website that looks like it took weeks to create.
Be’s developers took the time to ensure you’ll never have to worry about the building part. Simply pick a pre-built site you would like to work with. Then, you can edit it with Elementor in accordance with your client’s needs.
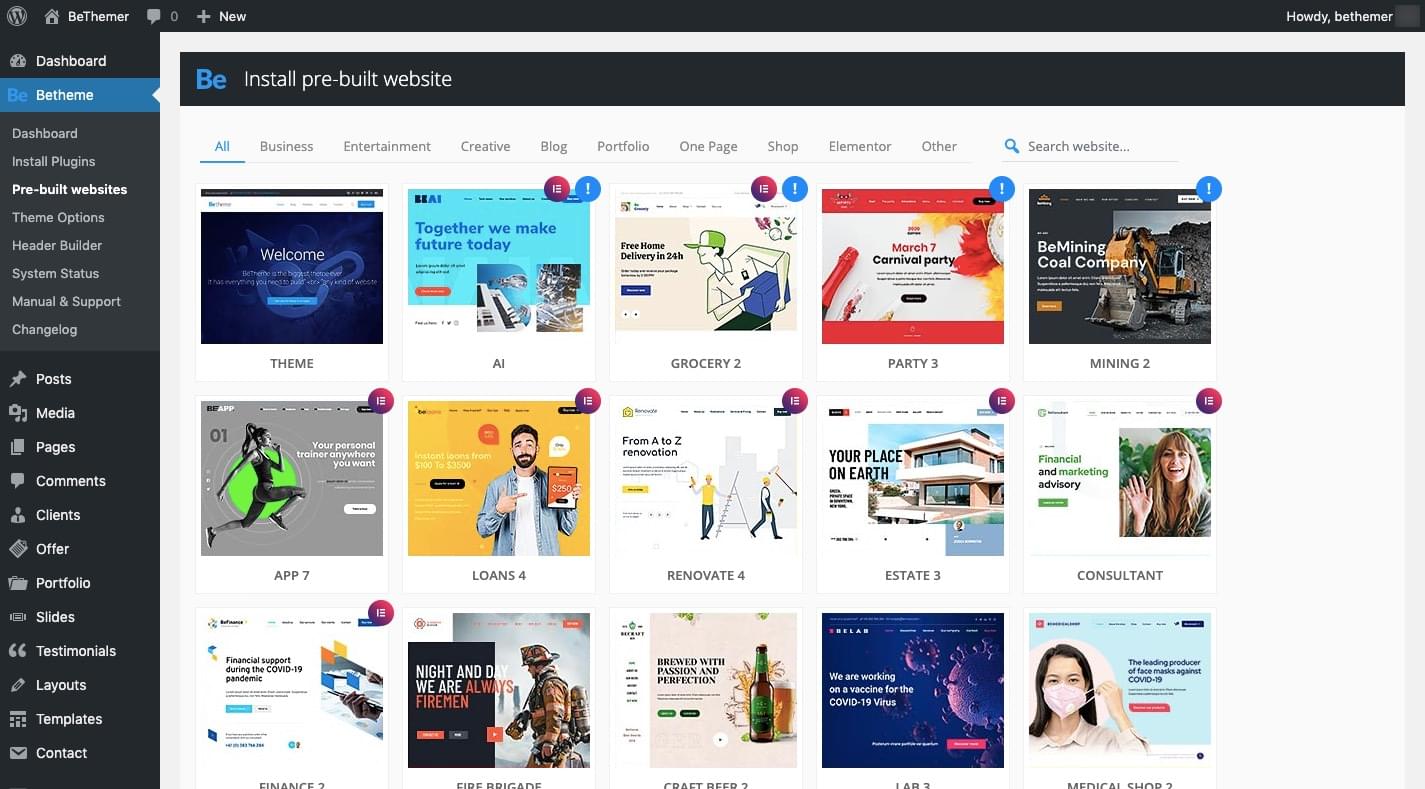
Once you sign up for BeTheme, you’ll find the Elementor-compatible BeTheme pre-built sites where you see an Elementor icon in the top right corner,
That sounds almost too easy, but it’s true.
Frequently Asked Questions (FAQs) about BeTheme and Elementor
What Makes BeTheme Different from Other WordPress Themes?
BeTheme stands out from other WordPress themes due to its versatility and customization options. It offers over 600 pre-built websites, each designed for a specific niche or industry. This means you can find a design that perfectly suits your business without needing to start from scratch. Additionally, BeTheme is fully responsive, ensuring your website looks great on all devices. It also integrates seamlessly with popular plugins like WooCommerce, Contact Form 7, and WPML.
Can I Customize BeTheme Websites Using Elementor?
Yes, you can. BeTheme is fully compatible with Elementor, one of the most popular page builders for WordPress. This means you can use Elementor’s drag-and-drop interface to customize your BeTheme website, even if you have no coding knowledge. You can add, remove, or rearrange elements, change colors and fonts, and more.
How Do I Install BeTheme on My WordPress Site?
Installing BeTheme is straightforward. After purchasing the theme, you’ll receive a .zip file. In your WordPress dashboard, go to Appearance > Themes > Add New > Upload Theme, then select the .zip file. Once the theme is installed, you can activate it and start customizing your site.
Can I Use BeTheme for E-commerce Websites?
Absolutely. BeTheme is fully compatible with WooCommerce, the most popular e-commerce plugin for WordPress. This means you can easily set up an online store using BeTheme. Plus, there are several pre-built e-commerce websites available in BeTheme, designed for different types of products and industries.
What Kind of Support Does BeTheme Offer?
BeTheme offers comprehensive support to its users. This includes a detailed documentation that covers everything from installation to customization, as well as a dedicated support forum where you can ask questions and get help from the BeTheme team and other users. Plus, BeTheme regularly releases updates to ensure the theme remains compatible with the latest version of WordPress and other plugins.
Is BeTheme SEO-Friendly?
Yes, BeTheme is designed with SEO in mind. It follows the best practices for SEO, ensuring your website is easily discoverable by search engines. Plus, it’s compatible with popular SEO plugins like Yoast SEO, so you can further optimize your site.
Can I Use BeTheme on Multiple Websites?
Each BeTheme license is valid for a single website. If you want to use BeTheme on multiple websites, you’ll need to purchase a separate license for each site.
Does BeTheme Offer a Money-Back Guarantee?
BeTheme is sold through ThemeForest, which offers a 30-day money-back guarantee. If you’re not satisfied with BeTheme for any reason, you can request a refund within 30 days of your purchase.
How Often Does BeTheme Release New Pre-Built Websites?
BeTheme regularly adds new pre-built websites to its collection. This means you can always find fresh, modern designs for your website. Plus, all updates are free for BeTheme users, so you can access the new designs at no extra cost.
Can I Use My Own Custom CSS with BeTheme?
Yes, you can. BeTheme allows you to add your own custom CSS, giving you even more control over your website’s design. You can add your custom CSS in the theme options panel, under the ‘Custom CSS & JS’ tab.
 SitePoint Sponsors
SitePoint Sponsors