- What is the ADA, anyway?
- Why should web design agencies know about it?
- How can web design agencies make ADA-compliant websites for their clients?
- How to check a website’s level of accessibility?
- Unexpected benefits of complying with web accessibility
- Make ADA-compliant websites now
- Frequently Asked Questions on ADA Compliance
This article was created in partnership with StudioWorks. Thank you for supporting the partners who make SitePoint possible.
Based on web accessibility data, the ADA compliance-related lawsuits reached over 2,000 cases in 2019. ADA Compliance is Mandatory for Digital Agencies. The challenge, however, is knowing how to build and design ADA-compliant websites. That’s the problem we’ll help you address in this post.
In this ultimate ADA compliance guide, we’ve laid out the things your web design agency needs to know to make accessible websites.
The number of lawsuits will only keep growing if website owners, developers, and agencies continue to be non-compliant with the ADA.
If you don’t want to be a part of that statistic, you’ll need to ensure that your agency and client websites offer accessibility to persons with disabilities and adhere to ADA standards.
What is the ADA, anyway?
The Americans with Disabilities Act is a civil rights law that was enacted in 1990 to prohibit discrimination against persons with disabilities in every area of public life.
This includes non-discrimination in schools, jobs, transportation, and all private and public places for general access — and those considered as “public accommodation.”
For businesses, the required accommodations under the ADA include interface devices for the visually impaired, qualified interpreters or interpretive tools for the hearing impaired, ramp access for mobility devices like wheelchairs, and more.
In the digital space, specifically websites, ADA compliance means providing web accessibility features and functionalities that allow persons with disabilities to use sites effectively.
Originally, the ADA defined persons with disabilities as those with conditions that substantially limit major life activities — which somehow constricted what was considered as a disability.
In the 2018 amendment, however, the ADA’s scope became broader, changing the meaning of “major life activity” to include daily life functions like performing manual operations.
With this new definition, businesses will need to provide accessibility to a wide range of disabilities to adhere to ADA standards.
Why should web design agencies know about it?
If your web design agency creates websites that aren’t compliant with the ADA standards, you put your clients at risk of getting slapped with ADA-related lawsuits — and that’s not where you want to be.
By providing non-compliant sites to your clients, not only will you get some flak from them due to the legal problems they’re bound to get in, but you’ll also wreck your agency’s credibility.
It’s also worth pointing out that the ADA doesn’t specify the technical requirements for achieving compliance. Instead, it gives you the flexibility on how you can make your websites accessible.
Unfortunately, this doesn’t give you a lot to work with to comply with legislation fully.
The Department of Justice (DOJ) and the US courts previously used the Web Content Accessibility Guidelines (WCAG) 2.1 Level AA success criteria as a standard for assessing the accessibility of websites.
The WCAG 2.1 provides layers of standards to help you achieve web accessibility, including principles, basic guidelines, success criteria, and sufficient and advisory techniques.
Although the WCAG 2.1 isn’t formally codified into US law, it’s currently the best and safest standard you can follow to comply with web accessibility requirements and the ADA.
How can web design agencies make ADA-compliant websites for their clients?
There are various ways to make ADA compliant websites for your clients, but the most reliable, affordable, and easy to implement is for agencies to use a web accessibility platform like accessiBe.
The platform leverages AI and is completely automated: it scans websites and makes all of their elements compliant so the end result is fully accessible and compliant websites according to the WCAG 2.1 Level AA and the ADA standards.
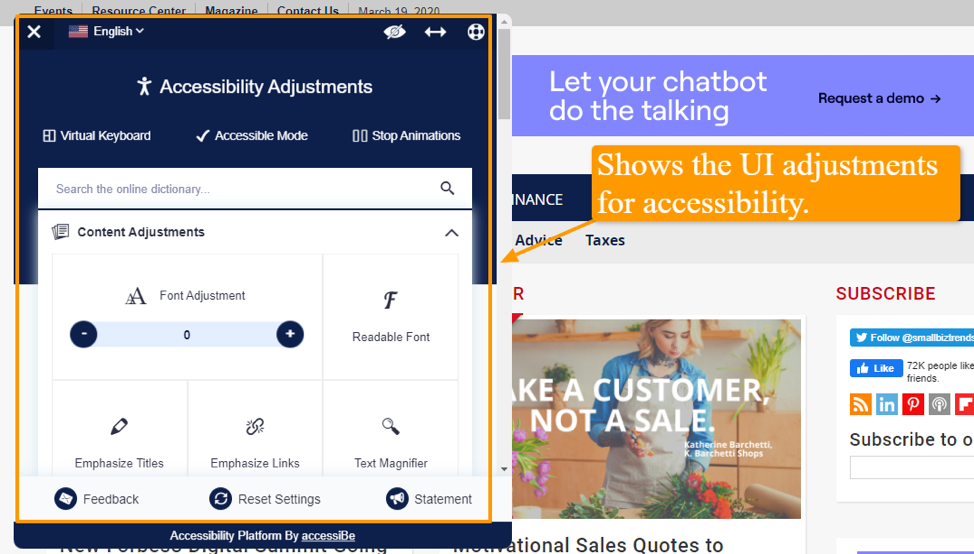
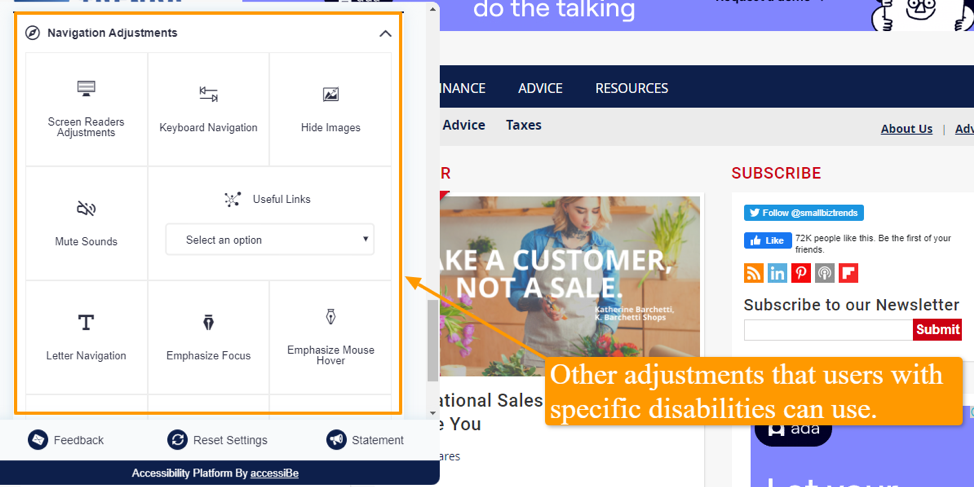
The platform’s interface allows disabled users to make adjustments to the UI of your client websites according to their disabilities and needs.

Users can adjust fonts, colors, pause animations, highlight content, mute audio, and other functions like enabling a virtual keyboard, changing cursor size and color, and more.

These interface adjustments offer accessibility to different disabilities like visual impairments, epilepsy, and more — allowing for the effective use of your websites.
You won’t even need to make major modifications to your client websites, since accessiBe’s interface allows users to adjust the site’s design accordingly.
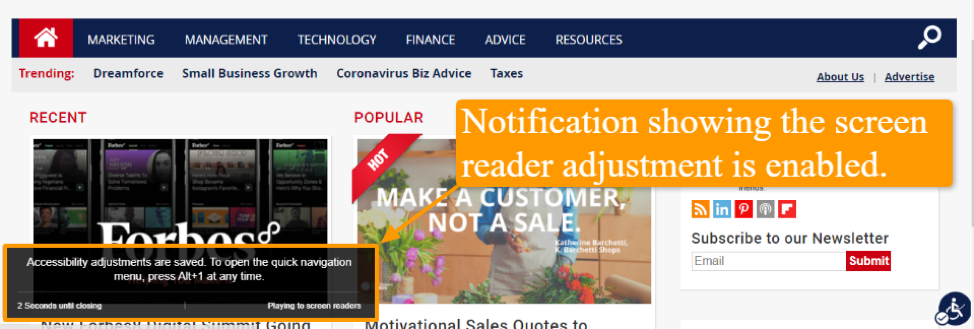
accessiBe also uses AI technology for screen reader optimization and keyboard navigation.
The AI learns all of your client website’s components to provide full context for screen-reader software through the Accessible Rich Internet Applications (ARIA) set of attributes.
For instance, the AI gives accurate form labels, element roles like your buttons and menus, actionable icon descriptions such as those for your social media and search icons, and more.
accessiBe’s AI will automatically modify link tags on the website — on your Twitter icon, for example — and adds an ARIA label that will look like this:
aria-label="Twitter"
This allows screen readers to read “link Twitter” instead of just “link,” providing a more accurate description for blind users on your client websites.

To optimize keyboard navigation functionalities, the AI will adjust your client website’s HTML and add different behaviors with JavaScript code to allow for full keyboard operation.
accessiBe takes a huge weight off your workload, since your agency won’t need to manually code everything to make your client websites ADA compliant and fully accessible.
Plus, accessiBe uses machine learning techniques to optimize the accessibility level of your websites every 24 hours, and it makes the necessary adjustments automatically for 100% compliance.
This means you won’t need to go in and code accessibility adjustments or modify the site’s design every time you update or add new content to the website.
The best part is, if you refer your clients to accessiBe so they can comply with the ADA, you get a 20% commission from your client’s purchase value through their partnership program.
You also have the option to purchase accessiBe for your clients so you can charge them afterward. (accessiBe will give you a 20% built-in discount for your purchases.)
There are also other methods of complying with the WCAG 2.1 and the ADA, such as accessibility plugins.
However, most accessibility plugins can only help you meet about 5—20% of the requirements — resulting in poor success rates.
Plus, most plugins offer only a fraction of the functionalities you need for building fully accessible websites, and you’ll need to integrate each one to the site — which can be a lot of work.
Manual accessibility solutions are also an option to help you with compliance, but most of them can be costly, not sustainable, and will take too long to implement.
Additionally, you’ll need to check and modify the websites constantly — since adding new content, and daily updates, can cause accessibility gaps on your website.
How to check a website’s level of accessibility?
Creating ADA compliant websites is one thing, but it’s also crucial that the web content remains accessible at all times.
To do this, you’ll need to check for any issues that would affect the compliance level and accessibility of your content to the WCAG.
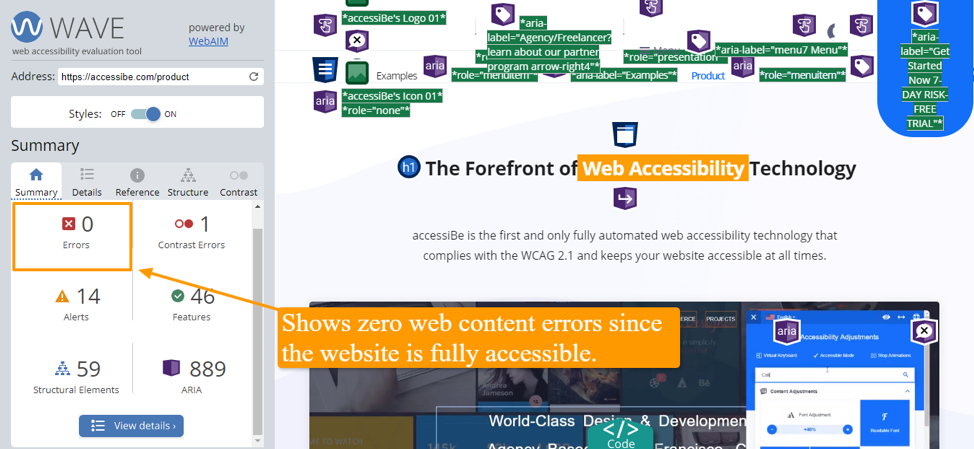
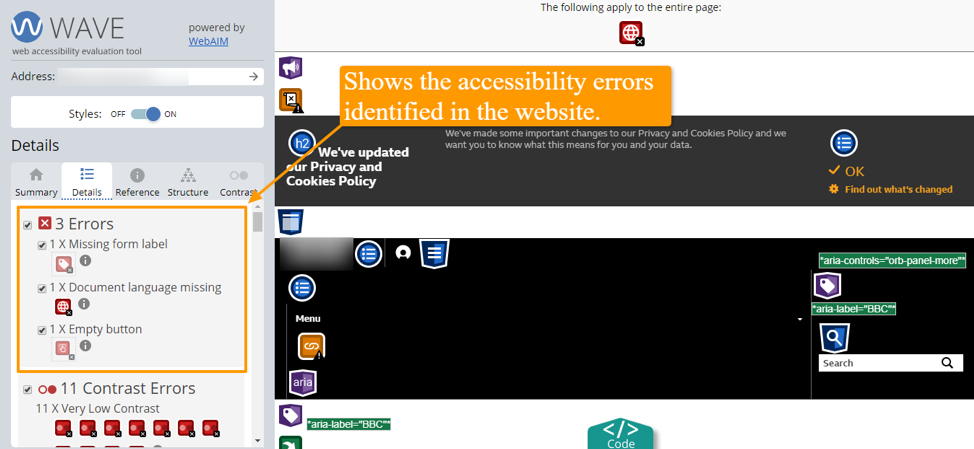
With web accessibility evaluation tools like WAVE, you can assess potential WCAG errors on your client websites.
Once you copy and paste the web page address or URL in the field provided, the tool will identify accessibility issues like errors in your contrast, structural elements, and more.
Here’s what a fully accessible and ADA compliant website looks like.

In contrast, here’s what a website that’s not fully accessible and compliant would look if you ran it through WAVE.

The tool also provides insights on the errors found and specific recommendations to fix your client websites’ accessibility issues.
For instance, if your visible form control text label lacks a corresponding label, the tool recommends using the <label> element to relate it with its form control.
For those with no visible label, you can add a descriptive title attribute, provide an associated label to the form control, or reference the label using aria-labelledby.
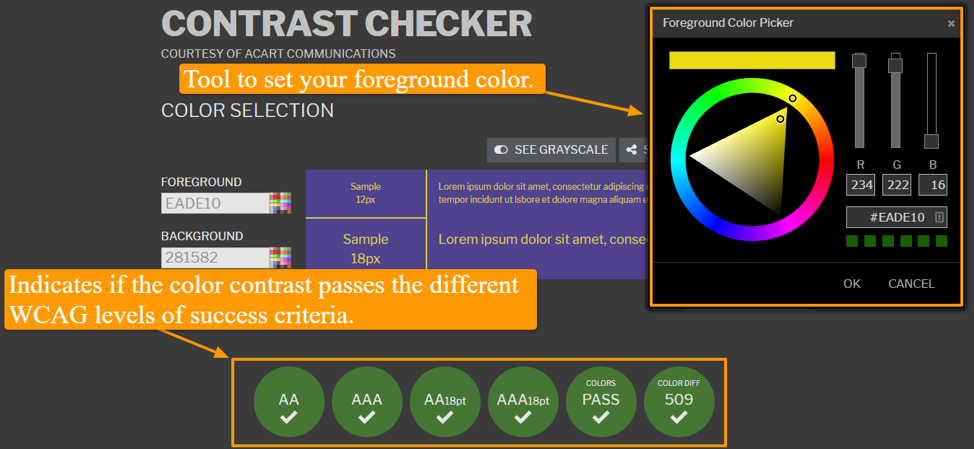
You can also check if the contrast levels of your site elements are within the WCAG accessibility standards through tools like Contrast Checker.

You can choose foreground and background colors, and the tool will check the contrast based on the color difference, brightness, and readability for the color blind.
The tool will also indicate if the contrasting colors pass the WCAG Level AA and AAA success criteria for minimum and enhanced standards for fonts below 18 points.
Your client websites also need to provide captions and subtitles to meet WCAG and ADA requirements.
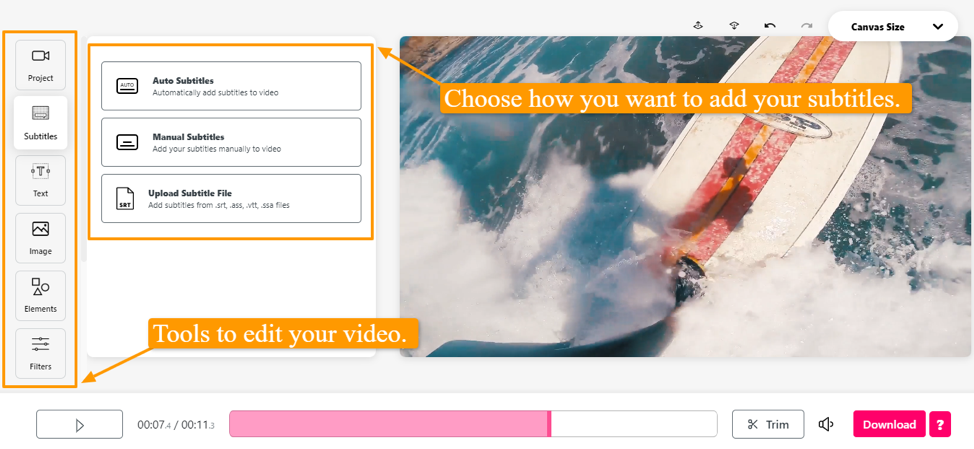
Online video editing tools like Veed can help you with this through its easy-to-use tools.
The tool lets you manually or automatically add subtitles — and upload subtitle files like .srt, .vtt, and other formats to your videos.

With this, your client sites provide accessibility for those who are deaf or have hearing impairments and answer the WCAG requirements to include captions for all videos on websites.
Additionally, for your client websites to be ADA compliant, they need to allow ease of navigation for the motor-impaired and the blind.
A great way to ensure your client websites are accessible is by understanding how blind and vision-impaired people navigate sites.
For instance, blind users work with screen reader software to browse through the Internet. You can emulate their experience by using free screen readers like NVDA (NonVisual Desktop Access) to help identify potential accessibility issues on your client websites.
The tool works on Windows operating systems and offers a range of features including an easy-to-use talking installer, support for Braille displays on popular apps like Google Chrome, and more.
It also offers textual formatting reporting (where available) like spelling errors, font size, style, and name.
With this tool, you can see how accessible your client websites are from the perspective of blind users using screen readers.
Unexpected benefits of complying with web accessibility
For the most part, a lot of website owners and web agencies are concerned about the ADA because of the legal repercussions of non-compliance.
However, those who do take time to invest in complying have encountered benefits they didn’t think would come out of adhering to the ADA standards.
For instance, ADA compliance can lead to more sales, because it allows website owners to cater to a wider set of audiences — which helps grow both your agency’s and your clients’ markets.
Compliance can also help build a better brand reputation, since providing web accessibility will show your clients’ concern about the welfare of their users.
Finally, adhering to the ADA can lead to lower bounce rates, because disabled users aren’t clicking away, and are continuously navigating the site — which increases the chances of converting them into customers.
Make ADA-compliant websites now
If you want your web design agency to thrive, you need to show genuine concern for your clients.
You need to make sure they get tons of value out of the websites you’re creating, while protecting them against threats that could harm their business.
That is why you need to ensure that every single website you create for your clients are ADA-compliant.
Given how easy (and affordable) it is to create ADA-compliant websites with the help of accessiBe, and to test through WAVE, you really have no excuse for putting your clients at legal risk.
Frequently Asked Questions on ADA Compliance
What are the penalties for non-compliance with ADA?
Non-compliance with the Americans with Disabilities Act (ADA) can result in severe penalties. The Department of Justice (DOJ) can impose fines of up to $75,000 for the first violation and $150,000 for any subsequent violation. Additionally, private lawsuits can result in even higher penalties and legal fees. It’s also important to note that non-compliance can damage a company’s reputation, leading to loss of customers or business opportunities.
How can I make my website ADA compliant?
Making your website ADA compliant involves several steps. First, you need to understand the Web Content Accessibility Guidelines (WCAG) which provide a range of recommendations for making web content more accessible. Next, conduct an audit of your website to identify areas that need improvement. You may need to make changes such as adding alt text to images, ensuring sufficient color contrast, or making sure your site can be navigated using only a keyboard. It’s often beneficial to work with an expert in ADA compliance to ensure all requirements are met.
What is the role of WCAG in ADA compliance?
The Web Content Accessibility Guidelines (WCAG) play a crucial role in ADA compliance. They provide a detailed framework for making web content more accessible to people with disabilities. While the ADA does not specifically mention WCAG, courts and the Department of Justice have frequently referenced these guidelines when determining whether a website is accessible.
Does ADA compliance apply to mobile apps?
Yes, ADA compliance also applies to mobile apps. Just like websites, mobile apps must be accessible to people with disabilities. This means that app developers need to consider accessibility during the design and development process, ensuring that their app can be used by people with a range of disabilities.
How often should I review my website for ADA compliance?
ADA compliance is not a one-time task. It’s recommended to review your website for ADA compliance regularly. This could be annually, bi-annually, or even quarterly, depending on the complexity and size of your website. Regular reviews help ensure that your website remains accessible as it evolves and changes.
What is an ADA compliance audit?
An ADA compliance audit is a thorough review of your website or mobile app to ensure it meets the standards set out in the ADA and WCAG. This involves checking various elements such as text alternatives for non-text content, captions for audio or video content, and the ability to navigate the site using only a keyboard.
Who is responsible for ensuring ADA compliance?
The responsibility for ensuring ADA compliance typically falls on the business owner or the organization that owns the website or mobile app. However, it’s often beneficial to work with a team of experts, including web developers, designers, and legal professionals, to ensure all aspects of ADA compliance are addressed.
Can small businesses be exempt from ADA compliance?
No, all businesses, regardless of their size, are required to comply with the ADA. This includes small businesses and even non-profit organizations. The goal of the ADA is to ensure equal access to all, and this applies to all businesses that have a website or mobile app.
What are some common mistakes in ADA compliance?
Common mistakes in ADA compliance include lack of alt text for images, insufficient color contrast, lack of keyboard navigation, and missing labels or instructions for form fields. These mistakes can make a website or app difficult or impossible to use for people with certain disabilities.
How can I learn more about ADA compliance?
There are many resources available to learn more about ADA compliance. The ADA’s official website provides a wealth of information, including detailed guidelines and resources. Additionally, many organizations offer training and consulting services to help businesses understand and implement ADA compliance.
 Gal Shachar
Gal ShacharGal Shachar is a designer based in Tel Aviv who specializes in digital UX, ad media and branding. He has been active in the industry since 2017, following his studies at Ruppin College. Since then, Gal has been working with many well-known brands and businesses on web design, logo creation, user experience and branding campaigns. You can visit his website here.



