Create AJAX-Based PHP Event Management System with Bootstrap
Let us walk through and build a PHP event management system, it is one of the most wanted software component and you might end up enjoy building one.
This even management application will provide an interface to the user to create and manage events. We will have two types of users, event organizers and event attendees.
There are different types of event management applications like, calendar based event management, map or location based event management.
In this tutorial, I am going to exhibit the code to create a calendar-based event management system. I have used Bootstrap to display events in a calendar. Also the event creation and management are coded with jQuery AJAX.

What is inside?
- Purpose of Event management system
- Existing PHP Event management library
- About Event management system example
- Create calendar interface using PHP
- Add new or load existing events onto the calendar
- PHP Code to create and fetch events
- File Structure
- Database script
- PHP Event management system example output
Purpose of Event management system
The main purpose of an event management system is atomize the event data creation and management via software. It will increase the consistency of the event management process with flawless flow of control.
The event management system allows to segregate events based on various parameters. For example, the events can be seen based on the organizer, location, time and more factors.
The application’s features and functionalities are planned and packed with the system to facilitate its prime users that are the organizers and the attendees.
Existing PHP Event management library
There are already many event management libraries in PHP available in the market. Google Calendar API provides best support to create an event management system by using PHP client library.
Attendize is another event management system available in PHP. It will be a suitable solution for creating an online ticket selling and event management system with PHP. It provides advanced features for organizing events and managing its attendees.
Integrating third-party API for implementing event management system is little bit a complex process at a beginning stage. So, I prefer to start by understanding the event management concept to build with custom development. This article will be helpful in this regard.
About Event management system example
This example code allows users to add events dynamically via calendar interface. The events are stored in a database and loaded onto the calendar as per the date accordingly.
When the user click on the date box of the calendar interface, a JavaScript prompt will be displayed to enter the event. After confirmation, the data is sent via AJAX and processed in PHP.
The jQuery Bootstrap based FullCalendar library is used to create this calendar event management system. And the suitable library directives are used to enable calendar navigation and make it editable.
The dynamic data from the database is requested via AJAX and read as a JSON object to plot on the landing page calendar view.
Create calendar interface using PHP
A calendar interface is created for this PHP event management example to add and manage events. I created HTML with a target container to render calendar by loading FullCalendar.
In this example, I have used jQuery AJAX, Bootstrap and the FullCalendar libraries. Below code shows the HTML with the included library dependencies.
By initializing FullCalendar library the calendar interface will be rendered in the target HTML. In a previous tutorial, we have already seen how to display calendar and load data using FullCalendar library.
<!DOCTYPE html>
<html>
<head>
<title>AJAX-Based Event Management System with Bootstrap</title>
<link rel="stylesheet" href="fullcalendar/fullcalendar.min.css" />
<script src="fullcalendar/lib/jquery.min.js"></script>
<script src="fullcalendar/lib/moment.min.js"></script>
<script src="fullcalendar/fullcalendar.min.js"></script>
<style>
body {
font-family: Arial;
}
h1#demo-title {
margin: 30px 0px 80px 0px;
text-align: center;
}
#event-action-response {
background-color: #5ce4c6;
border: #57d4b8 1px solid;
padding: 10px 20px;
border-radius: 3px;
margin-bottom: 15px;
color: #333;
display: none;
}
.fc-day-grid-event .fc-content {
background: #586e75;
color: #FFF;
}
.fc-event, .fc-event-dot {
background-color: #586e75;
}
.fc-event {
border: 1px solid #485b61;
}
</style>
</head>
<body>
<div class="container">
<h1 id="demo-title">AJAX-Based Event Management System with
Bootstrap</h1>
<div id="event-action-response"></div>
<div id="calendar"></div>
</div>
</body>
</html>
Add new or load existing events onto the calendar
After rendering calendar interface in a landing page, the existing events will be tiled on the corresponding day cells.
By selecting each day a JavaScript prompt box will be shown to the user to enter the event title. Once the user click OK, then the event will be added to the database for the selected date. For that, we have to set selectable: true to enable calendar day selection for the user. By default this will be false.
The below script shows how to initialize FullCalendar library and call the fetch, create, edit actions via AJAX . In this script, a calendar instance is created and used to reload event data on each update.
The added calendar events could be edited by setting editable: true while initializing FullCalendar library. As this directive is set in this example, the added events could be moved from one date to another by using drag and drop.
FullCalendar allows to customize its header to enable controls to view by Month, Week and Day. The default is the Month view. This explicit customization will help to locate the left right positioning of the calendar header element.
<script>
$(document).ready(function() {
var calendar = $('#calendar').fullCalendar({
editable:true,
events: 'getEvent.php',
selectable:true,
selectHelper:true,
select: function(start,allDay)
{
var Event = prompt("Add Event");
if(Event)
{
var Date = $.fullCalendar.formatDate(start, "Y-MM-DD");
$("#event-action-response").hide();
$.ajax({
url:"addEvent.php",
type:"POST",
data:{title:Event, start:Date},
success:function()
{
calendar.fullCalendar('refetchEvents');
$("#event-action-response").html("Event added Successfully");
$("#event-action-response").show();
}
})
}
},
eventDrop: function(event, delta, revertFunc) {
if (!confirm("Are you sure about to move this event?")) {
revertFunc();
} else {
var editedDate = $.fullCalendar.formatDate(event.start, "Y-MM-DD");
$("#event-action-response").hide();
$.ajax({
url:"editevent.php",
type:"POST",
data:{event_id:event.id, start:editedDate},
success:function(resource)
{
calendar.fullCalendar('refetchEvents');
$("#event-action-response").html("Event moved Successfully");
$("#event-action-response").show();
}
})
}
},
});
});
</script>
About FullCalendar library options used in this example
FullCalendar library is created with some defaults for its directive options. It allows to override those defaults by setting explicit options during initialization.
I have set the following options while intializing FullCalendar for this PHP event management example. This table describes how the options are used in this example.
| Options | Description |
|---|---|
| selectable | To allow user to select calendar cells by clicking or dragging. |
| events | Calendar events data source. It can be set as an array of static values. In this example, I have called server-side code via AJAX to set the dynamic data for the event source. |
| selectHelper | This is Boolean and the default value is false. When it is true, a placeholder event will be drawn while dragging events. |
| select | This option is to specify or define a callback function. This function will be invoked while selecting the calendar cell |
| editable | This is Boolean and the default value is false. This option determines whether the calendar events are editable or not. |
| eventDrop | This is a callback to be invoked when the user drop events into a calendar cell. |
PHP Code to create and fetch events
This PHP code shown below is used to read or store the event data by accessing the database. The db.php file included in both of the below code snippet is used to create the MySQL connection object.
In this example, I have used prepared statement for handling database query execution. Using prepared statement is a base practice which mainly helps to protect the application from SQL injection.
PHP Code to store event
This PHP code is called via AJAX by confirming the added event to save to the database. The event title and the start date are passed through the AJAX call and handled in this PHP file.
The query is created using PDO and the parameters are bound with the query statement.
<?php
require_once "db.php";
if (isset($_POST["title"])) {
$query = "INSERT INTO events (title, event_date) VALUES (:title, :event_date)";
$statement = $connect->prepare($query);
$statement->execute(array(
':title' => $_POST['title'],
':event_date' => $_POST['start']
));
}
?>
PHP Code to fetch event
This code will be called after loading calendar on the landing page.
The SQL query is used to read the event data which will be stored into an array. This event array will be encoded into JSON format.
By printing this event JSON data at the end of this script, it will be a response to the AJAX call. The response data will be set as the event source for rendering into the calendar cells.
<?php
require_once "db.php";
$data = array();
$query = "SELECT * FROM events ORDER BY id";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach ($result as $row) {
$data[] = array(
'id' => $row["id"],
'title' => $row["title"],
'start' => $row["event_date"]
);
}
echo json_encode($data);
?>
PHP Code to edit event
Event edit is planned for this example to move events from the one date to another. FullCalendar interface enables drag and drop by setting editable: true.
While dragging events from one calendar cell to another, this PHP code will be called via AJAX. In the UPDATE query the modified date is set to update the event start date with the reference of the event id.
<?php
require_once "db.php";
if (isset($_POST["event_id"])) {
$query = "UPDATE events SET event_date =:event_date WHERE id =:event_id";
$statement = $connect->prepare($query);
$statement->execute(array(
':event_id' => $_POST['event_id'],
':event_date' => $_POST['start']
));
}
?>
File Structure
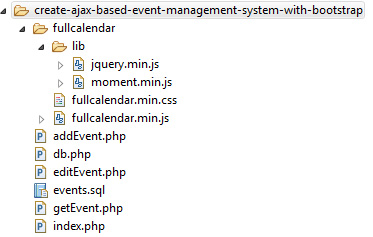
This example event management system is created with the following file structure. The PHP files getEvent.php, addEvent.php and editEvent.php in the project root are used to fetch and store the events.
The DB configuration and the connect handle creation are done with the db.sql file. And, this file will be included wherever it is required to use the database connect object.
Event database’s create statement with data dumps are added with the events.sql script.
I have included the FullCalendar library files with the minified version of the jQuery and moment JS library files. These are the dependencies used to run this event management system with a calendar interface.

Database script
This script shows the CREATE statement of the database table events. It contains minimal event information that is title and the event start date.
Import this script inyour PHP environment where you deployed this example code. After importing this file, change the database configuration in db.php to run this event management example
--
-- Table structure for table `events`
--
DROP TABLE IF EXISTS `events`;
CREATE TABLE IF NOT EXISTS `events` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(255) NOT NULL,
`event_date` date NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=10 DEFAULT CHARSET=latin1;
PHP Event management system example output
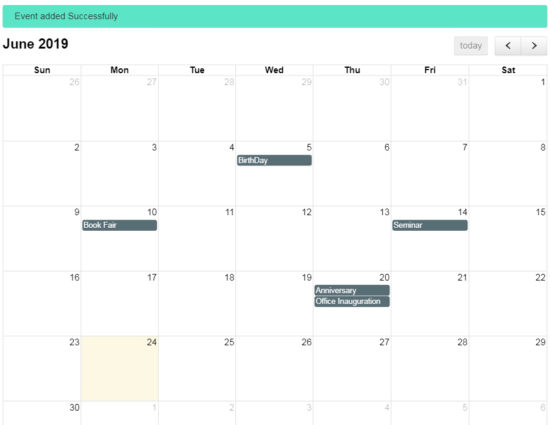
This event management calendar interface displays the loaded events on its corresponding day cells. These events are dynamic from the database which are rendered on top of the calendar layer.
Figure shows the Previous/Next navigation controls to move back and forth on the calendar. The today button will be enabled when the user navigated from the current day.
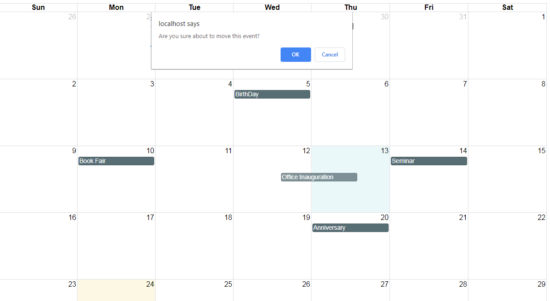
By dragging an event card from one cell and dropping it into another cell, the event date can be modified. On the drop action, a JavaScript confirmation box will be shown to the user to approve the edit action.
Figure shows the event edit by using drag and drop and also displays the confirmation box to approve.

Conclusion
Hope this article has helped you to gain good knowledge that is required to build a PHP Event management application. The main objective is to guide you to build a base skeleton application that will serve as a starting point for some great event management system.
The interactive calendar interface is provided for easy handling of events, to create and manage actions. The database used in this example code is purposely created as simple as possible with minimal data.
Let me know if you have any questions or doubts in building an event management application in the comments below and I will be glad to answer them.

Thanks again Mam for another precious effort for us.
Welcome Sidhartha.
great work,can you please load a project on how to build a dashboard in php
Thank you Rufai. Sure, I will add it soon.
Madam i want major php project
Merryl,
I couldn’t understand your request. Do you want me to work on a major PHP project? or otherwise?
i like the way you do things.
Thank you cop :-)