Have you ever attempted to explain the CSS box-model or convey the padding and margin of a component using ASCII?
border
_____________
| padding |
| ___________ |
| | | |
| | element | |
| | | |
| ___________ |
| margin |
|_____________|
Recently after a slack chat with a colleague I decided to build an online tool to help with the visualization!
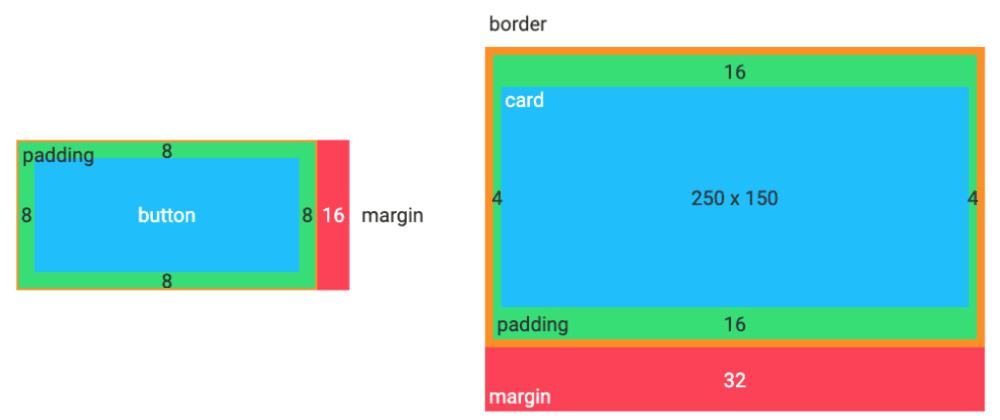
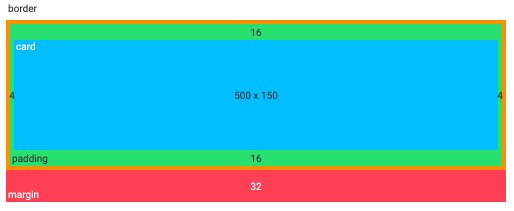
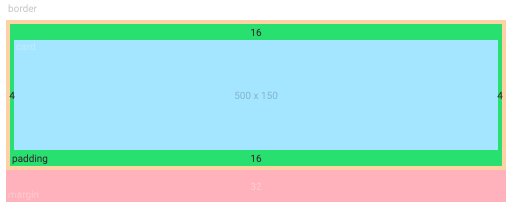
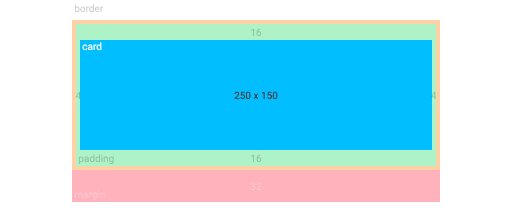
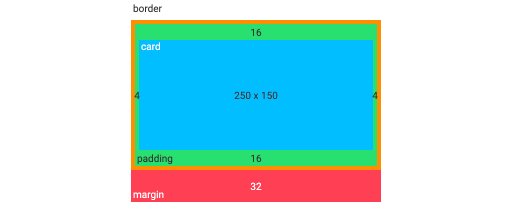
Introducing the CSS Box-model Visualizer!
A quick, easy tool to visualize and share CSS box-model examples.
- Adjust the inputs in the control panel to customize margin, padding, border, element dimensions and colors.
- Click the "Copy Link" button to get a sharable URL.
- Click the "Download PNG" button to generate an image.
- Click the "Copy CSS" button as a starting point for your component.
https://box-model-visualizer.netlify.com
It's still a work in progress so please let me know if you find it useful or have any suggestions to help improve it!








Top comments (0)