This tutorial explains how can we run the react native app on physical android device on windows platform. Initially every mobile application developer test the android application in emulator with respect to various android version, then after developer install the android app in real device to see the actual performance of the application in real mobile device.
There are many reasons why we need to do react native app development on physical android device and major reasons are as follows:
There are many reasons why we need to do react native app development on physical android device and major reasons are as follows:
- Android Studio and Android Emulator is too heavy to load If our hardware configuration is not good.
- If we are working on any hardware specific app such as camera then it’s not possible to use camera on Android Emulator. So we need to run our react native app on physical android device in order to use camera.
- If we want to see that how our app looks on physical android device then it’s also a reason to do react native app development on physical android device.
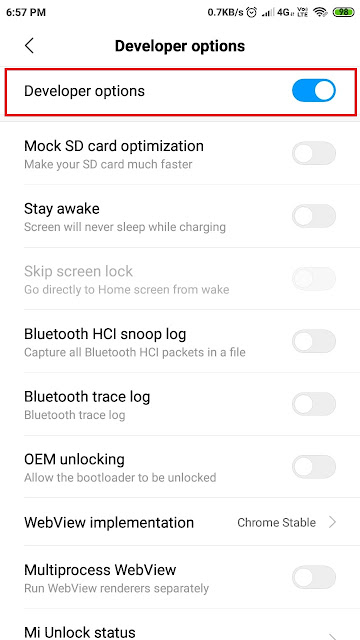
1. Enable Developer options on your physical android device. If you have already enabled Developer options then you can simply skip this step.
- Go to Settings -> About phone/device -> Tap Build number option Seven times.
- Go back to Settings and Connect your android device with your PC/Laptop using USB cable.
2. Enable USB debugging option on your physical android device.
3. Visit platform-tools folder under your Android SDK installation path folder and type cmd in address bar to open command prompt with required path.
Note: Android SDK installation path may vary.
4. Type following command in command prompt to check that your physical android device is properly connected to ADB.
Command :-
adb devices
If your device is properly connected to ADB then you will get following output:
5. Apply following command in command prompt to use development server functionalities on your physical android device.
Command :-
adb reverse tcp:8081 tcp:8081
Now your physical android device is ready to do react native app development, If the above command executes successfully.
6. Now, visit your react native project directory and apply react-native run-android command in command prompt. If no issue occurred then you will get the following output (in my case) in your physical android device.
Next time if you make changes in your source code and want to see changes on your physical android device then just shake your device little bit and you will get these options on your physical android device.
Just select Reload option and you will get updated output on your physical android device.
- Debug JS Remotely: This option allows you to debug your react native app in Google Chrome browser.
- Enable Live Reload: This option allows you to see changes on Emulator/Physical Android Device instantly when you save changes in your source code. Your app will reload and loads from initial route.
- Enable Hot Reloading: This option also allows you to see changes instantly on Emulator/Physical Android Device but your app reflects changes without losing app’s state. In simple words, your app will not reload from initial route.
This is all about React Native App Development on Physical Android device on Windows. Thank you for reading this article, and if you have any problem, have a another better useful solution about this article, please write message in the comment section.




















No comments:
Post a Comment