If you're anything like me, working in the Terminal (Command Prompt) can be a little intimidating sometimes, but boy is it super helpful when configuring all the tools you'll need before even writing the first line of your actual application code.
And now, thanks to some great React Engineers down at Facebook, we have the ever so helpful create-react-app cli. So, let us jump into the basic installing and using of the create-react-app cli. A few things before we begin; I will be referring to the Terminal since I primarily work on Mac. We will also be working out of VS Code (Visual Studio Code) but you could use your preferred text editor.
-
Open up the terminal. First, you will need to install Node.js onto your machine if you have not done so yet.
- To check npm version - Type: npm —version
Type: sudo npm install -g install create-react-app. The “-g” stands for global, this is to access this from anywhere on our system. Then press enter.
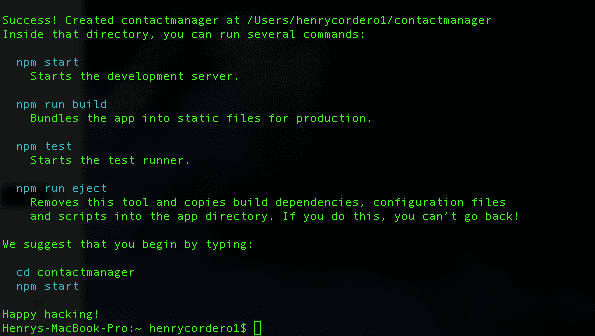
To create your application Type: create-react-app contactmanager. “contactmanager” is the name of the application, this can be anything you would like (the name of your app). You should get a success screen like this:
- Then navigate into the application folder “contactmanager” to navigate to your application folder - Type: cd contactmanager. Then to open up the files in Visual Studios - Type: code . (Make sure to include that period, it's code + space + period.)
- If “code .” did not work, head into VS code and go to your command pallet and - Type: Command+Shift+P then - Type: shell and then select the one that says: Shell Command: install ‘code’ command in PATH
Now to start the development server. - Type: npm start. This will open up the app in your browser. To stop the dev server - Type: Press(control)c.
Type: npm run build to generate a build folder in your Visual Studios.
That's it! Now you're ready to start building out your React.js application. ✌️









Top comments (0)