Often, we want to style elements that contain content. How about when an element has no children or text at all? Easy, you can use the :empty selector 🤩
<p> </p><!-- NOT empty: note the blank space -->
<p></p><!-- YES empty: nothing inbetween -->
p::before {
font-family: "FontAwesome";
content: "\f240";
}
p:empty::before {
content: "\f244";
}
p {
color: silver;
}
p:empty {
color: red;
}
What's considered empty?
When I first encounter this, there was a few confusion about what this property considers as empty. Let's stick with MDN's definition here:
The :empty CSS pseudo-class represents any element that has no children. Children can be either element nodes or text (including whitespace). Comments, processing instructions, and CSS content do not affect whether an element is considered empty.
Is empty
As long as there is no whitespace, it's an empty element.
<p></p>
Comment in between is also considered an empty element. As long as there is no whitespace.
<p><!-- comment --></p>
Not empty
Whitespace is considered not empty. Even in a new line, there is whitespace, so not empty! Emphasizing on this, cause I made the same mistake 😅
<p> </p>
<p>
<!-- comment -->
</p>
Having children element also counts as not empty
<p><span></span></p>
Examples using :empty
Okay, let's take a look at some real-life examples of using :empty.
Using :empty in Form Error Message
This is the example that made me first discovered :empty. So I wanted to prepend a ❌ icon on my error message. But the problem is the icon appeared even when I had no error message. But then no problem, I can just use the :empty to only append the icon when there IS an error message 👍
CSS
.error:before {
color: red;
content: "\0274c "; /* ❌ icon */
}
HTML
<!-- No error message -->
<div class="error"></div>
<!-- Yes error message -->
<div class="error">Missing Email</div>
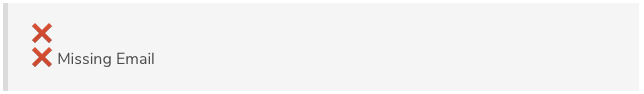
Output
Without Empty
With :empty
Using :empty in Alerts
Here's another example using :empty to hide empty state.
.alert {
background: pink;
padding: 10px;
}
.alert:empty {
display: none;
}
HTML
<div class="alert"></div>
<div class="alert">Alert Message</div>
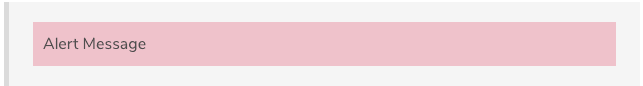
Output
Without empty
With :empty
Browser Support
Support on this is actually really good. It supports all the way to Internet Explorer 9 🙌
Community Examples
I discovered :empty when I was trying to style empty error messages in a form. <div class="error"></div>. No JS required anymore, I can use pure CSS 👍
💬 What other use cases do you know?
@delusioninabox: A fix to remove janky spacing of empty paragraph tags, generally from user-created content. 😅
@hkfoster: I’ve used it to squash any number of randomly generated selectors that I can’t weed out on the templating side. 👍
@sumurai8: Removing padding from empty paragraphs
@_ottenga: Nice for notification dot (if empty is not visible, if has some number - for example - is red with the number inside)
@stephenjbell:
li:empty { visibility:hidden; }Let an empty list item act as kind of a paragraph break (no bullet) in the middle of a list.
Community Input
@bourhaouta: One more thing about :empty it doesn't select elements that contain whitespace, in the other side we have :blank but it's not well supported yet 😔
@link2twenty: I love seeing little known features like this getting some spotlight! It's probably worth noting when the level 4 selectors roll out white space will be included as empty 🙂.
Resources
- MDN Web Docs:
- w3schools:
- CSS Tricks: empty
- 5 Lesser Used CSS Selectors
- empty and blank
- freeCodeCamp: When to use the :empty and :blank CSS pseudo selectors
- Why empty states deserve more design time
- codrops: empty
Thanks for reading ❤
Say Hello! Instagram | Twitter | Facebook | Blog | SamanthaMing.com











Top comments (10)
I love seeing little known features like this getting some spotlight! It's probably worth noting when the level 4 selectors roll out white space will be included as
empty🙂.drafts.csswg.org/selectors-4/#the-...
Oh crazy! That’s a game changer! Let me add that to my notes, thank you for sharing 😊👏👏
I did not know. Thank you very much !
also :not and :empty can be used to hide empty state 😀
Thanks!
Nice! that's an awesome application of it 👍
I've used this recently within ul that show's a message when the ul has no children - the list was populated via JS.
It use to be that designers would had to hand this back to developers to fix this JS. Now we're empowering designers to make these fixes with just CSS. Pretty neat! (but JS developers should probably fix these empty population of these elements 😅)
I have forgotten about this because the browser support wasn’t ready a few years back. Glad to hear that it is making improving.
Support definitely has improved! And I'm happy that it did 👍
I wasn't really aware there was a :empty pseudo-class, but I never went looking for it either.😅 I can think of a few instances in my applications where this will come in handy! Thanks for sharing!
YES! you're very welcome! and don't hesitate to jump back here to share with us your use-case, always cool to see how others apply this 😊