This article was created in partnership with BAWMedia. Thank you for supporting the partners who make SitePoint possible.
Content is an integral part of a site’s overall UX. Its constituent components are arranged to help visitors go where they want to go and take the actions they want to take. They are chosen to entice visitors to go where the designer wants them to go as well.
This approach is sometimes successful and sometimes not. It takes special skills to consistently create quality UX. Consequently, the demand for designers with those skills is great and it is growing.
You may feel you have those skills, along with the experience to use them effectively. Then you should have no trouble finding a well-paying job. If you invest in the right tools, you should do even better.
One or more of the top UI/UX tools described in this post will serve you admirably. You’re invited to check them out to see for yourself.
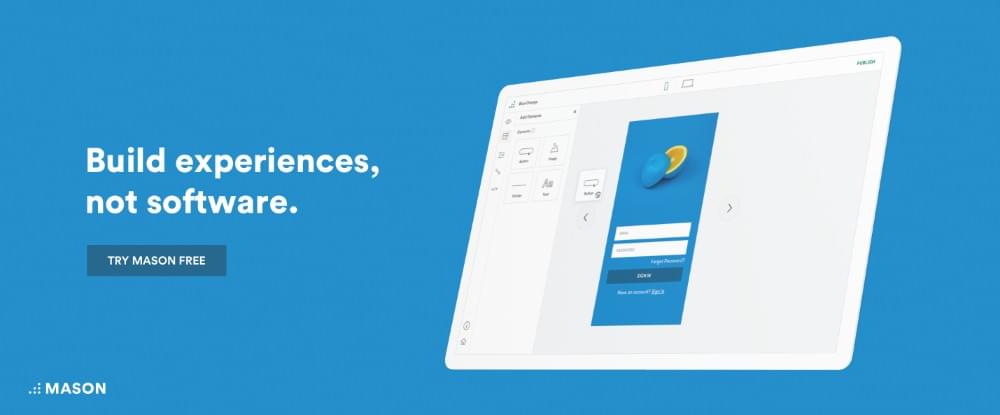
1. Mason
Prototyping is a popular and widespread digital and web design technique, and rapid prototyping is a favored approach of many. While prototyping brings several benefits to the table, the practice can also contribute to overhead expenses and the use of prototypes do not necessarily guarantee pixel-perfect, developer-ready designs.
How many times have you handed off a design for a login flow, a registration experience or a feed feature, only to have the final product not match your spec? Plus, you had to wait on a deployment cycle to see what it would look like.
Mason has a better way. With this powerful tool, you can create, manipulate, and deploy web and mobile features at a building block level—all without a single line of code. Mason’s simple visual interface enables you to design real software and digital features without having to rely on creating mockups or prototypes to hand off to production. Connect your API endpoints, drop the Mason-generated code into your app codebase, and boom: you’re live.
Build without the overhead costs and time associated with prototyping, QA inspections, providing manual documentation, and in some cases post-deployment modifications and maintenance. Then, edit directly in the Mason builder—new CTA, new copy, new images, and much more—and publish your changes in real-time.
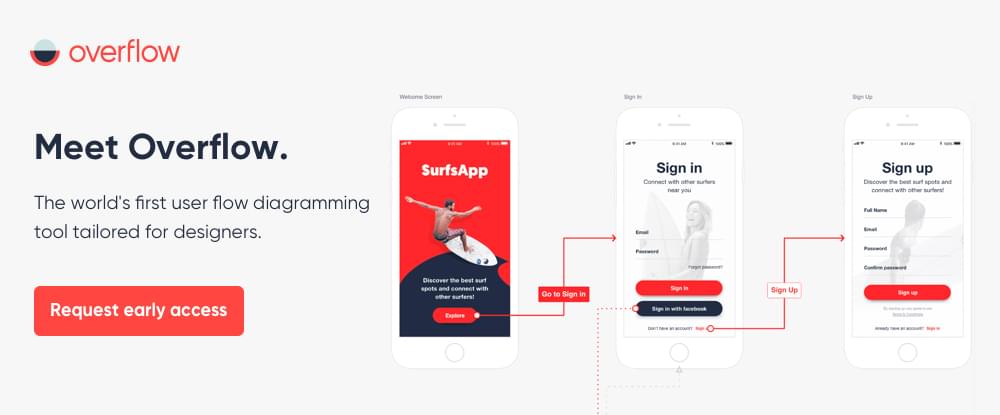
2. Overflow
Flowcharting helps designers share design ideas with others and deploy products that work as expected. Few if any designers, however, can use flowcharts effectively to directly support UX design, which is where Overflow enters the picture.
Overflow provides you with the means to create flowcharts and diagrams based on user needs and expectations. These flowcharts are meant to tell a story, and telling a story is key to creating a quality UX. User-oriented flow diagrams can also pack a punch when shared with others for feedback or comment because of the useful and valuable information they can contain.
Overflow is a cross-platform tool that is currently in beta testing. It is being introduced by PROTOIO Inc., the creator of the popular Proto.io web design tool. Overflow is also the world’s first user flow diagramming tool tailored for designers. To inquire about early access, visit overflow.io, or Overflow on Twitter or Facebook.
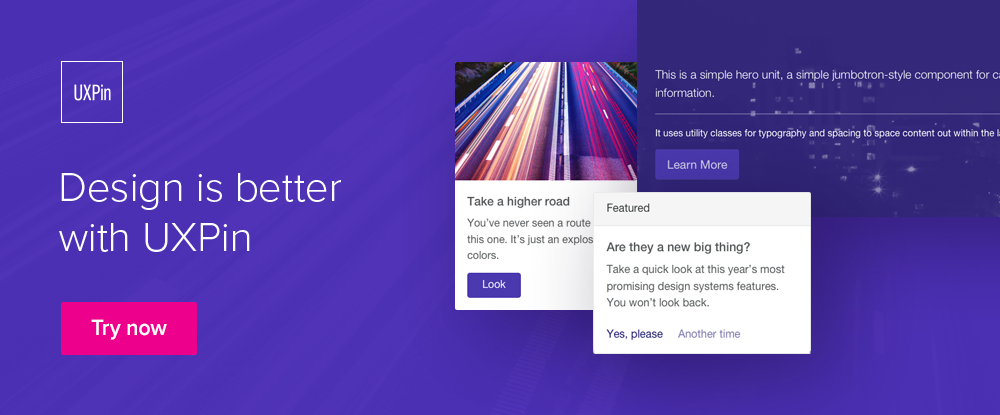
3. UXPin
UXPin assists teams and companies of all sizes in designing, sharing, and testing prototypes with the ultimate objective of delivering development-ready designs. This powerful tool prepares and organizes design components, syncs them with code, and implements the controls necessary to ensure design consistency throughout a product.
With UXPin, manually-produced documentation is not required. Whatever data and information developers need to complete a project is automatically generated and attached each design element. UXPin also features an inspect tool to verify that each product, once deployed, exactly matches each design in all respects.
With UXPin Design Systems, UXPin ensures that the whole design you’ve worked so hard to build will not be subject to undesirable changes or modifications. And your team can put controls in place to ensure UX and visual consistency across the entire product.
4. PowerMockup
PowerMockup is specifically for PowerPoint users! Although experienced PowerPoint users are generally capable of designing truly amazing and captivating presentations, their ability to create interactive prototypes without having to rely on a different platform is another story.
PowerMockup’s library of shapes and design elements changes all that. It’s simply a matter of transferring elements onto a PowerPoint screen and invoking slider and animation functions to create a highly-effective interactive prototype.
5. Creately
Creately is a diagramming, flowcharting, wireframing, and collaboration-supportive toolkit. It is designed to visually support UX designers in a way that helps them go about their work more efficiently.
Mind-mapping tools that support brainstorming activities and professionally-designed templates designed to “>get projects underway are included in the package. Creately addresses one of the more challenging website-building areas, UX design.
6. Fluid UI
Fluid UI allows you to easily and quickly create desktop, mobile, website and app prototypes thanks to its extensive component libraries.
Distributed design teams will find Fluid UI’s collaboration features particularly helpful, as will individual designers and project managers, as this feature-rich tool enables them to communicate via messaging, interactive video presentations, and live chat.
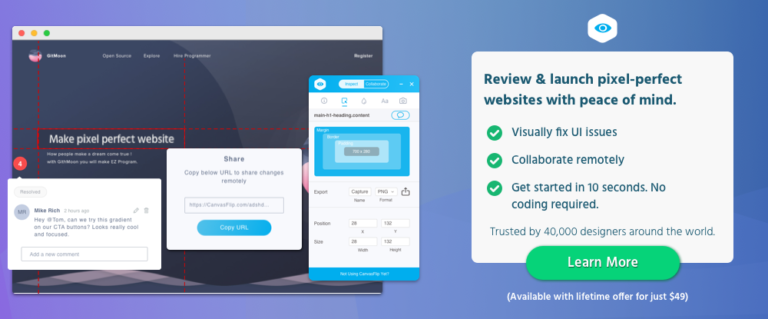
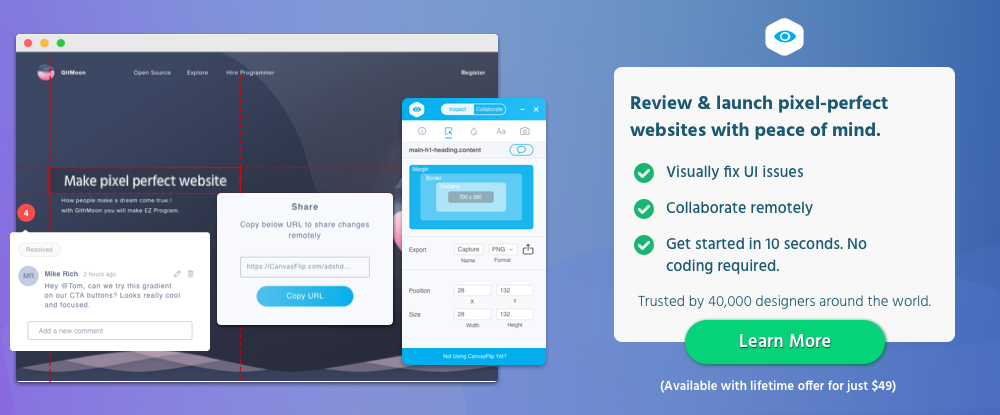
7. Visual Inspector
With Visual Inspector, you can easily investigate and resolve live website UI problems or issues and communicate your findings and results with others in real-time. No coding is required to make needed changes, or to list or download webpage colors, fonts, or other assets – images, banners, etc.
Visual Inspector can be used on any type of website, and it also integrates with WordPress and 23 different communications platforms. Lifetime access to this unique UI tool is currently available for $49.
Conclusion
Although these UI/UX tools take various approaches, all are highly effective at what they can do. If you’re a firm believer in rapid prototyping, there’s something here for you. If a new and different approach to web design might appeal to you, there’s something here as well.
User flow diagrams can make UX design less of a challenge. If you’re a dedicated PowerPoint user, you are lucky. This is because you can stop looking for a separate prototype-building platform.
 SitePoint Sponsors
SitePoint Sponsors