Flutter has got a new & improved version of itself in it’s September release. The release is available now in the stable channel for users to upgrade. The new features and updates span a wide range, from support for macOS Catalina and iOS 13 to improved tooling support, as well as new Dart language features and new Material widgets.
Upgrading to Flutter 1.9
If you already have Flutter on your system and you’re on the default stable channel, you can upgrade to version 1.9 by running flutter upgrade from the command line.
If you want to freshly install Flutter on your system, this is the place for you:


How to install Flutter on Mac & Windows
Shivam Goyal for Enappd ・ Sep 26 '19 ・ 23 min read
New Features & Upgrades
New widgets and framework enhancements
-
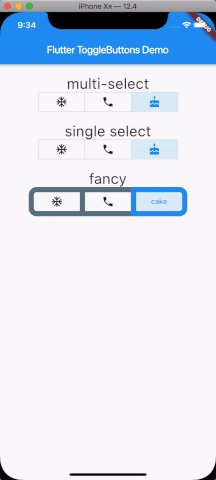
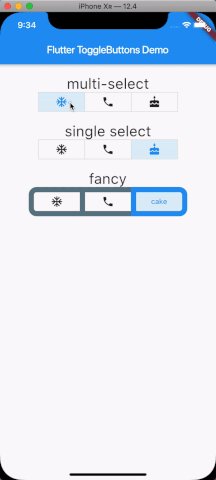
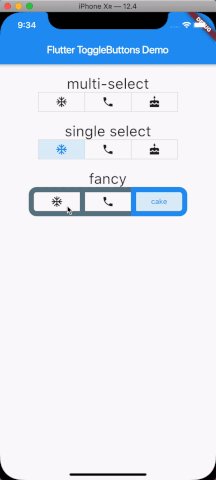
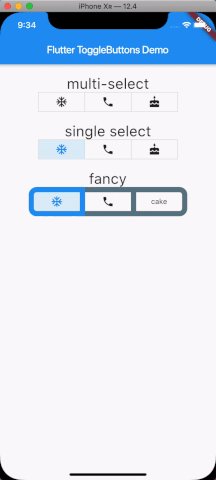
ToggleButtons
TheToggleButtonswidget bundles a row ofToggleButtonwidgets together, often composed of a set ofIconandTextwidgets, to form a set of buttons with fully customizable look and behavior. Do you want a single selection or multi-select? Do you want to require at least one selection or allow none? Do you want a square or rounded edges, thick or thin borders, icons or text, etc? You can see some of these options below. -
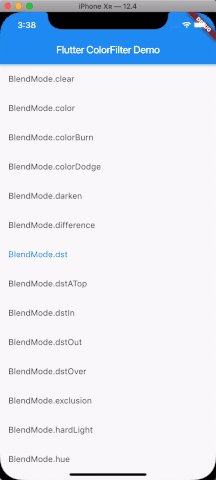
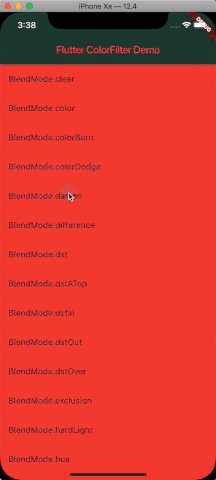
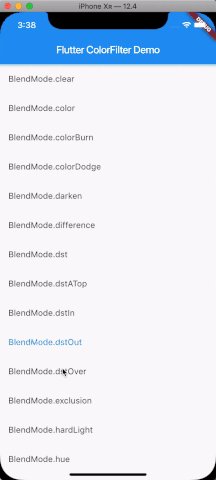
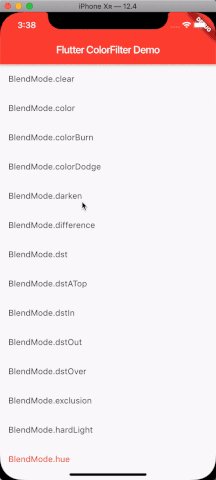
ColorFiltered
As shown in the image below, theColorFilteredwidget allows you to recolor a tree of child widgets just like you can recolor an image using one of several different algorithms (some of which are shown in the example screenshot above). This has many uses, for example, handling color blindness accessibility issues for your users.
Worldwide language support
Google has also added support for 24 new languages, out of which 7 are Indian languages.
Languages that are added include:
Afrikaans | Amharic | Assamese | Azerbaijani | Belarusian | Bengali | Basque | Gujarati | Icelandic | Georgian | Kannada | Kirghiz | Lao | Macedonian | Burmese | Nepali | Oriya | Punjabi | Sinhalese | Telugu | Uzbek | Zulu
Dart 2.5 release
The end-to-end developer experience depends not just on the features of Flutter but also on the underlying language itself. As part of the Flutter 1.9 release, Google is also releasing Dart 2.5. Dart 2.5 includes a pre-release of Foreign Function Interface (FFI) support, providing native extensions so Dart can call directly into code written in C. It also introduces machine learning-powered code completions for the IDE. You can learn about both of these and more in the Dart 2.5 announcement.
Support for macOS Catalina and iOS 13
As Apple prepares to release Catalina, the latest version of macOS, Google has worked hard to make sure that Flutter is ready for you to upgrade. Google has updated the end-to-end tooling experience to ensure it works well on Catalina and with Xcode 11. This includes adding support for the new Xcode build system, enabling 64-bit support throughout the toolchain, and simplifying platform dependencies.
With iOS 13 on the way, Google has also been working to ensure your Flutter apps look great on the latest iPhone release. Flutter 1.9 includes an implementation of the iOS 13 draggable toolbar, with both long-press and drag-from-right, and supports vibration feedback. Work on iOS dark mode is also well underway with a number of pull requests already merged.
Finally, in the latest development builds, you can now turn on experimental support for Bitcode, which is Apple’s platform-independent intermediate representation of a compiled program. Submitting your app as Bitcode allows Apple to optimize your binary in the future without resubmission, and opens the door to Flutter potentially supporting platforms like watchOS and tvOS that require Bitcode for app submission.
Toolchain improvements
With this release, new projects default to Swift instead of Objective-C and Kotlin instead of Java for iOS and Android projects respectively. Since many packages are written with Swift, making it the default language removes manual work for adding those packages to an app created with the default options. Swift 5 is ABI stable, and thanks to app thinning work Apple has done in recent releases, the Swift dynamic libraries no longer need to be included in the distribution package for iOS 12.2 or greater, reducing the size of Swift applications compared to previous releases.
And as Kotlin is now the default language for new projects in Android Studio, it seems natural to make the language switch for Android also. These options are now the default for both the flutter CLI tool and the IntelliJ/Android Studio and VS Code plugins for Flutter, but you can always switch back to Objective-C or Java if you prefer.
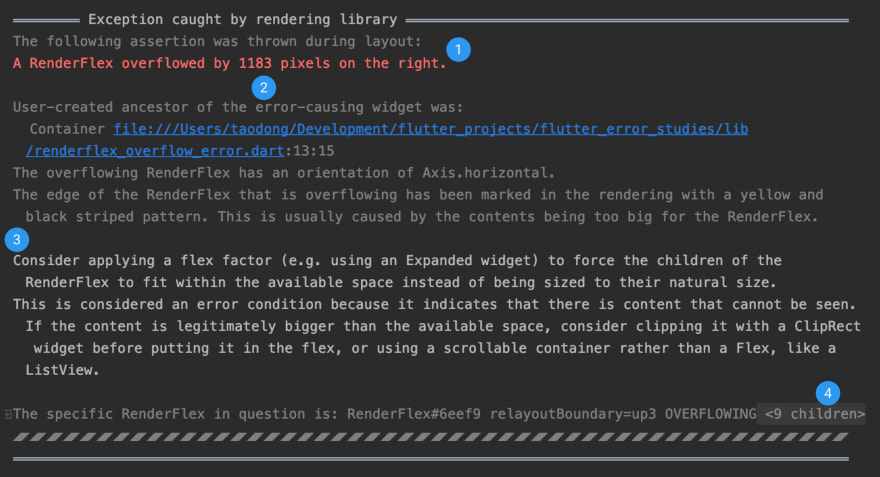
Error Message Beautification
Google has been working to improve Flutter’s error messages by making them more readable, more concise and more actionable.
In the latest release of the Flutter plugin for IntelliJ/Android Studio and the extension for VS Code, Google shipped a new feature that displays error messages in a rich, yet concise, format. The logging console can now display error messages with the following improvements:
- Highlighting the summary of the error in red
- Adding whitespace between sections to make the message more scannable
- Calling out the hint in the message, if available, for resolving the error
- Collapsing long lists and trees in the message
Flutter web is stable
And finally, the flutter_web repository is deprecated now the web support has been merged into the main flutter repository! What this means is that if you have the latest builds of Flutter from the master or dev channel, you can target the web with the latest experimental version of Flutter by running flutter run -d chrome.
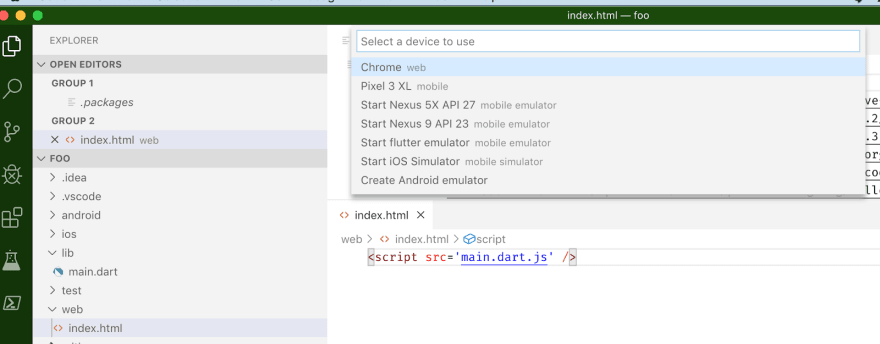
When you create a project, Flutter now creates a web runner via a minimal web/index.html file that bootstraps your web-compiled Flutter code. With that file in place, you can use the Flutter CLI tool or the IDE plugins to edit and run Flutter apps on the web.
Above is a screenshot of VS Code with web support enabled for Flutter. Notice the web/index.html file, along with the dropdown list allowing you to choose Chrome as your target development device. Support for web output with Flutter is still at an early phase, but this release represents a major step forward towards enabling production support for web development with Flutter.
Some major Flutter Web Applications are:
- Flutter Widget Livebook is built with Flutter for web and shows Flutter widgets running live in your browser.
- Panache is a tool for creating themes for Flutter which you can then download and drop directly into your code.
Over 1500 PRs merged on Github
This release is Flutter’s biggest update yet with more than 1,500 PRs from more than 100 contributors in the two months since their last stable release in July.
🔍 Read more of my Articles


How to install Flutter on Mac & Windows
Shivam Goyal for Enappd ・ Sep 26 '19 ・ 23 min read


Understanding Version Control Systems: GitHub Simplified with SourceTree
Shivam Goyal for GitHub Campus Experts ・ Sep 27 '19 ・ 6 min read
🎯 That’s all for today.
If you got any queries hit me up in the comments or ping me over on hi@shivamgoyal.co 📧
If you learned even a thing or two, hit that ❤️ button as many times as you can to show your support! It really motivates me to contribute to the community.
Feeling too generous? Buy me a Drink 🍺
Wanna collaborate? Let’s talk some tech 😄
Stalk me over on shivamgoyal.co, GitHub, or LinkedIn. 👀











Top comments (0)