On july my 2nd year period of exams was over.
I was thirsty. All that studying, theory.. my creative mind was imploding.
I was at the beach, with my friends, when I had an idea... the idea.
- A platform to find, discover new apps.
- Android, iOS or Desktop apps.
- Find new websites, startups.
- Share apps.
- Help devs improve their products visibility, for free.
All this in one single place.
I didn't know where to began.
My web skills were really basic.
I just did know about a framework (CodeIgniter) and bootstrap.
I knew that the toughest part is the beginning.
You have all those ideas, plans that your mind is just stuck.
When it's the moment to begin, your brain just freezes.
Somewhere I read that it's quite useful split your ideas in smaller parts, just like the top-down process in software engineering.
Okay, easy, got it. I opened my beloved notepad++ and started typing.
How many things. I was just scared.
Soon I realized that even they were a lot, every single item was just simple to achieve.
Thanks to that silly list I was able to take the project from a complex state, to a complicated one. (I know that for most of you this may seem exaggerated, but for me it was really hard)
On July 13th, I wrote its first line of code.
I managed to build the back-end core and the first UI in 2 weeks of work.
I was kinda satisfied, but sooner I had to understand some tough lessons, and first of all: SEO
My website was slow, un-optimized, sluggish, caotic (It's a pity I didn't take any screenshots of it, so just trust me..).
Note: I was using a bootstrap starter template, a complete mess. Shame on me.
At that point I just lied to myself.
I thought that it was just good (all that hard work, I thought) but hell, it wasn't.
I've been trying to share it on the socials for weeks, but without success, since it was one of the thousands websites randomly blocked by the amazing facebook anti-malware algorithm, so I switched to other platforms like twitter.
Everything was just, useless. There was something wrong in its foundation. I had just to admit it.
Three weeks later I decided.
I had to get rid of that starter theme and re-build everything from scratch, or at least with some good tools.
Just thinking at it, I had the headache.
Luckily I discovered 'materializecss' a really good CSS library.
It was love at first sight. Immediate, clean tags, lightweight.
After a week of work, everything was almost ready.
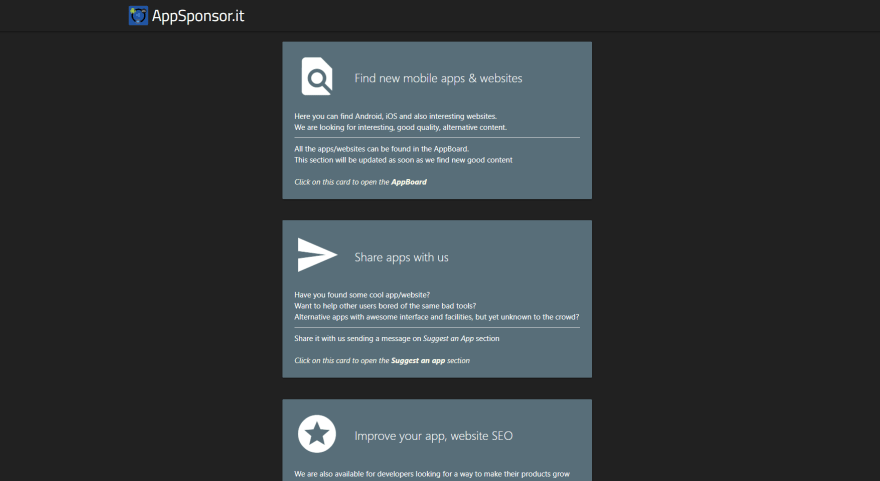
This is a screenshot of the home page (atm the icon is different):
Even if it doesn't count for SEO (I don't remember honestly) I used PageSpeed for comparisons.
Before: mobile 33, desktop around 60
After: mobile 88, desktop 100
They were just numbers, but heck, the difference was noticeable.
I had the first responses just after some days, where the first user sent the first request.
I just can't describe how I felt.
Even if I wasn't earning a single penny, I was happy, satisfied.
At this point of the story we are on the 2nd of September.
Magically, after the 4th attempt, but just the first with the new core, I got AdSense approved. And that's not a case.
In the meanwhile other people approached on the website and keep sending requests.
Everything was butterly smooth.
Visitors increased and i got my first earnings (9$ in a day and I already saw myself in New York, flexing my Ferrari).
Talking seriously, I just didn't care about money, I needed ads to pay the servers.
A week ago I realized an Android app for it, it just took me 3 days of work thanks to my past experience.
Today is the 21st of September and I wanted to share with you this journey.
Althought there are tons of things to improve, the most important lessons I've learned so far, are:
- Always check your progress and validate it step-by-step. Don't just work and keep adding things.
- Do not use pre-built templates
- Split your ideas in smaller parts
- The hardest part is the beginning. The sooner you start, the sooner you'll finish.
- Google for technical alternatives before proceeding
- Do not get pissed off. Even if you are a noob web developer like me. If you have problems, just go on StackOverflow and search for them. Do not waste your time.
- Harness the power of social media (Ow, just to say, my website's banned on facebook yet)
- Don't give up, if your idea's good, it will get what it deserves.
Hope you enjoyed this.
Now I leave you with a quote from a book that really helped me during the process: The 4 hour work week by Timothy Ferriss (I suggest you reading the chapters about Definition and Elimination)
If something doesn't scare you, it isn't just enough.
Happy coding guys!
I leave this at the end because, as a good dev, I want to stay behind the scene: My name is Mauro, CS student, from Italy and I've just learned Markdown syntax :)








Top comments (0)