Azure Tips and Tricks Part 104 - Day 4 - An end to end scenario with Azure App Service, API Apps, SQL, VSTS and CI/CD
Intro
Most folks aren’t aware of how powerful the Azure platform really is. As I’ve been presenting topics on Azure, I’ve had many people say, “How did you do that?” So I’ll be documenting my tips and tricks for Azure in these posts.
The Complete List of Azure Tips and Tricks
A multi-part series showing an end-to-end possibility
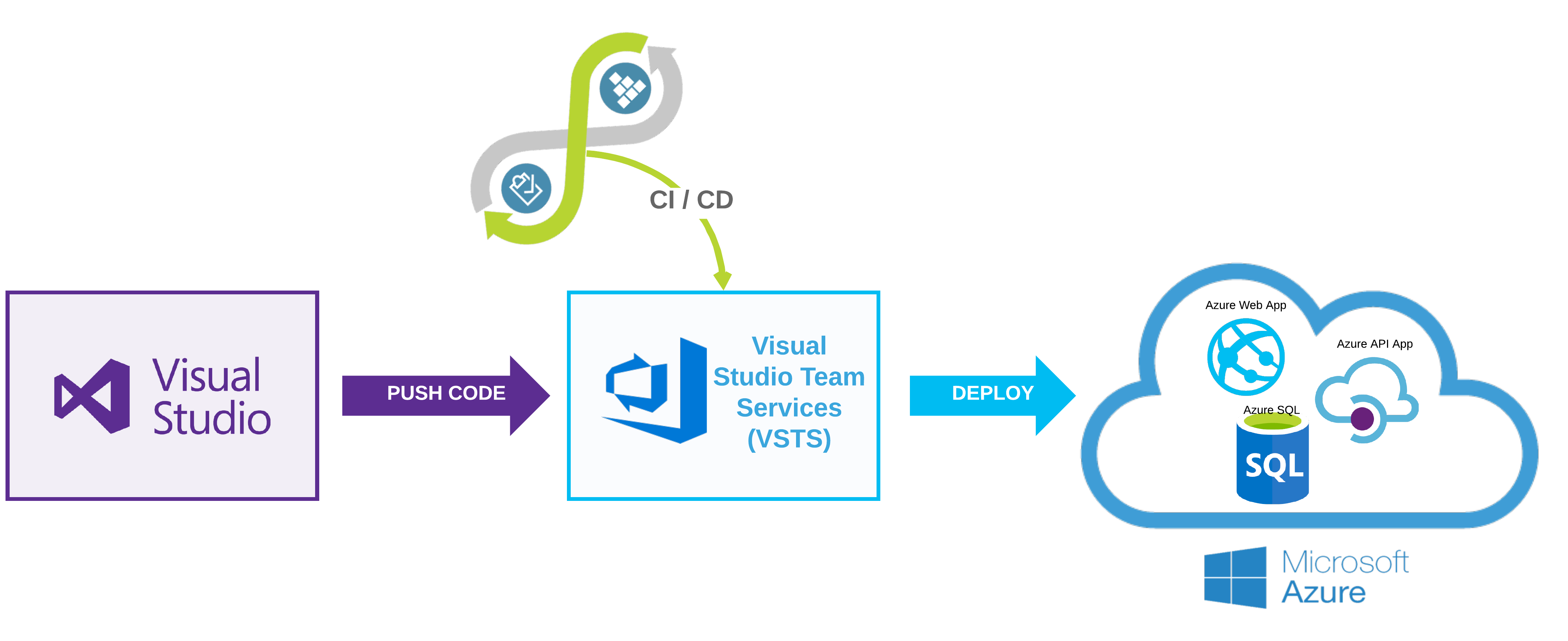
Crystal Tenn and I teamed up to bring an E2E blog series that features an Azure App Service website that communicates with an API project, which communicates to an Azure SQL back-end. The app is a traditional To-Do application based on an existing sample that used ADO.NET, but adapted for Azure deploy and to Visual Studio 2017. The technology/tooling stack is Visual Studio, VSTS, C#, Angular, and SQL.
The process for the app is described below. In Visual Studio, you will start out with a working To Do list application. You will push the code to VSTS (Visual Studio Team Services). Then you will create a CI/CD (Continuous Integration/Continuous Delivery) process in order to deploy to Azure. In Azure you will create 3 resources: Azure Web App, Azure API App, and an Azure SQL Server through this exercise.
- Local Setup - SQL Server - Locally connect a front-end website to an API, and connect the API to a SQL Server.
- Local Setup - Visual Studio and Swagger - Continue Part 1 and use a local instance of Visual Studio and Swagger to communicate to our db.
- Swagger - Learn how to use Swagger for API management
- Azure Deployment - Deploy the SQL database to Azure manually
- Azure Deployment - Deploy the front-end Web App and API App to Azure manually
- Adding the project to VSTS with Git
- VSTS Continuous Integration - Setup a CI Process in VSTS
- VSTS Continuous Deployment - Setup a CD Process in VSTS
- Cleanup - Cleanup and delete the Azure resources created in this tutorial
Keep in mind : While we won’t be going into the deep specifics of how to code, you should be able to use this guide to look at several parts of the Azure technology stack and how you can best implement them in your organization.

Deploy SQL Database to Azure SQL
1.) Log into the Azure Portal at portal.azure.com if you aren’t already logged in.
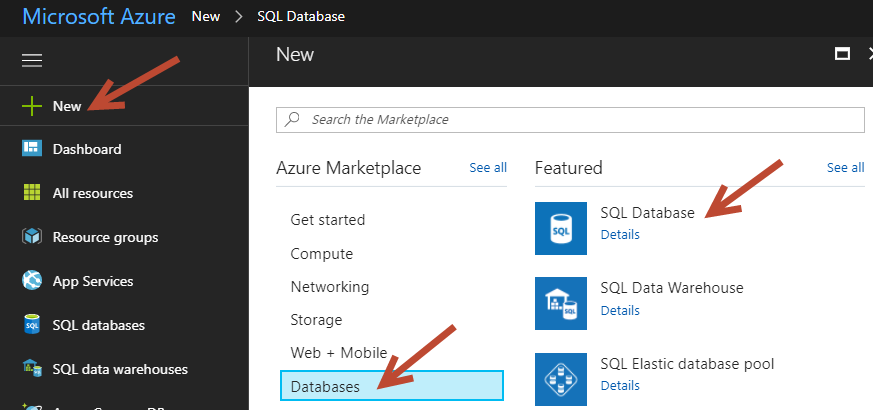
2.) Create a new SQL Database. Click New, select Databases, choose SQL Database, then lastly hit Create.

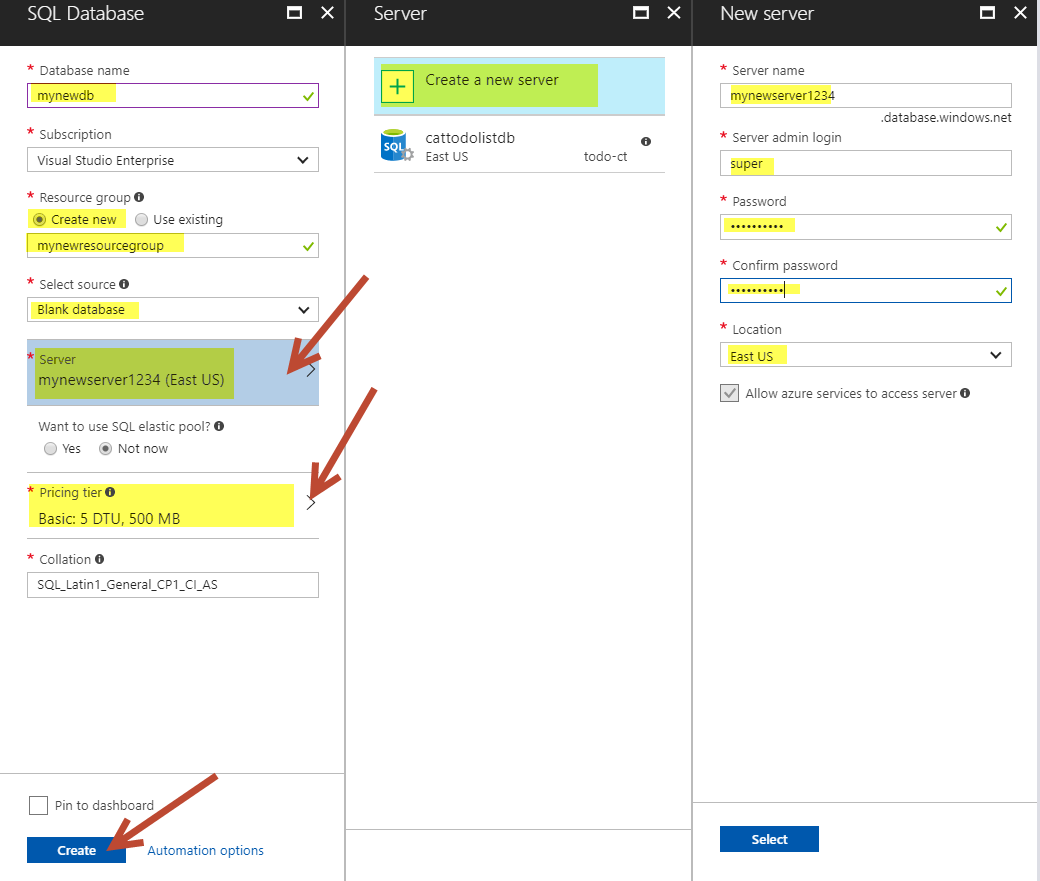
3.) Click on Server and Pricing Tier to get a slideout options. In the Server slideout, make sure you create a username and password and keep it somewhere safe as you will need this to login using SQL Server Management Studio (SSMS). In the Pricing Tier, change to Basic so it only costs about $5 per month. Your screen will look approximately like this:

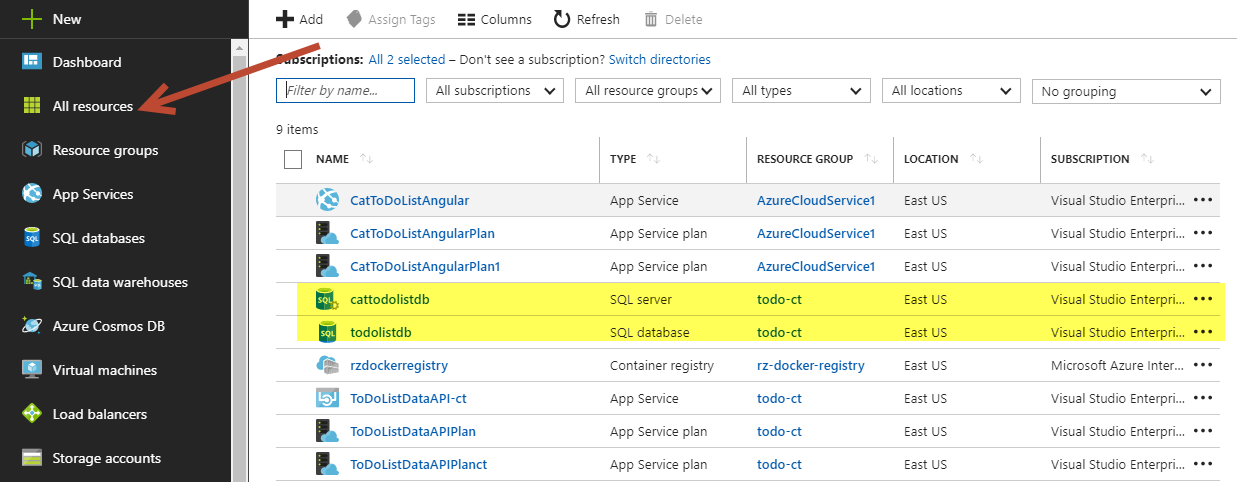
4.) Click on All Resources on the left menu. You should see your new SQL Server and SQL Database. Click on the SQL Database.

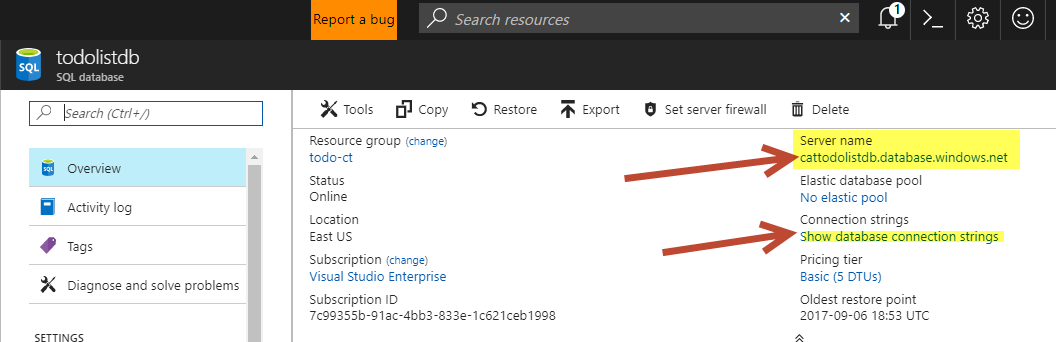
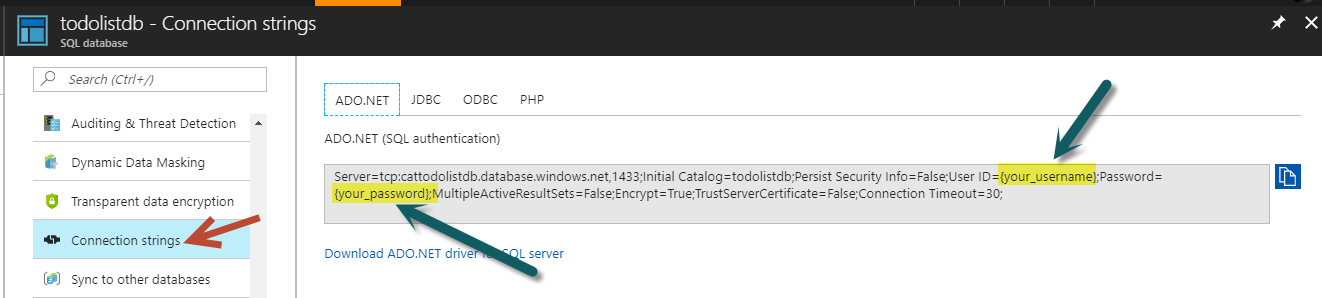
5.) On the Overview tab. Copy the Server name to somewhere safe. Click on the Show Connection Strings and copy it somewhere safe.

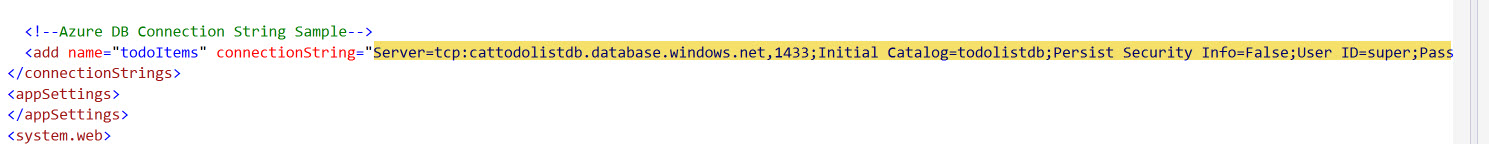
The connection string will look like this (save this in a Notepad for the web.config in the solution later):

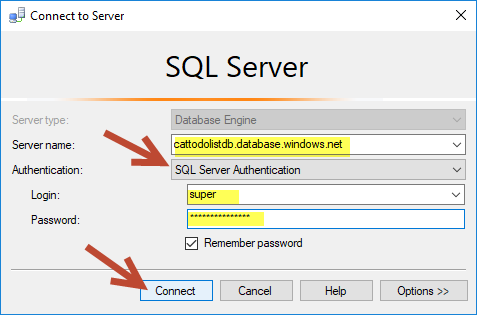
6.) Open SSMS and enter the Server name, username, and password as shown below.

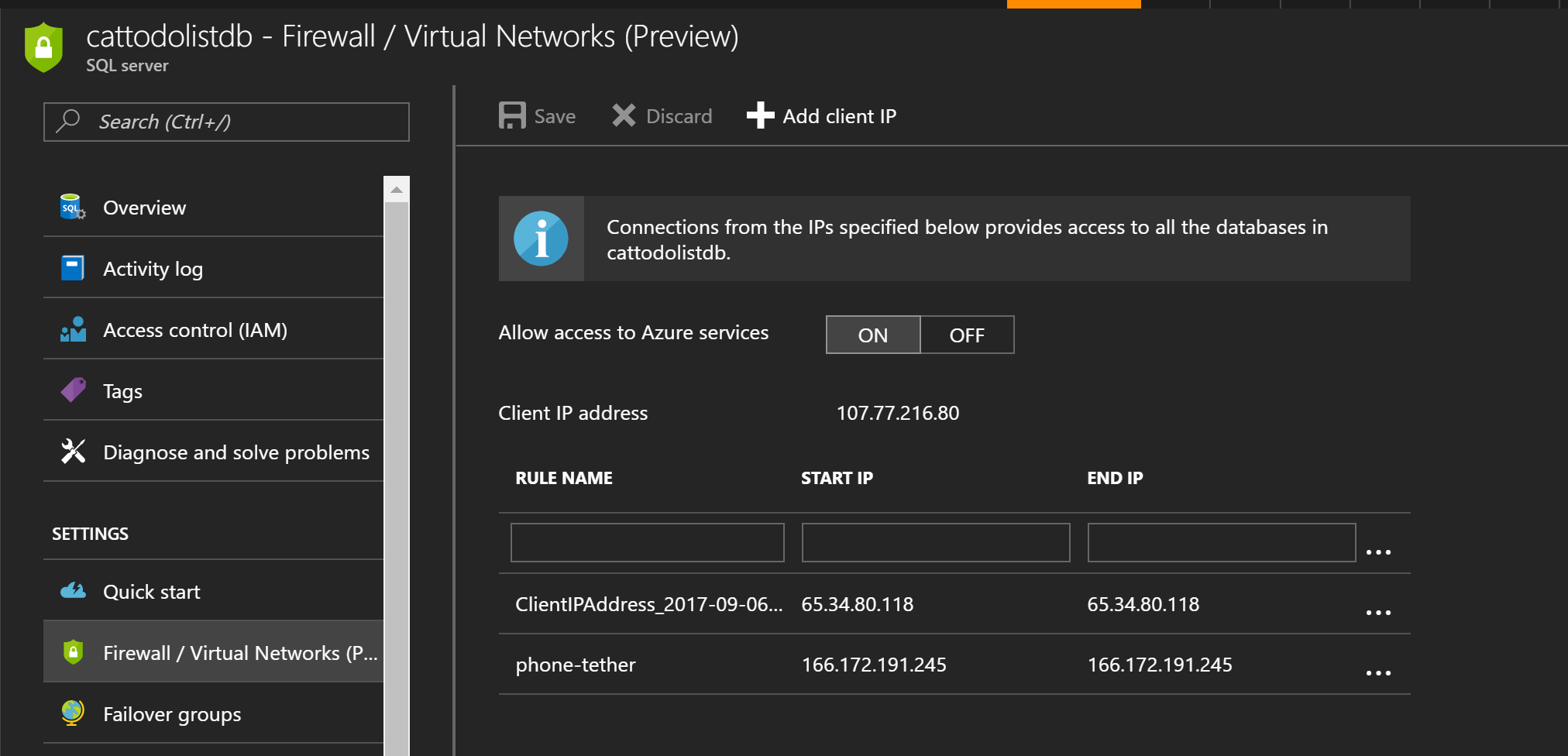
Note if you cannot login, please go to the Portal and add your IP address by clicking on the SQL Server you created, then going to Firewall. You may also be able to set the firewall prompt through the SQL Server tool.

7.) Go back to Day 1 and repeat steps 6-13, except use the Azure SQL Server name that we created earlier instead of your local DB.
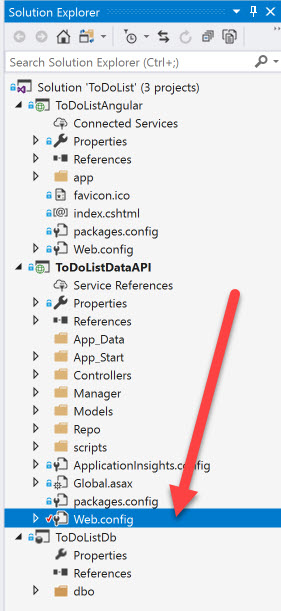
8.) Once the DB has been saved to Azure, go into the connection strings of your API project that can be found in the web.config as shown below.

9.) In the web.config, change your connection string so that it points to your Azure SQL Server connection string (that you should have saved into Notepad earlier). Make sure you add your username and password for your Azure SQL Server into the connection string.

Great, so now you’ve moved your local instance of SQL db to one hosted in the cloud with Azure! Come back tomorrow and we’ll keep moving forward by moving using Azure Deployment to move our Web App & API App to the cloud.
Want more Azure Tips and Tricks?
If you’d like to learn more Azure Tips and Tricks, then follow me on twitter or stay tuned to this blog! I’d also love to hear your tips and tricks for working in Azure, just leave a comment below.

Leave a Comment