If you are new to web design you must have heard the term of CSS preprocessors such as SASS, or LESS. Today in this article we are going to discuss the SASS preprocessor.
What are Preprocessors?
A program or tool that has its Syntax which gets compiled later into CSS code.
A Preprocessor has its own clean and easy to write CSS code for developers. Then when you want to use the Preprocessor code you convert it into standard CSS code, as the Browser doesn't understand the Preprocessor syntax. Some popular CSS Preprocessors are SASS, LESS, and Stylus.
Why Choose SASS over others
First and foremost is the usage of the awesome Compass library, that SASS offers. As it is regularly maintained and contributed by a large online community.Features that Compass offer is dynamic map generation, legacy browser hacks and cross-browser support for CSS3 features
So what is SASS?
SASS is one of the most popular and widely used Preprocessor. It helps the developer in writing a more clean and better CSS3 code version. For further details, you can visit their website
Reference: SASS official website
FEATURE#1: Variables
Numerous CSS classes can contain the same rule in a Project. For example, there are 10 rectangles to be used on our page with different background colors.
.rectangle-1 {
width: 100px;
height: 100px;
background: green;
}
.rectangle-2 {
width: 100px;
height: 100px;
background: purple;
}
.............
.rectangle-10 {
width: 100px;
height: 100px;
background: orange;
}
But after some, there's come's a change requirement from the Client-side, and now he wants 50 of these rectangles. Writing in CSS3 would be a lot of pain for any developer, as he has to replicate the same code 50 times thus increasing the redundancy.
So here comes the use of CSS Preprocessors.
Sass provides a solution:variables
Returning to our example
$rectangle-width: 100px;
$rectangle-height: 100px;
Later when a change is needed, only we have to change the variable values instead of changing the values in each code block.
$rectangle-width: 200px; // changed from 100px to 200px
$rectangle-height: 200px; // that's all!
.rectangle-1 {
width: $box-width; // using variables now instead of pixels
height: $box-height;
background: green;
}
.rectangle-2 {
width: $box-width;
height: $box-height;
background: purple;
}
......
.rectangle-50 {
width: $box-width;
height: $box-height;
background: orange;
}
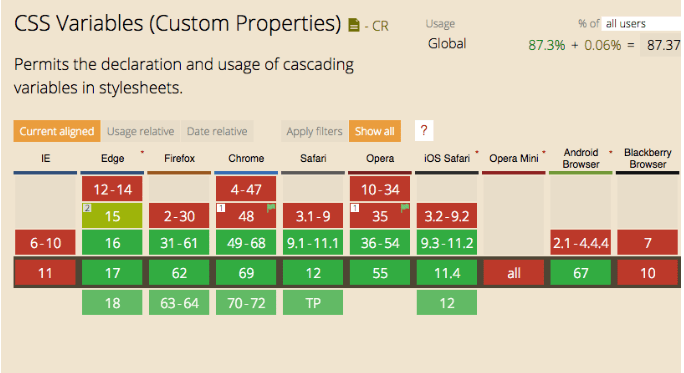
CSS also supports variables but older browser versions,and Internet explorer doesn't support it.
FEATURE#2: Nesting
The CSS3 does not support nesting. Therefore we can not write a class within a class. As the project starts to get larger and larger readability problem arises, and the structure of code is also disrupted.
Here's a sample code of Navigation Bar which we are going to use as the example here.
HTML5 supports nesting, but in CSS3 we can not do nesting, therefore, the respective CSS code is like.
nav ul{ margin: 0;
padding: 0;
}
nav li{ display: inline-block;}
nav a { display: block;
padding: 5px 10px;
color: black;}
nav a:hover{ color: blue;
cursor: pointer;
}
We have to repeat nav every time while defining the CSS for each tag. However, SASS solves this issue as it provides nesting.
The above image is the CSS code converted into SASS syntax. Here you can see the code is properly structured and looks more appealing to read. Also, redundancy is removed.
It is not recommended to nest deeper than 3 levels
FEATURE#3: Mixins
What if we want to use multiple rules together.CSS fails over here, but then comes to rescue SASS who make use of mixins.
What are mixins?
Mixins are Sass functions that group CSS declarations together. We can reuse them later like variables.
We can create a mixin with @mixin command, followed by a name.
@mixin mixin_font{
font-family: Arial, Monospace, Helvetica;
font-size: 12px;
}
Or we can create a parameterised mixin function.
$font-color: blue;
@mixin mixin_font($font-color) {
font-family: Arial, Monospace, Helvetica;
font-size: 12px;
color: $font-color;}
After creating it we can use it any class.
p{ @include mixin_font; }
Making use of Mixin is a good practice to get rid of redundancy
FEATURE#4: Imports
The last feature that I like the most is Imports as it creates chunks of large CSS files.This makes readability and maintainabiltly easier.Also it is fast as SASS does not require https request,but CSS does need it.
@import 'file';
@import 'File_1';
.class {
// Code to go in here
}
We don't need to use .scss extension in the file path.SASS is smart.
So these are the important features, I think that makes SASS the most popular CSS Preprocessor.
I hope you find this article helpful. If there is something you don’t understand, comment your questions below. Also if you think I missed something do comment it down to.












Top comments (2)
nice