When you browse the web, I'm pretty sure you've stumbled on sites that utilize different layout techniques for their content. You might have noticed this if you visited the same site on desktop then on mobile or by resizing the browser window.
There are different type of layouts in CSS, some are popular than others and in the modern web some are frowned up as being not user friendly. Albeit some big websites still design their site for the desktop and redirect mobile users to a different domain.
In this post we'll discuss the different types of layouts in CSS and its up to you to choose based on the project or the would be users of the site.
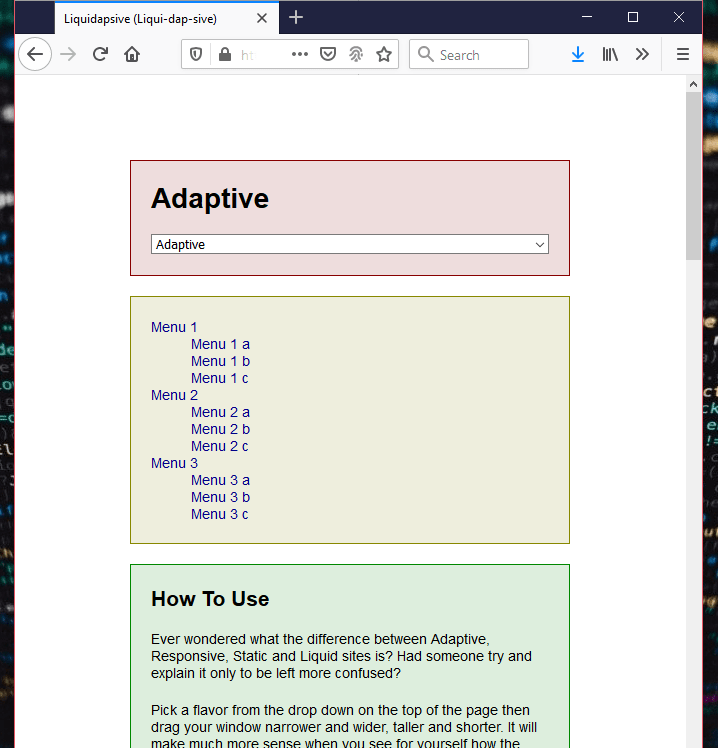
We'll make use of a particular website to demonstrate these layout types. The site is Liquidapsive. At the time of writing the site is down but, thanks to the internet archive, we can make use of the site snapshot when it was live.
Open the snapshot and change the layout from the drop down menu at the top right corner to follow along.
When we talk about layouts in CSS they are often divided in four categories:
- Static
- Liquid
- Adaptive
- Responsive
STATIC LAYOUT
When a site use static layout for its content, fixed units are used for sizing elements and irrespective of the web browser visiting this the layout will be the same. If you visit this kind of site on mobile, the browser will add horizontal scroll bars.
In today's modern web, users tend to avoid this type sites unless the site provide content that's really valuable to them.
Lets take an hypothetical example of a site that has a width of 800px and height of 400px. If you visit the site on a desktop computer, you'll likely not notice any thing but, if you resize the browser window or visit the site on mobile, the browser will add horizontal scroll bars.
Open the web archive snapshot and resize your browser.
LIQUID LAYOUT
Liquid layout use relative units for sizing. Example of relative units:
ems-
%(percentage)
Another example should clear things up. If you have a site width set to 80% the site will always take up 80% of the browser viewport. On Desktop this might not be an issue, but the layout can break if the device is larger that what the author intended and on smaller devices it can result in reading difficulty.
ADAPTIVE LAYOUT
This is similar to to static layouts because it uses fixed units like px but with a major addition — media queries.
With the use of media queries, an adaptive layout changes when the browser viewport is at certain widths.
Take a look at the code sample below and please read the comments.
/**
* Here we set the header to 100px. This
* will be the case for smaller devices
*/
.header {
width: 100px
}
/**
* When the resolution is at least 480px
* we change the header width to 480px. Remember
* we are using px which is a fixed unit
*/
@media screen and (min-width: 480px) {
.header {
width: 300px;
}
}
Switch over to the example site and change the layout to adaptive then resize the browser to see the differences.
One of the disadvantages of this layout is code maintainability because you have to design many different layouts for different viewports.
RESPONSIVE LAYOUT
Pioneered by web designer Ethan Marcotte in his A List Apart article.
Responsive layout combines the best from both liquid and adaptive layouts with the use of relative units and media queries. Armed with this we can deliver the right layout for each device and viewport size.
Our next topic is solely about this layout technique.
Up next, Responsive Web Design.













Top comments (3)
where flex and grid, i think it's outdated post
In this article, author is explaining the different type of layout approach not the tools. Now that we are clear why responsive layout is the obvious choice in today's modern web he'll most likely cover how we can structure and build a responsive layout — flex, grids or whatever. One step at a time 😉
I don't know what say but I'll say this — THANK YOU VERY MUCH.