What’s New in Telerik UI for ASP.NET AJAX R1 2020

Check out everything that's new in the first release of 2020 for Telerik UI for ASP.NET AJAX, including a new RadMultiSelect component and improved trainings.
Happy 2020 fellow developers! We hope it brings health, peace and many successful projects! With the start of the new year we are happy to share with you what Telerik R1 2020 brings to your ASP.NET AJAX applications. Discover more about what's new in Telerik UI for ASP.NET AJAX – new RadMultiSelect component, updated Virtual Classroom Training Video Series, and improvements in documentation and Knowledge Base!
New ASP.NET AJAX MultiSelect Component
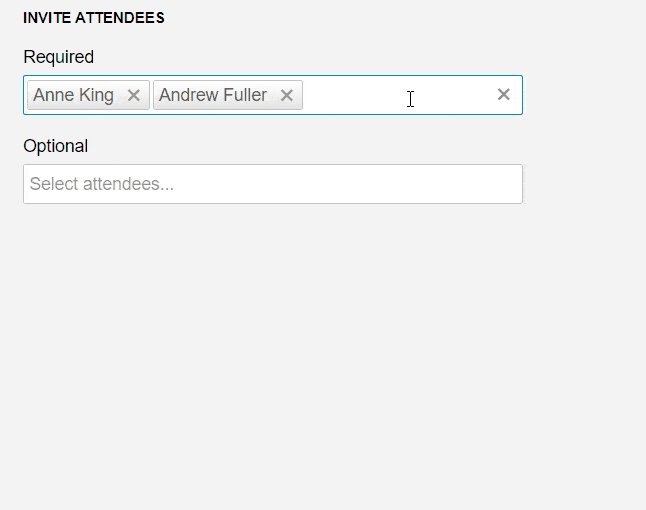
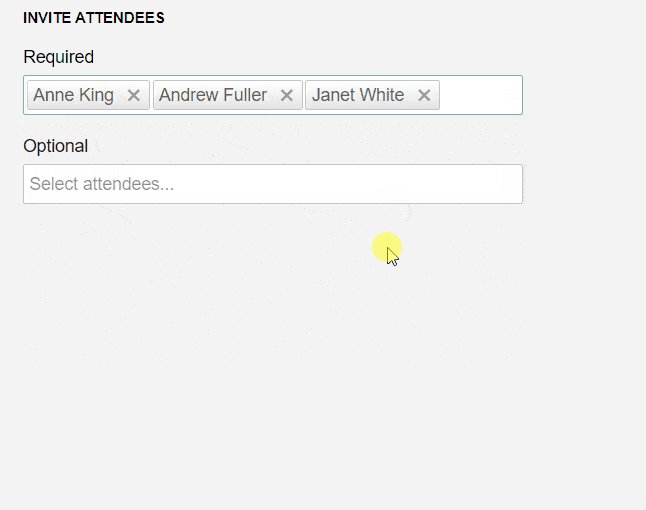
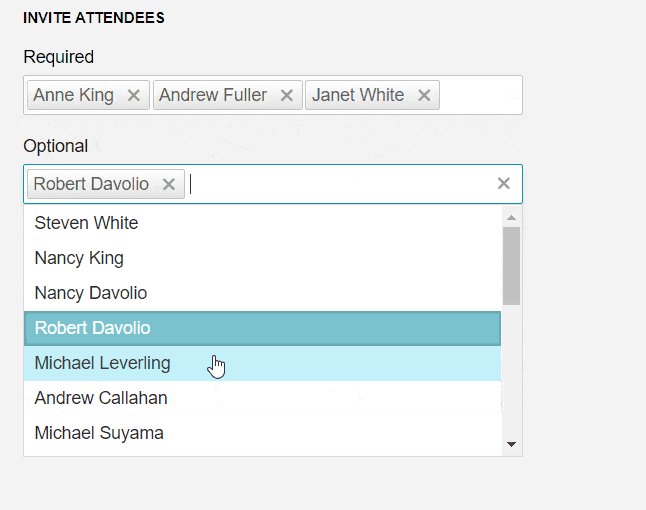
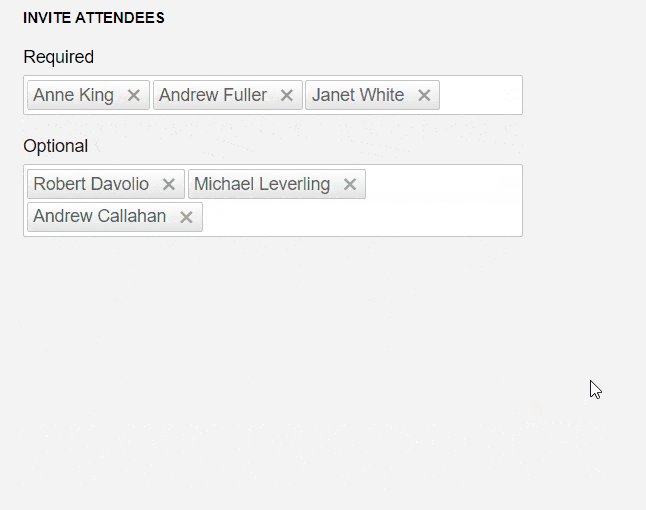
The RadMultiSelect Control displays a list of options and allows you to make multiple selections from this list. It supports custom rendering of popup items and tags, header and footer elements, virtualization, and configurable options for controlling the list look and feel.
Data Binding
The MultiSelect Component supports both server-side (SqlDataSource, List<T> or DataTable) and client-side binding (web service).
Grouping
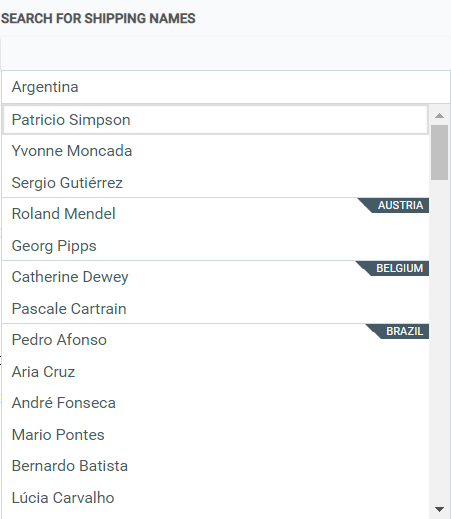
The MultiSelect Component allows binding to a grouped data source and have dropdown list items grouped in a logical way.
Custom Look and Feel with Templates
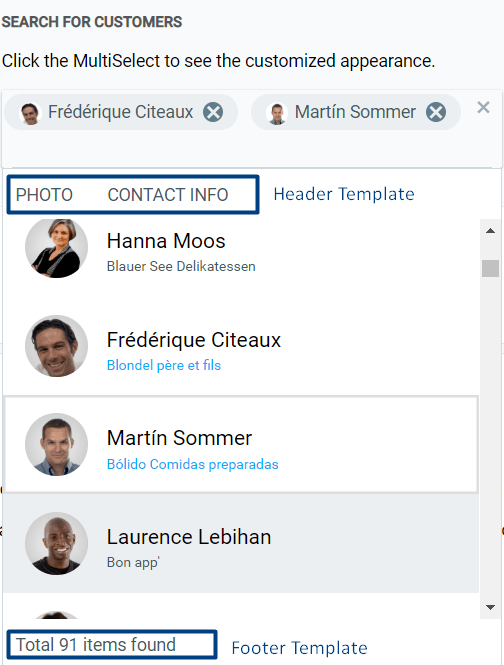
You can completely customize the MultiSelect component and its items rendering by using templates.
The component gives you options to manage the way the pop-up is rendered for the following templates:
- Header Templates
- Footer Templates
- Item Templates
- Tag Templates
Virtualization
The Virtualization feature of the MultiSelect component will enable you to display large datasets in a highly performant way.
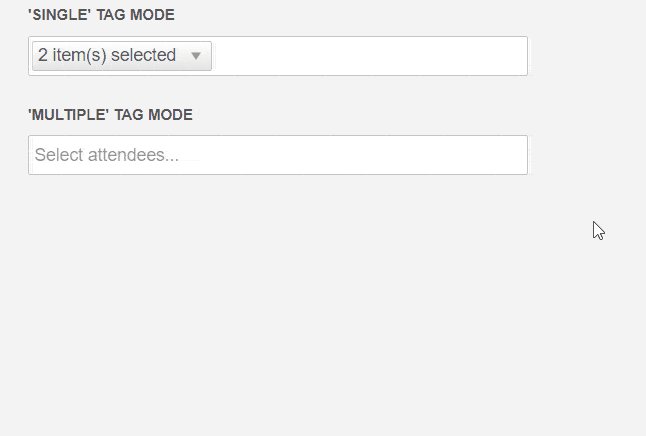
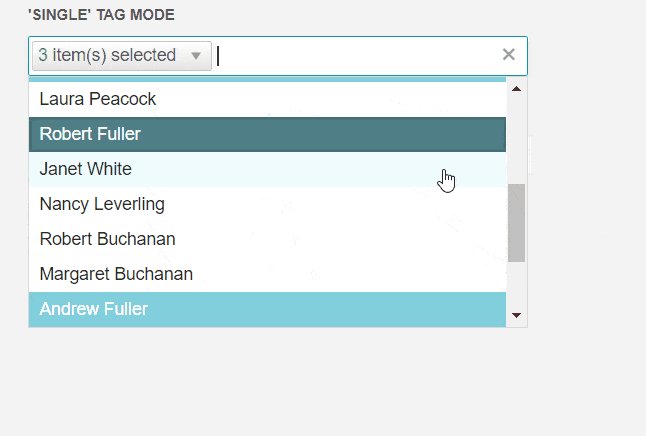
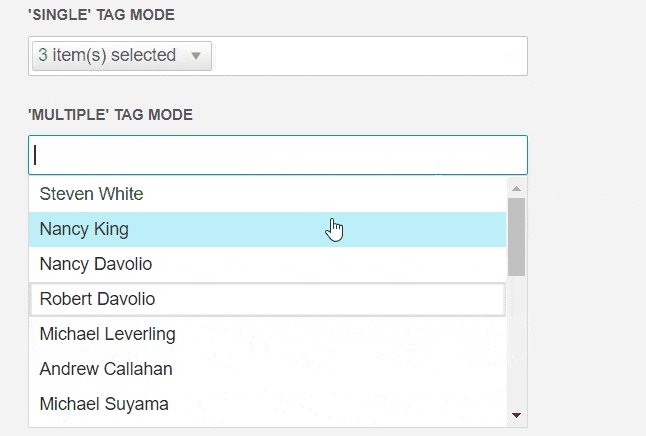
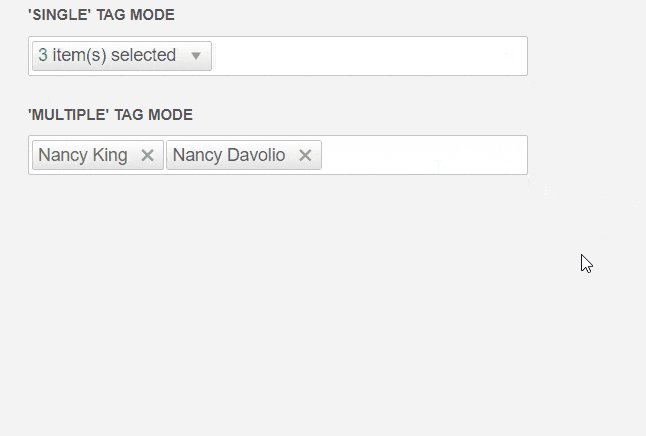
Single and Multiple Tag Options
Other handy options of the MultiSelect component are the ‘Single’ and ‘Multiple’ tags, which allow you to customize the way selected values are displayed – either as total number of selected items (count), or as a list of selected values.
Multiple Skin Options To Choose From
The RadMultiSelect comes with 21 skins like Material, Bootstrap and Metro to help you fit and adapt the component to match the needs of your website.
RTL and Keyboard Support
In addition to all the above, the MultiSelect component supports Keyboard Navigation and can render its content in a right-to-left direction for languages that require that, such as Arabic, Hebrew, Chinese, or Japanese.
Component Enhancements
In the R1 2020 release we implemented multiple improvements on our most popular components:
- RadHtmlChart – added Opacity property for the chart series, which would allow control of its transparency
- RadAutoCompleteBox – added RequestDelay property to allow delay of data retrieval while a user is typing
- Security improvements in the AsyncUpload (AllowedCustomMetaDataTypes=Telerik.Web.UI.AsyncUploadConfiguration is enabled by default AND fixed incorrect server response in content-type header from AsyncUploadHandler
- Improvements in the Find and Replace and Table Wizard dialogs of RadEditor
- Accessibility improvement in the Gantt
- Exporting to Excel enhancement in the Grid
- Enhancements in the Spreadsheet, Slider and MultiColoumnCombobox
- Official Support for Microsoft Edge Chromium
Updated Virtual Classroom Trainings
The Telerik UI for ASP.NET AJAX Virtual Classroom training has been updated and includes a series of technical trainings that will enable you to gain new skills, grow your product knowledge and boost your productivity. The training learning path is also a great way to onboard new team members and includes a sample application with multiple how-to topics and code examples.
Knowledge Base Articles and Documentation Improvement
We listened to your feedback on what resources will be helpful to you when developing ASP.NET AJAX applications. That’s why we added useful how-to and troubleshooting resources under the brand-new Knowledge Base (KB) section. Below are just a few examples of KBs that we added:
- KB Article on RadAsyncUpload TempFiles
- KB Article on RadAsyncUpload Preview PDF
- KB Article AutoComplete in RadGrid
In R1 2020 we also placed effort on improving documentation quality of some of most popular articles such as:
- RadGrid Overview
- RadAjaxManager Overview
- RadFileExplorer Getting Started
- RadCombobox Binding to DataTable, DataSet, or DataView
- Installing the Telerik Controls from a NuGet Package
- Installing the Telerik Controls from ZIP File
- Adding the Telerik Controls to Your Project
Those are just a few examples, but the reality is that your valuable feedback helps us continuously enhance articles and make them up to date. Please keep up sharing it, this is greatly appreciated!
Try it Out and Learn More at the Webinar
We would like to thank you all for the continuous support and encourage you to download new trial, or if you are an active license holder you can just grab the latest and greatest from the Your Account page!
Once you try it out, let us know what you think on our feedback portal. Be sure to sign up for the Telerik R1 2020 release webinar on Tuesday, January 21st at 11:00 AM ET for a deeper look at all the new features in the release.
Reserve Your Webinar Seat

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation. Follow her on Twitter or LinkedIn.