
State is a foundational part of React applications, which means managing state is hugely important. Since the introduction of the Context API and then Hooks, managing state has been relatively easy since the Context API helps save us the stress of using Redux.

As a result, multiple state management libraries have been published to further facilitate state management with the Context API, and in this article, I’ll be looking into Unstated Next.
Unstated Next is a library built on React’s Context API that allows the sharing of state globally in our applications. Unstated Next has simple API methods, which can be used either as Hooks or component methods. In the subsequent sections, I’ll discuss the API methods and then build a simple demo to demonstrate how Unstated Next works.
Unstated Next can be installed from either Yarn or npm:
yarn add unstated-next
// or
npm install unstated-next
Since Unstated Next is built on the Context API, it solves the same problems that the Context API solves. Unstated Next allows us to:
If you are not familiar with the Context API, it is advisable to read this article before proceeding.
Unstated Next houses three API methods, and I’ll discuss each one briefly:
createContainer(ourHook)The createContainer method is used to initialize context and takes as an argument the Hook whose state is to be shared globally. This context is traditionally assigned to a variable, as shown below:
import { createContainer } from 'unstated-next'
function ourHook() {}
let ourContext = createContainer(ourHook)
// ourContext == {Provider, useContainer}
The variable, in turn, returns a provider and useContainer method. The useContainer method can also be referred to as the consumer.
The provider method, which is appended to the context, takes in an optional initial value to be rendered on the application’s first render and accepts a child component to be rendered. Here’s an example of its usage:
import { createContainer } from 'unstated-next'
...
function Component() {}
<OurContainer>
<Component />
</Ourcontainer>
<OurContainer initialState={"initial value"} />
<Component />
</Ourcontainer>
useContainer(ctx)The useContainer(ctx) Hook takes in the context variable as an argument and is stored in a variable that will be used to access the global state. The useContainer(ctx) Hook is used in the component where state is to be accessed — in this case, the child component. This will be demonstrated in the next section.
import { useContainer } from "unstated-next"
function ChildComponent() {
let activity = useContainer(OurContainer)
return <input value={activity.value} onChange={activity.onChange} />
}
The above are the available API methods in the Unstated Next libraries, which are purely built on the React API. In the next section, I’ll be building a simple to-do app to demonstrate how the methods work.
Before we dive in too deep, let’s map out the project structure and the installation of the dependencies needed for our to-do app. We’ll start by creating our project folder.
mkdir unstated-todo-app && cd unstated-todo-app
mkdir public src src/components
cd public && touch index.html style.css
cd ../src && touch index.js
cd components && touch Todos.js
Next, we’ll initialize the directory and install the dependencies needed.
npm init -y
npm i react react-dom react-scripts unstated-next
Now it’s time to write the App rendering component in the index.js file.
index.jsThis file houses the component responsible for rendering our Todo``s component. First, I’ll import the dependencies needed:
import React from "react";
import { render } from "react-dom";
import TodoList from "./Components/Todos";
Don’t fret, the TodoList component will be built after this. Next, we tell React to render our app on the div node with an identifier "root":
function App() {
return (
<>
<h3> Unstated Todo App </h3>
<hr />
<TodoList />
</>
)
}
render(<App />, document.getElementById("root"))
Next, we’ll begin writing the Todo``s component.
Todos.jsThe Todos component comprises a custom Hook which will be handling the state for our to-do app alongside some state methods and a component that lets us add and renders our to-do.
We’ll start off by creating our custom hook and initializing with two state objects:
import React, { useState } from "react";
function useTodos(initialstate = [{todo: "Test todo"}]) {
let [todos, setTodo] = useState(initialstate)
let [todo, setTodoItem] = useState("")
Our Hook useTodos() takes an initial to-do (which is optional) that is rendered when the app is loaded. It has two state objects: todos and todo. The todos state object is an array of all the to-dos in our app, while the todo state object is the to-do added to the todos array and has an initial value of an empty string.
The todo is set from the user input and then added to the todos array by means of a setTodo() method, which we’ll be looking at next.
...
const handleInput = e => {
setTodoItem(e.target.value)
}
const addTodo = e => {
e.preventDefault()
setTodo([...todos, {todo}])
setTodoItem("")
}
const removeTodo = id => {
const todoList = todos.filter(todo => todo.todo !== id)
return setTodo(todoList)
}
return { todos, todo, addTodo, removeTodo, handleInput }
}
handleInput() method is used to set the todo state to the value the user inputs in the form by using the setTodoItem state handler.addTodo() method adds the to-do item into the todos array by means of the setTodo([...todos, todo]) method. It then sets the todo state to an empty string.removeTodo() method removes a to-do from the todos array.Then, we return the values of the state and the Hook’s method so it can be accessible in our components.
Next, we’ll create a container from our useTodo() Hook. First, we’ll import the createContainer Hook from Unstated Next:
// After the react import
import { createContainer } from "unstated-next";
Then we create the container that will be used in our components. It gives us direct access to our app’s state and its method, as discussed in the previous section:
let Todos = createContainer(useTodos)
The container doesn’t do anything yet, and we haven’t built the components for the to-do. You guessed right — we’ll be building that next.
function Todo({ todo }) {
let todosContainer = Todos.useContainer()
return (
<>
<ul className="w3-ul w3-card-4">
<li key={todo.todo} className="w3-display-container" >
{todo.todo}
<span className="w3-button w3-transparent w3-display-right" onClick={() => todosContainer.removeTodo(todo.todo)}>×</span>
</li>
</ul>
</>
)
}
The component above is responsible for rendering the todo passed as a prop from an iteration of the todos array.
Next, we build the consumer component that displays the to-dos and let us add a to-do:
function DisplayTodos() {
let todosContainer = Todos.useContainer()
return (
<React.Fragment>
<input type="text" className="w3-input w3-border w3-round" placeholder="Write an article" value={todosContainer.todo} onChange={todosContainer.handleInput} />
<button onClick={todosContainer.addTodo} className="w3-button w3-round w3-black">Add Todo</button>
<hr />
{
todosContainer.todos.map(todo => (
<Todo todo={todo} />
))
}
</React.Fragment>
)
}
On lines 8–12, we iterate over the todos array state and then pass each todo as a prop to the Todo component.
In the components above, the container is used from the variable todosContainer to allow access to the states and its methods, as can be seen in the render blocks of each component.
Next, we define a component that renders the consumer component DisplayTodos() under the context provider since nothing can be consumed without a provider
export default function TodoList() {
return (
<Todos.Provider>
<DisplayTodos />
</Todos.Provider>
)
}
We make the component a default export since it has been imported to be rendered in the App component.
With the completion of our app’s build process, we are yet to write the code for the index.html and style.css files. Let’s do that before we proceed:
index.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Unstated-next Recipe App</title>
</head>
<body>
<div id="root" class="w3-container"></div>
</body>
</html>
style.cssbody {
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
background-color: antiquewhite;
}
After that, let’s configure package.json so we can run our app. Under the scripts section, replace the code there with:
"start": "react-scripts start"
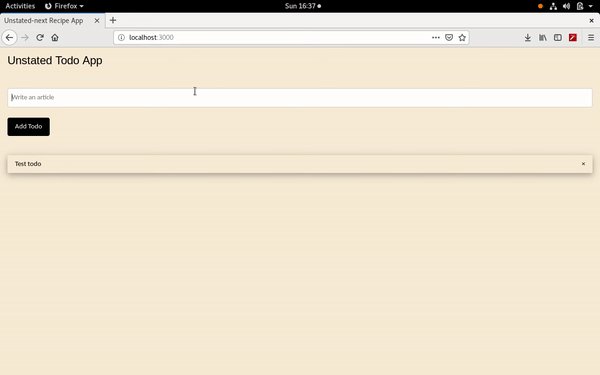
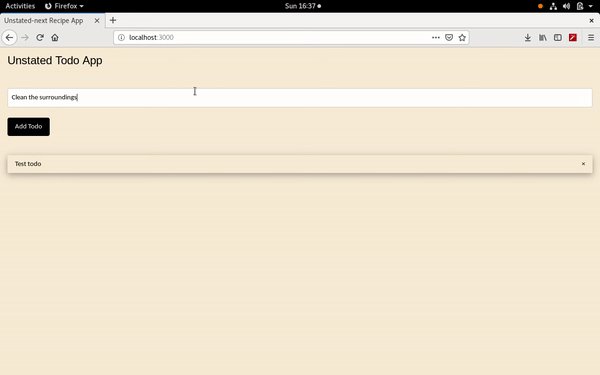
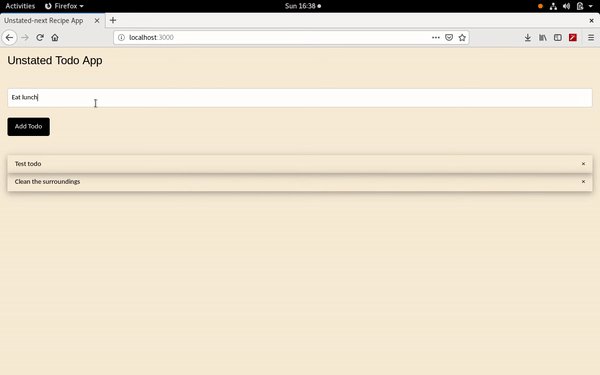
With that done, let’s start the app and view it live on http://localhost:3000:
npm run start
Here’s a demonstration of the app in use:

This article should give you a basic understanding of what Unstated Next is, its features, and how it works. The main takeaway is that you can use Unstated Next in place of the traditional React Context API Hooks and Redux.
Unstated Next is an excellent React library for managing state apps. However, be aware that there are cases in which the Context API, and thus Unstated Next, shouldn’t be used. Read about them in this article. The code used in this article can be found on GitHub.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Walk through the process of deploying a Create React App project to GitHub Pages, customizing your domain, and automating deployments with GitHub Actions.

moveBefore() APIThe newly announced moveBefore() API helps developers easily reposition DOM elements while preserving their state.

Discover Float UI, a set of pre-made templates that leverage the power of Tailwind CSS to help developers create professional websites quickly.

Learn how to use React-Toastify in 2025, from setup to styling and advanced use cases like API notifications, async toasts, and React-Toastify 11 updates.
5 Replies to "State management with Unstated Next"
Context is not scalable in the state management. Change of a value forces all components under the context’s provider to rerender. Have a look into Hookstate (it is simple API, incredibly fast, extendable. Disclaimer: I am the author). https://hookstate.js.org/
I started learning react recently. The state in react is really very powerful. Much helpful article for me. Thanks.
You’re welcome & I’m glad it helped!
Strange. This article is duplicate of [Managing State in React using Unstated Next](https://morioh.com/p/2f9f49007bf3)
Thanks for pointing that out. You can see the “author” at Morioh credits us as the original publisher at the bottom of the page. We’ll get in touch with them about that.