HTML elements appear in their default order on a web page. Block level elements appear vertically and inline elements appear horizontally.
We learnt about CSS positioning that allow us to position block level elements using position property values like relative, absolute e.t.c Using these values we can completely remove an element from the normal page flow and place it anywhere we want either in its parent container or relative to the viewport (the available browser window) using offset properties like top, right.
But, there is one other CSS property that's used to position elements. It's name is float, and this property allow us to position block elements side—by—side instead of on top of each other (their default behavior). Armed with this knowledge, we can start getting a perspective on how to create layouts which can include sidebars and even newspaper style layout where the image is on the left and text appear on the right.
The following snippets will be used in this post with slight modifications along the way. Please save the snippets with the .html and .css extension respectively and make sure the CSS file is linked with the HTML. Remember all HTML snippets should be placed between the start and closing body tag in your HTML.
<div>
<span class="s-1">Lorem ipsum dolor sit amet, consectetur.</span>
<span class="s-2">Lorem ipsum dolor sit amet, consectetur.</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.</p>
</div>
div {
border: 5px solid #1560bd;
padding: 1.2em;
width: 70%;
margin: 0 auto; /* This will center the div element */
}
span {
font-weight: bold;
border: 5px solid red;
}
And kindly note that all screenshots are from Firefox 70 web browser and its Developer Tools.
With that out the way, let's start.
When an element is floated, it is removed from the normal flow of the page though it still remain part of the flow.
Unlike positioning techniques, a floated element is placed on the left or right until it touches the edge of its containing box, or another floated element.
The float property can accept the following values:
-
left— The element must float on the left side of its containing block. -
right— The element must float on the right side of its containing block. -
none— The element must not float. -
inline-start— The element must float on the start side of its containing block. That is the left side with ltr (left to right) scripts, and the right side with rtl (right to left) scripts. This is similar toleft. -
inline-end— The element must float on the end side of its containing block. That is the right side with ltr (left to right) scripts, and the left side with rtl (right to left) scripts. This is similar toright.
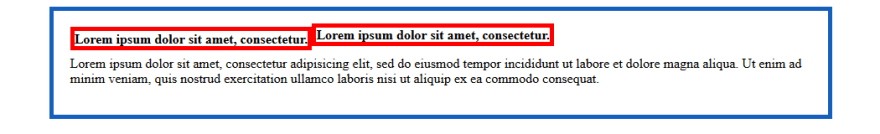
Let's demonstrate these values. Load your HTML in the browser, your output should be similar to the image below.
The span elements are highlighted in red so you can note their position when we apply the float property.
Add the following to your CSS:
.s-1 {
float: left;
}
Save and refresh your browser.
From the image above, you will realize the left floated element just moves down a little bit. This is one of the characteristics of a floated element.
The specification states:
If there is not enough horizontal room for the float, it is shifted downward until either it fits or there are no more floats present.
When the element was floated, there was not enough room due to the parents width and thus it moves down.
Now let's move the second span element. Add this to your CSS:
.s-2 {
float: right;
}
Save and refresh your browser.
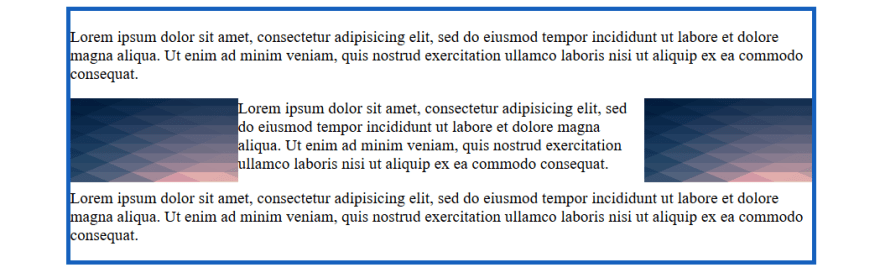
If you observe the image above, you'll notice there is a piece of the paragraph text in between the floated elements (the span elements). Why is this? The specification to the rescue.
The specification states ( emphasis mine ):
The most interesting characteristic of a float (or "floated" or "floating" box) is that content may flow along its side (or be prohibited from doing so by the
clearproperty). Content flows down the right side of a left-floated box and down the left side of a right-floated box.
This is why we have that tiny part of the text between the floated elements. If you were to replace the span elements with images, you will see the same effect.
Try and replicate the output in the image below.
When an element is floated it is placed as high as possible. Add the following to your CSS:
p {
border: 3px solid gold; /* just a cosmetic */
}
Save and refresh.
It's evident from the image that the paragraph border overlaps with the span border. But this does not prove the floated element is high as possible.
Delete the padding property from your the div element and refresh your browser.
You'll realize the borders of the span element are touching the border of their parent element.
CONTROLLING FLOW NEXT TO FLOATS
From our previous image, a tiny part of the paragraph text is stuck between the floated elements, we can take care of this using the clear property.
The Specification states:
The
clearproperty indicates which sides of an element's box(es) may not be adjacent to an earlier floating box.
This means if a floated element is near a non-floated element, we can supply the clear property value to the non-floated element with a value that will indicate which part of the non-floated element should the floated element stay away from. What the?
I am sorry, that was the best translation i could come up with. The subsequent example should clear things up.
The values we can supply to the clear property include:
leftrightbothnone
left
From the specification:
Requires that the top border edge of the box be below the bottom outer edge of any left-floating boxes that resulted from elements earlier in the source document.
This translates to: The top part of the non-floated element should appear below the bottom part of any element that has it's float value set to left.
right
This is analogous to left but for right floated element.
both
This replicates the behavior of the left and right at once.
none
The floated element will behave as normal and the non-floated element will appear either on the right or left of the floated element depending on the float value.
Now, lets clear some floats!.
Update your p CSS rule with the following:
p {
/* All other properties remain the same */
clear: left; /* Add this */
}
Save and refresh your browser. The paragraph text will no longer appear between the floated elements.
The reason this works for both floated elements is because we have a single paragraph in the entire parent element. To test other clear values, try the following:
- Add another paragraph before both span elements
- Give the paragraph a class attribute with any valid name
- In your CSS file, delete the
pelement CSS rule - Using the same class name in HTML, create a new CSS rule
- Add some cosmetics so that you can see the effect of the float
- Add a
clearproperty with a value ofleft
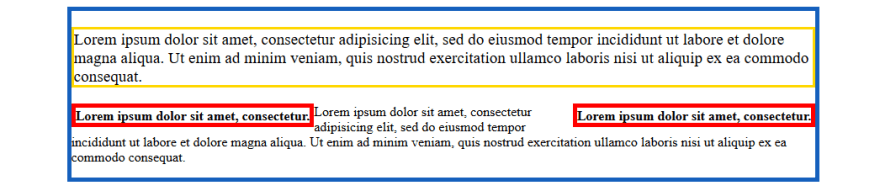
Your result should be similar to the image below:
Its evident that the paragraph with the clear: left moves up, but the other paragraph still wraps around the floated element.
Floats have a close relationship with our next topic: CSS Block Formatting Context.














Top comments (0)